

GIMPで画像を切り抜く場合の方法を書いていきます。色々な方法を説明していくので参考にしてみてください。
目次
画像を四角形・円形に切り取る 短形選択・楕円選択
自動で簡単に切り取る場合 ファジー選択
手間はかかるが綺麗に切り取る場合 Scissors Select
四角など単純な形の場合 自由選択
単純な形の切り取り2 パスツール
暗い画像を切り取る場合 暗い画像から切り取る
手間がかからずにある程度綺麗に切り取る場合 前景抽出選択
選択範囲の外側を透明にする レイヤーマスク
短形選択・楕円選択
画像を四角形または円形に切り取る方法を解説していきます。
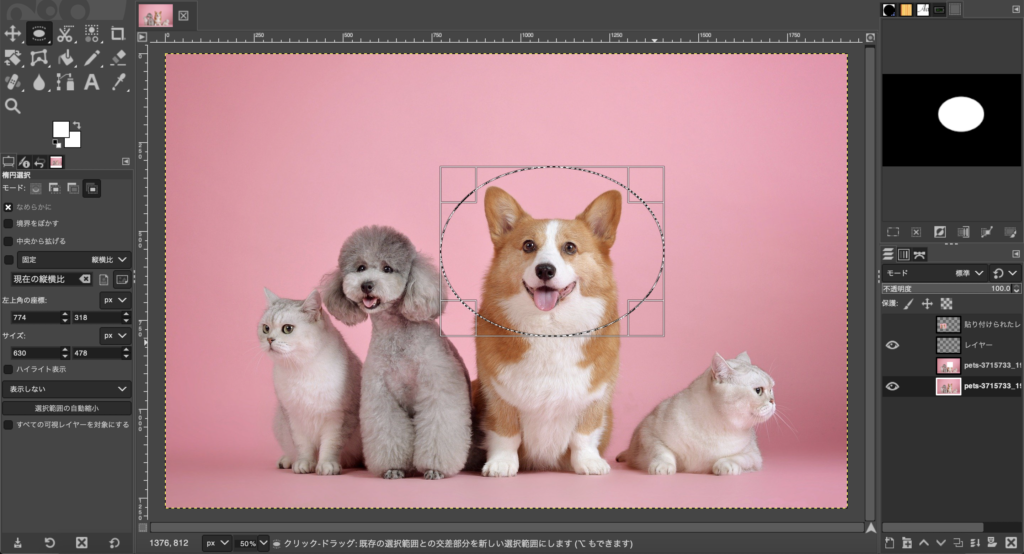
以下の画像を編集していきます。

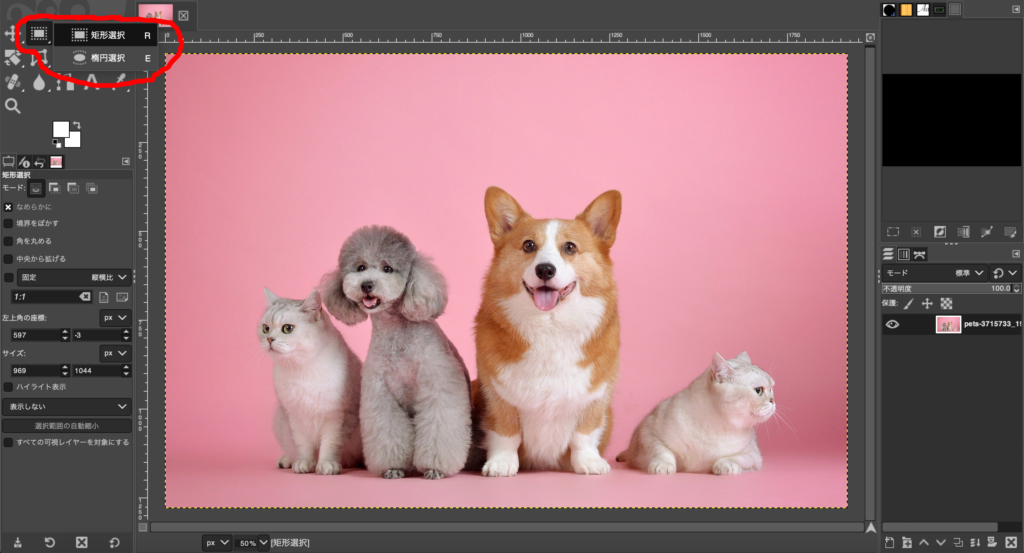
画像赤丸の項目で短形選択・楕円選択を選べます。
名前の通り短形選択が四角形で楕円選択が円型に選択することができます。

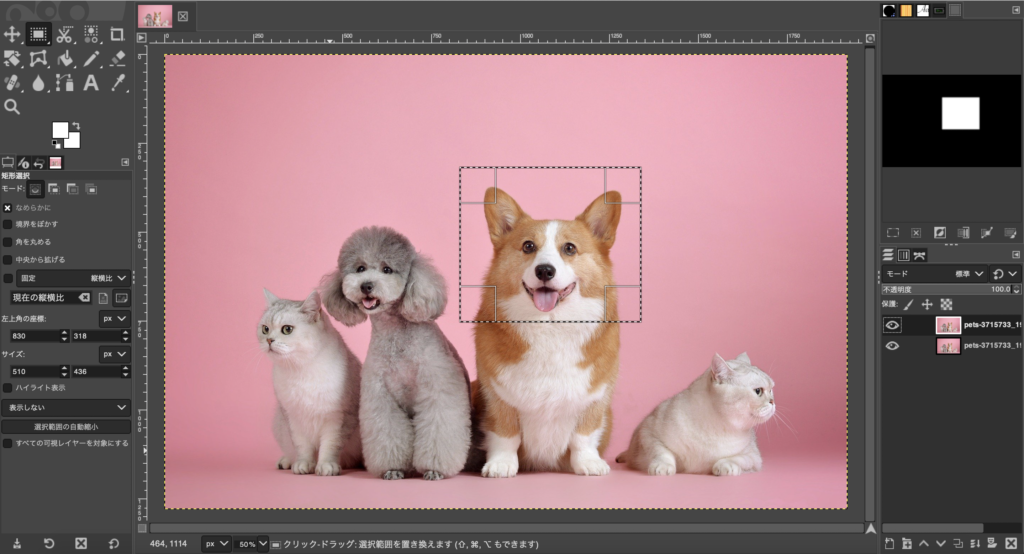
選んだら切り取りたい画像を選択しましょう。短形選択だと画像のように四角の形で選択範囲を決めることができます。あとは上の項目か右クリックで編集→切り取りで画像を切り取ることができます。

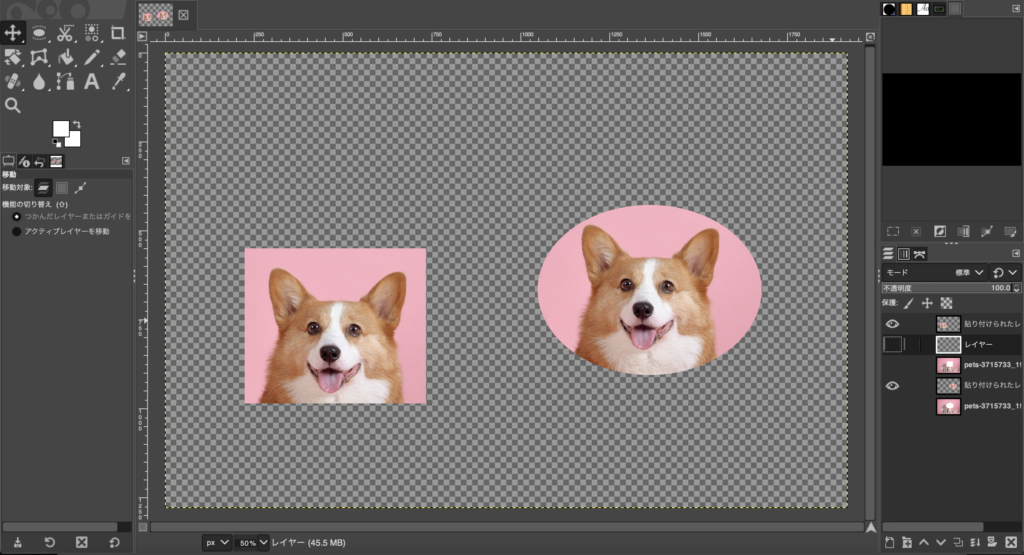
楕円選択だと画像のように丸い形で切り取ることができます。

画像や自分の好みによって好きな方を使いましょう。

ファジー選択
画像の一部を切り抜く方法としてもっとも手軽にできるファジー選択を紹介していきます。
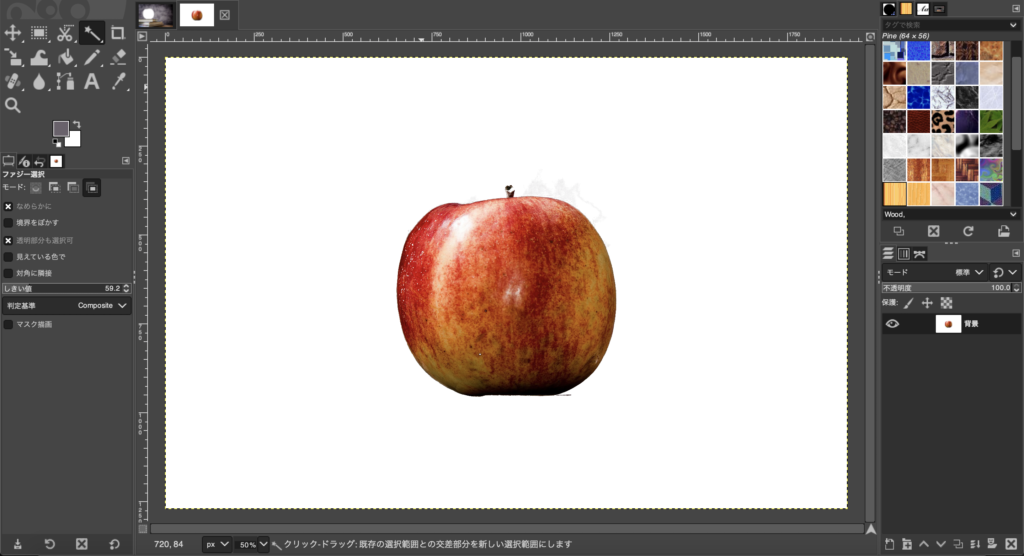
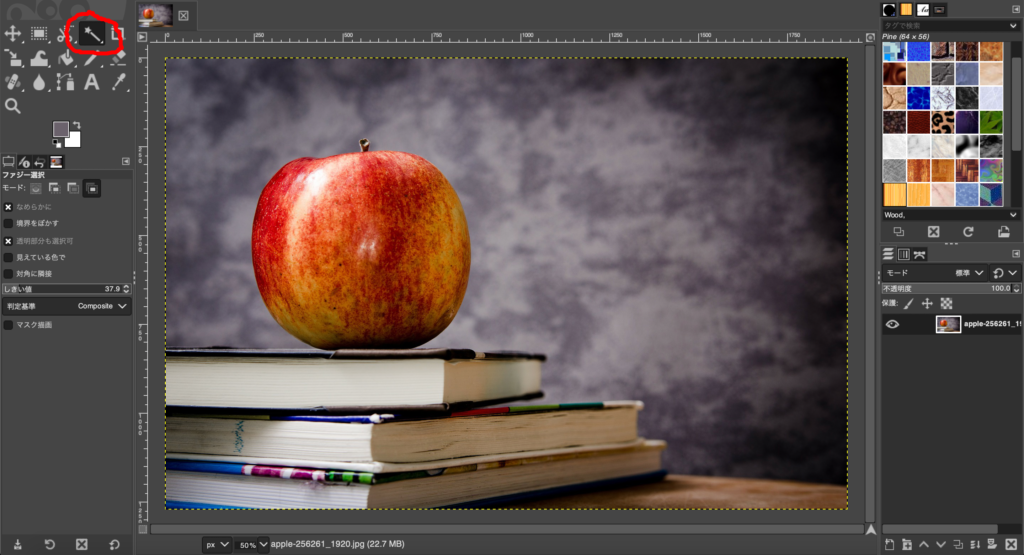
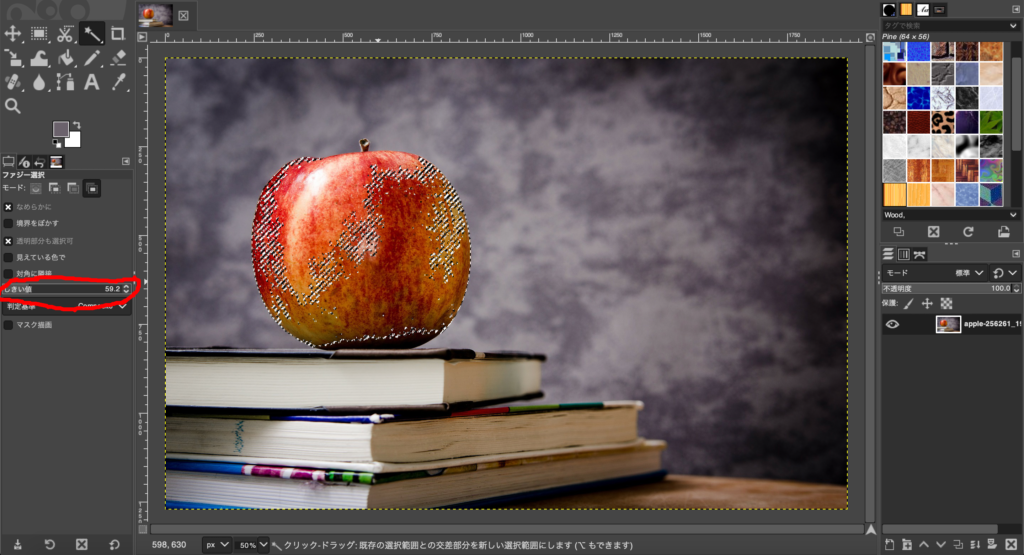
画像のりんごの部分を切りとっていきます。画像の赤丸のマークをクリックしてください。

これはファジー選択といって選択した箇所に近い色を持っているものを自動で選択してくれる機能です。

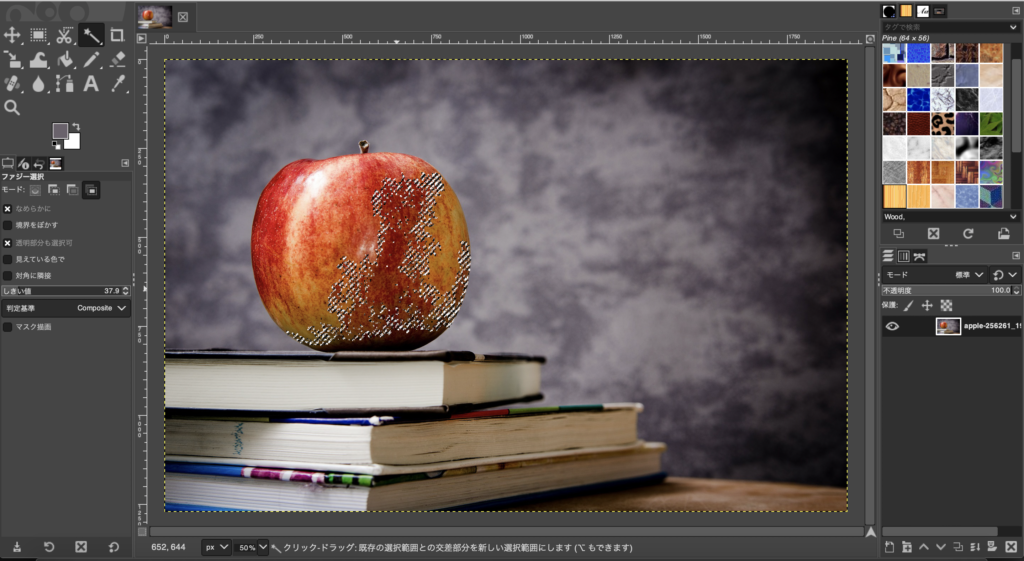
画像赤丸の「しきり値」を変更することで自動で選択してくれる範囲を広げたり小さくしたりすることができます。
値を低くすることで選択範囲が小さくなり、上げると広くなります。

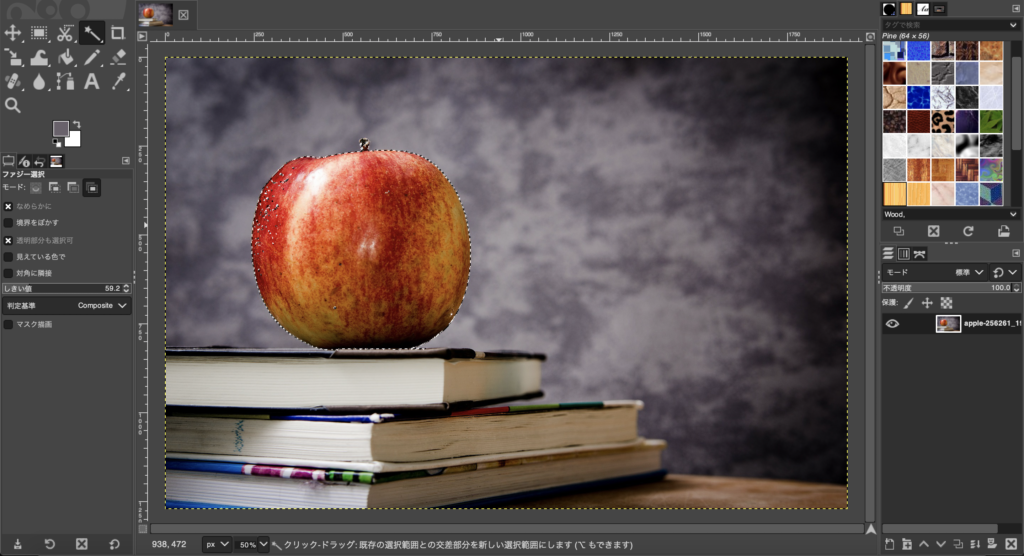
シフトキーを押しながら選択することで複数選択することができ、これで切り取りたい部分を綺麗に選択することができます。

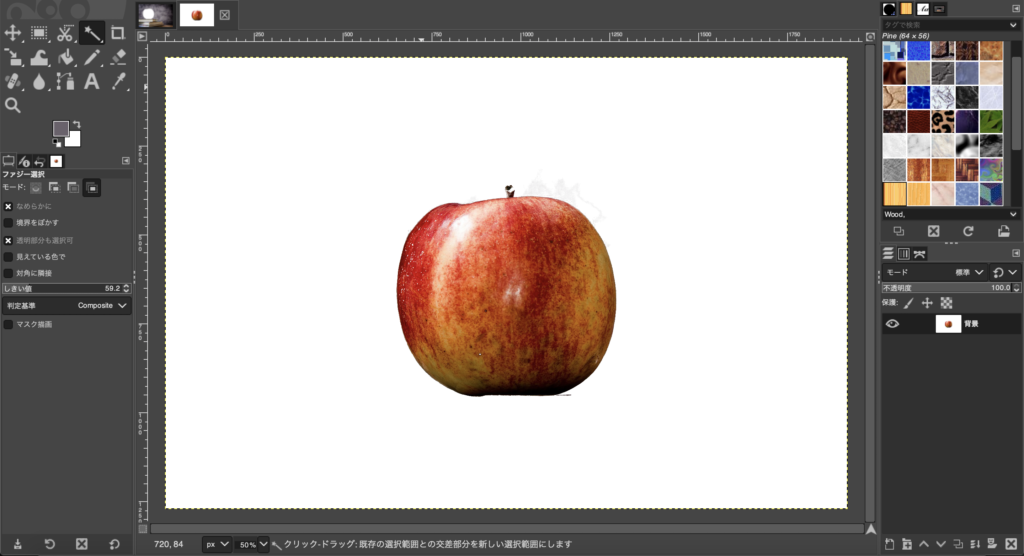
↓切り取った画像

Scissors Select
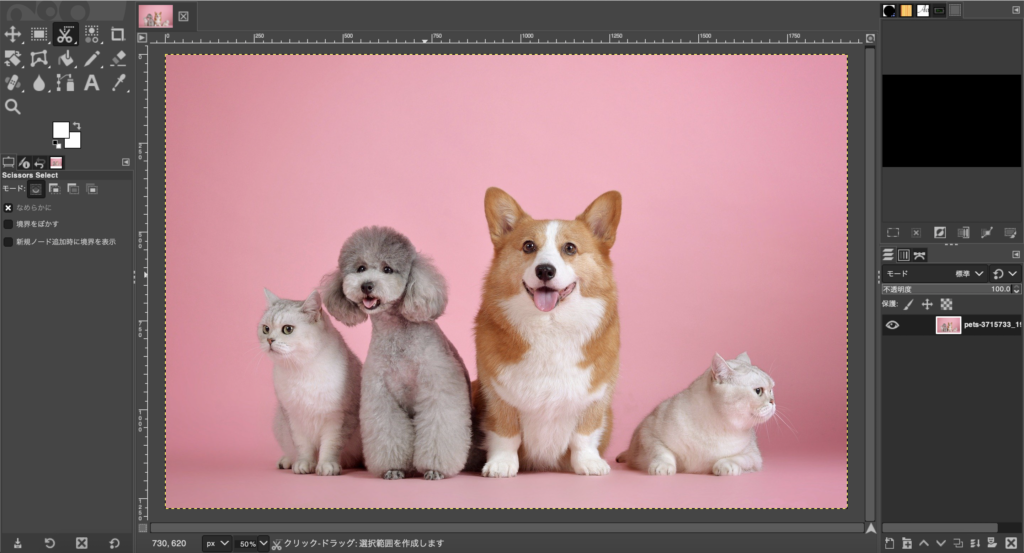
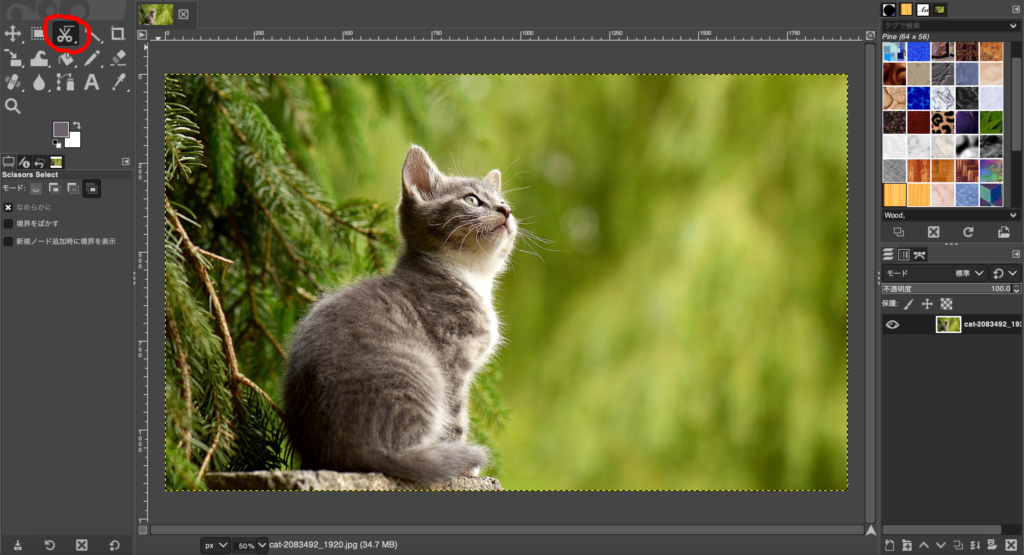
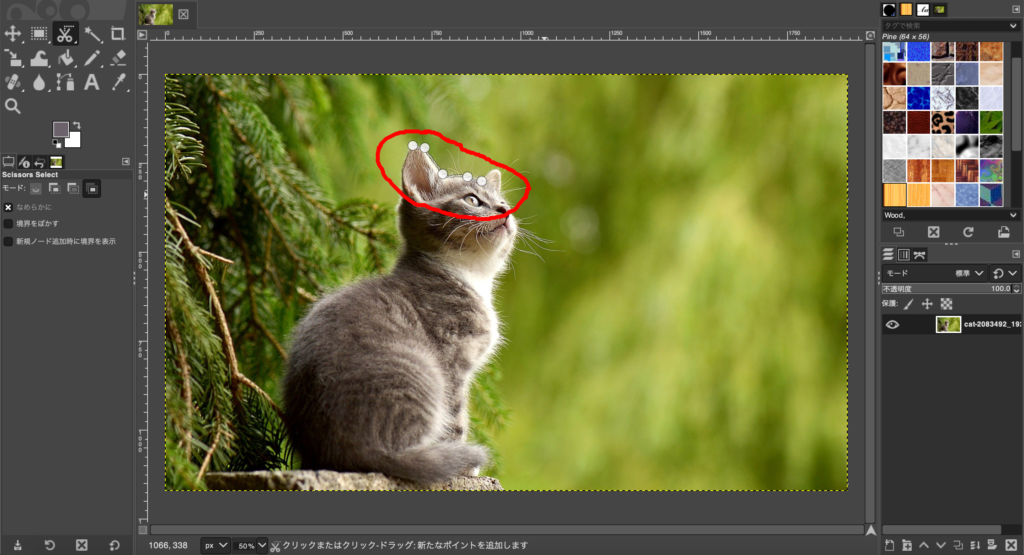
下の猫が写っている画像は暗いところと明るいところが分かれており、ファジー選択で猫を切り取るのは厳しいです。
そこで「Scissors Select」という方法を使います。画像の赤丸をクリックします。

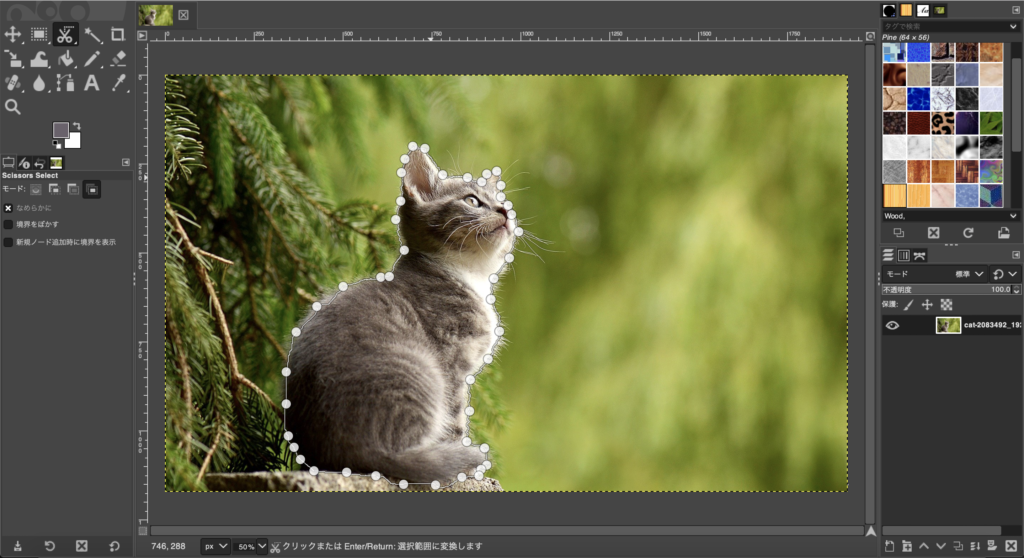
Scissors Selectはクリックするたびに点を打つことができ、この点と点の間で自動に線を引いてくれます

切り取りたい部分を囲んだらエンターキーで選択範囲にできます。

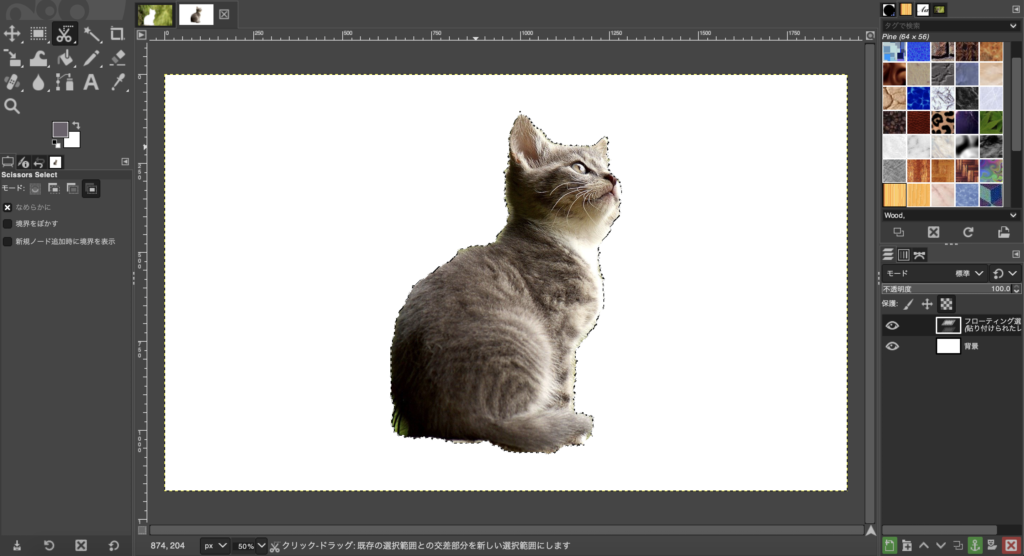
ファジー選択と比べて綺麗に切り取れてはいませんがある程度猫の画像のみ切り取ることができました。

自由選択
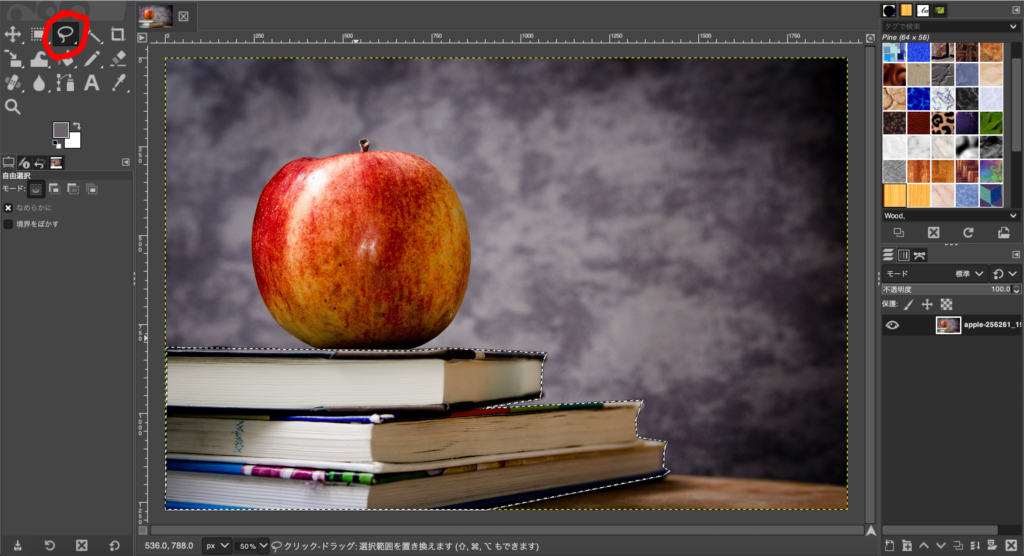
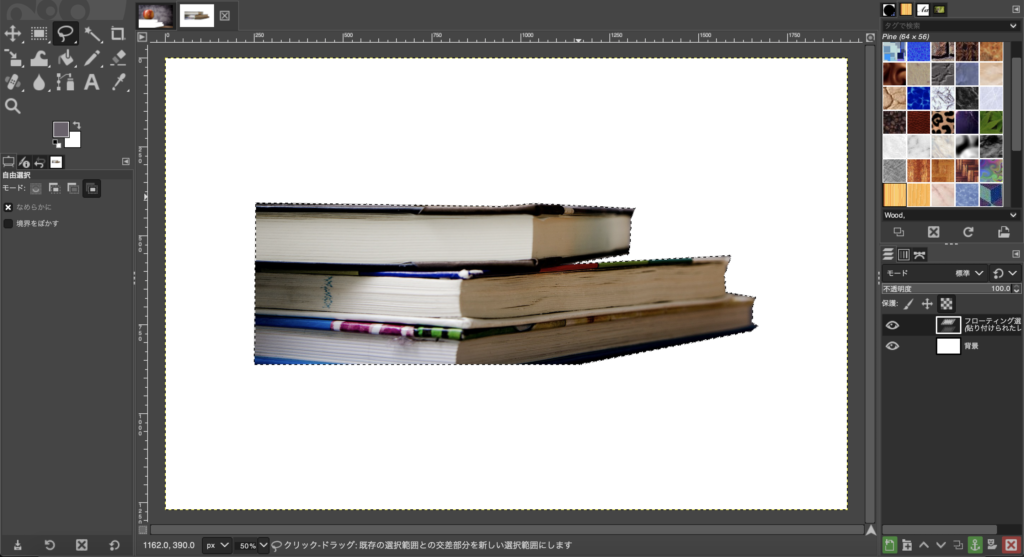
画像の本のように色がバラバラですが形は複雑ではないものの場合自分で範囲を選択する方法もあります。
画像の赤丸は自由選択といい、自動で範囲を選択することがなく、手動で線を引いて選択範囲を決めます。

切り取る画像によってはこちらのほうが綺麗に切り取れたりします。

パスツール
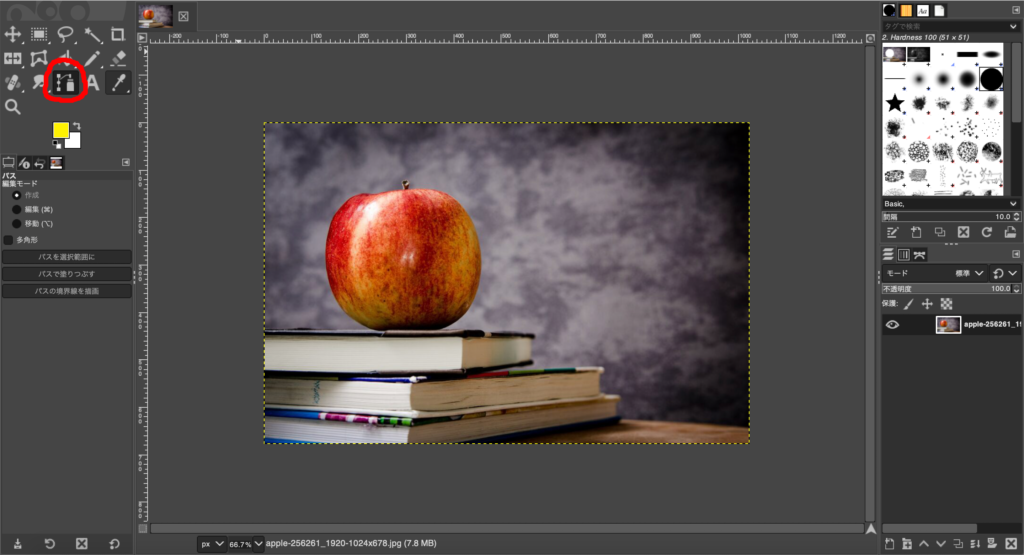
自由選択と似たような切り取り方法で「パス」というものが存在します。
画像赤丸をクリックします。

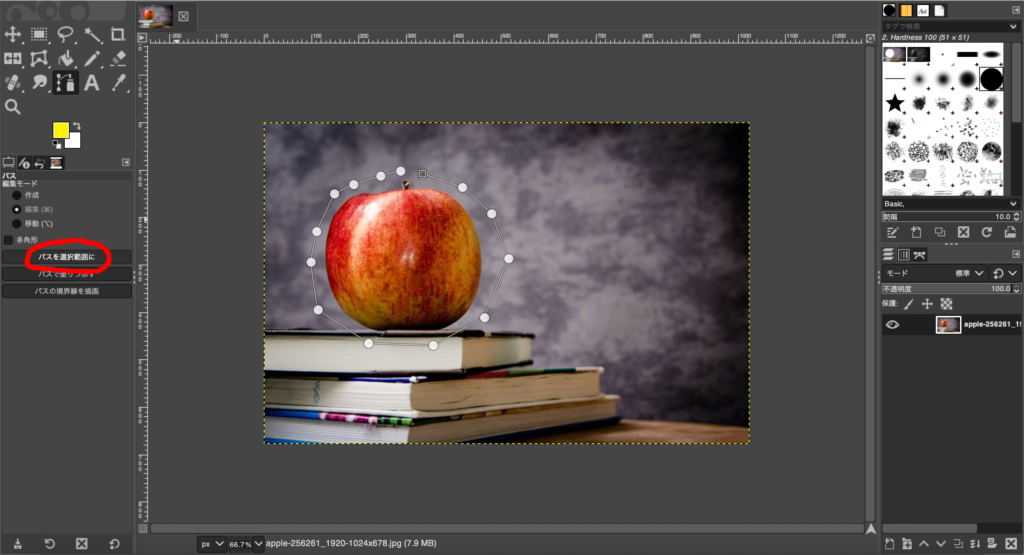
パスでは画像をクリックすると点を打つことができ、この点を繋いで選択範囲とすることができます。
点を打ち終わったら画像赤丸の「パスを選択範囲に」をクリックすると選択範囲となります。
この時最後に打った点は最初に打った点と繋がるので点を打っている時はなるべく最後に打った点が最初に打った点に近づけるようにしましょう。

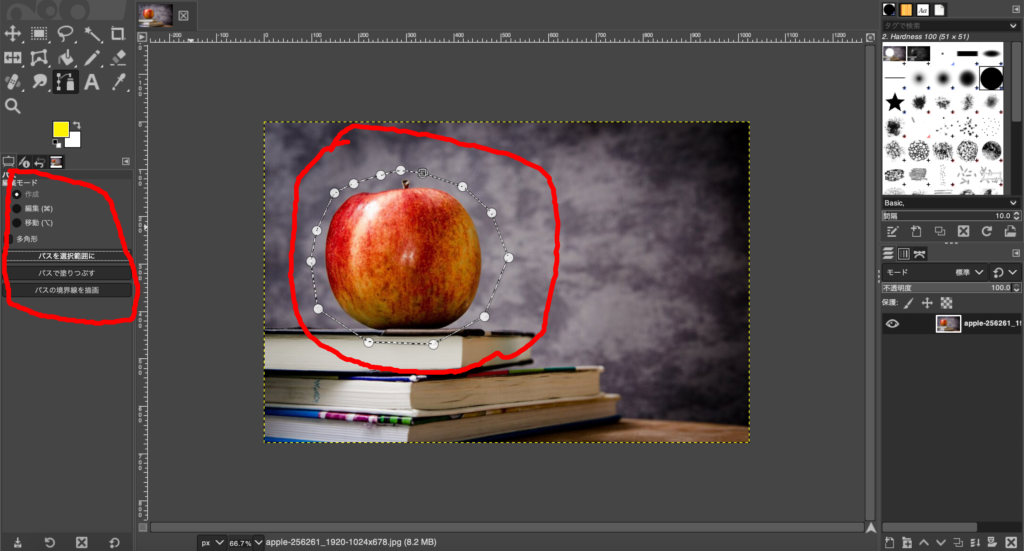
選択範囲にできたら画像左側の赤丸から色々編集したり選択範囲を移動させることができます。

暗い画像から切り取る
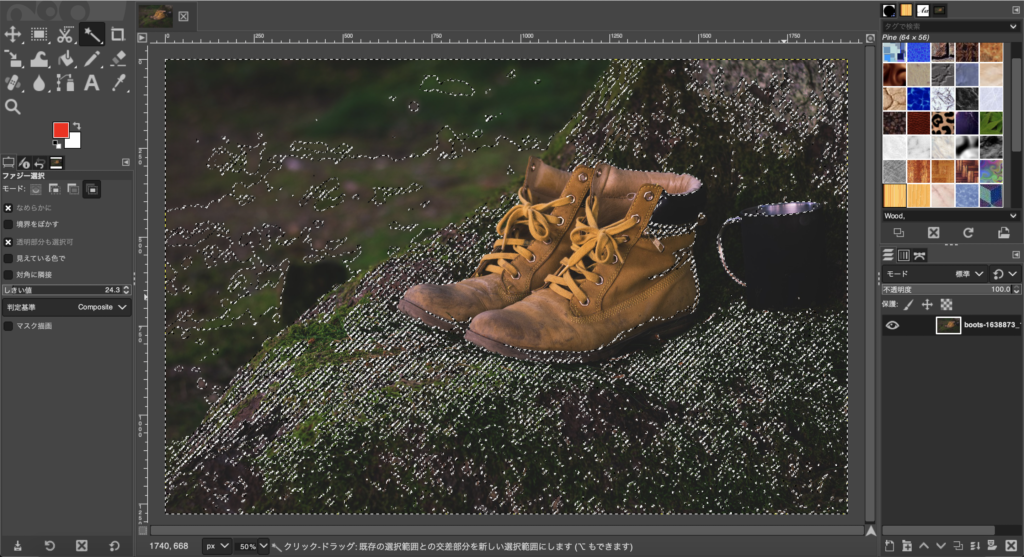
画像の赤丸に入っているコップを切り取ります。

ファジー選択やScissors Selectだと画像のような暗い画像でうまく切り取るのは難しいです。
こういった場合画像自体を明るくする方法があります。

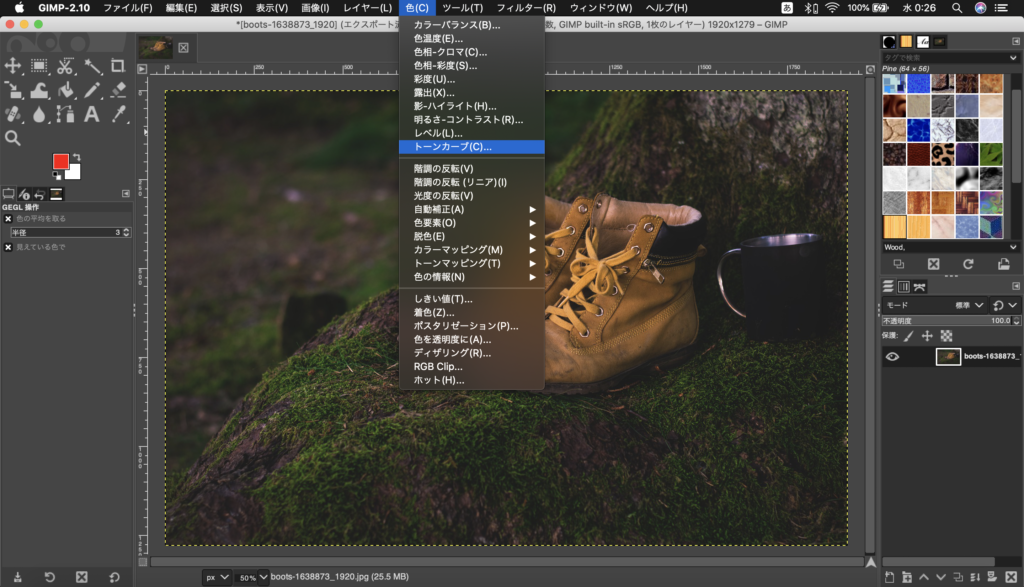
上の項目から色→トーンカーブをクリックします。

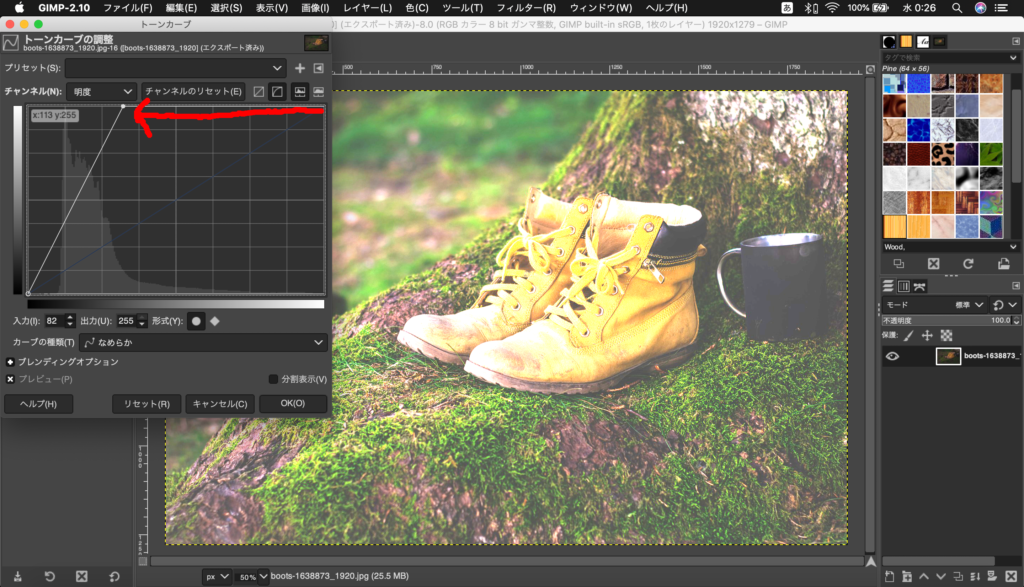
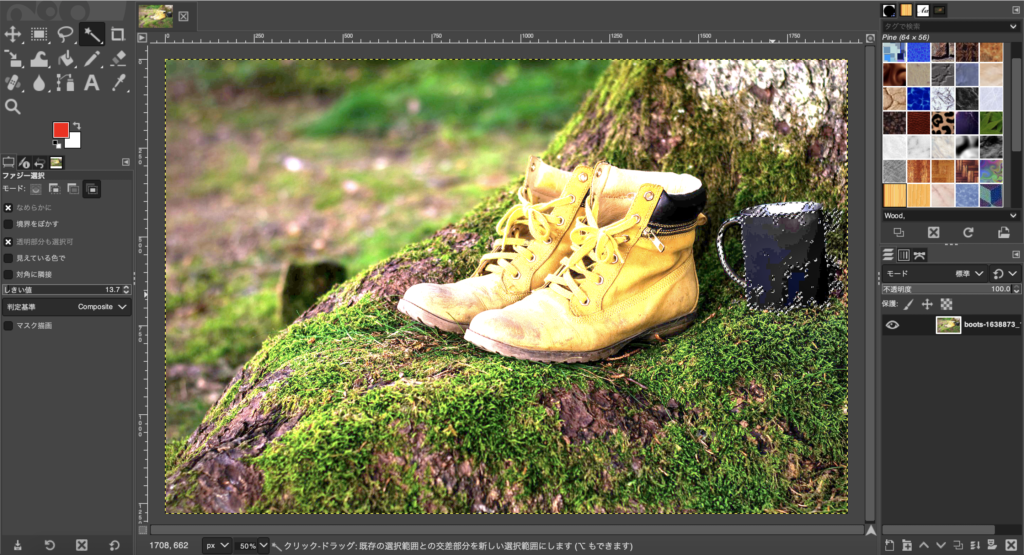
表示されたグラフの右上の点を左側に寄せます。これにより画面を明るくすることができます。

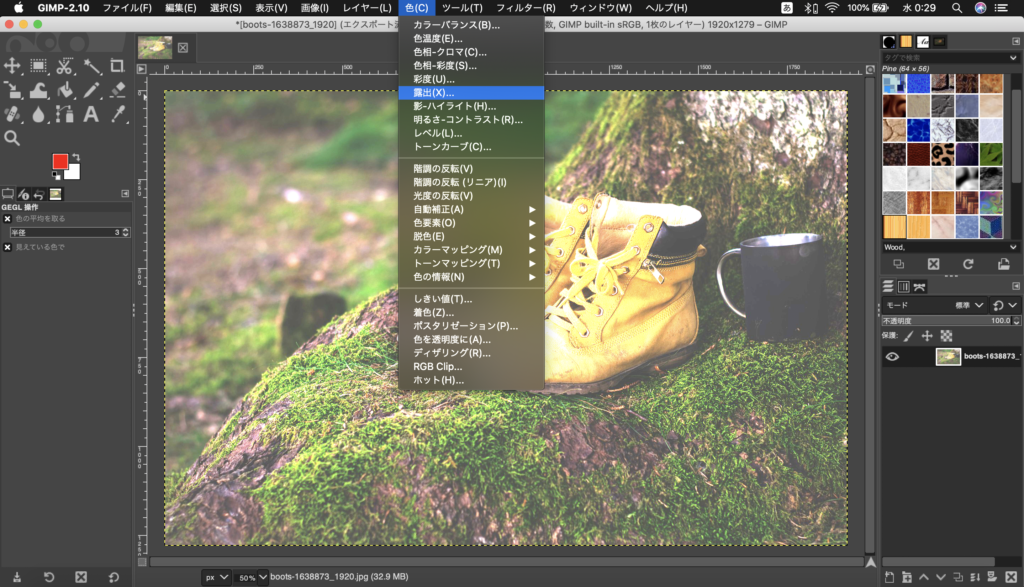
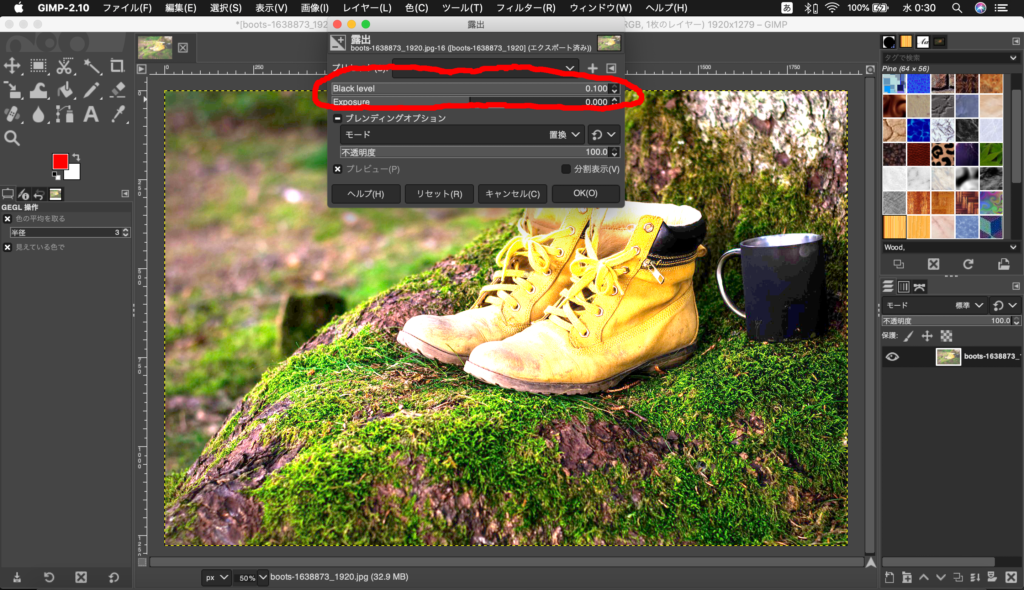
もう少し見やすくします。色→露出をクリックします。

赤丸の数値をMAX(一番右)にします。これでさらに見やすくなります。
ここまで明るくすれば切り取りやすいです。

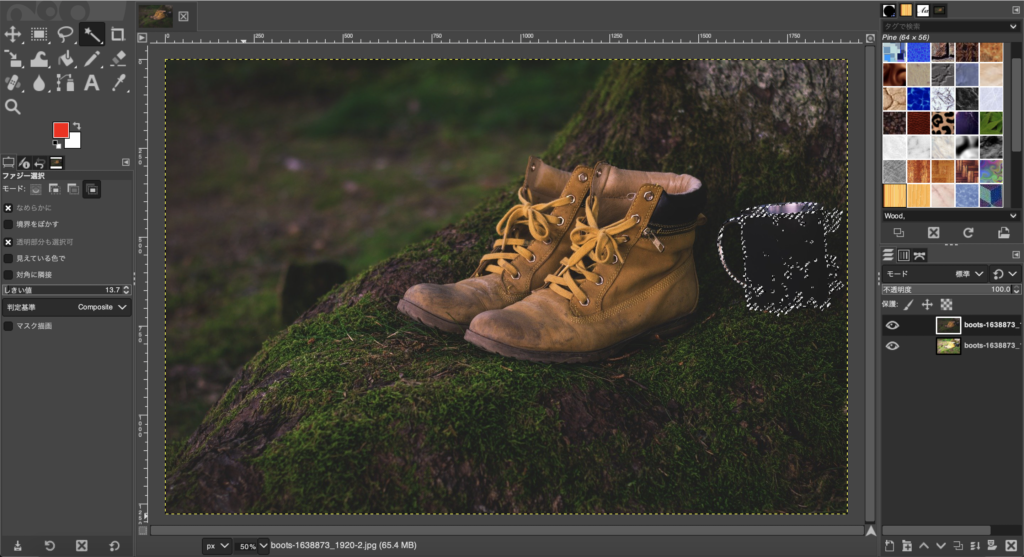
切り取るコップを選択します。

ここで編集前の画像を読み込むことにより、編集前の切り取りずらかったコップも綺麗に切り取ることができます。
暗くて切り取りが難しい画像がある場合は試してみてください。

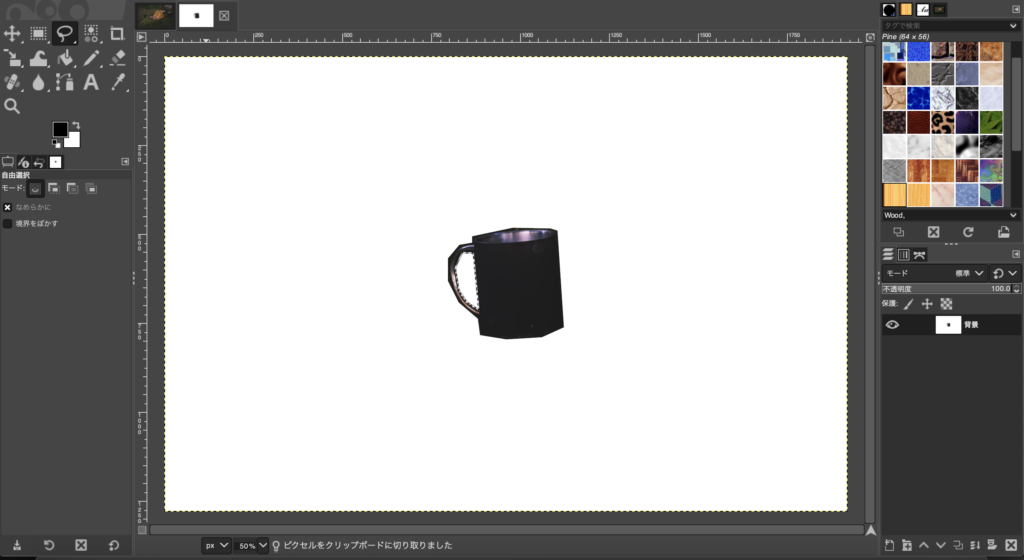
↓切り取った画像

前景抽出選択
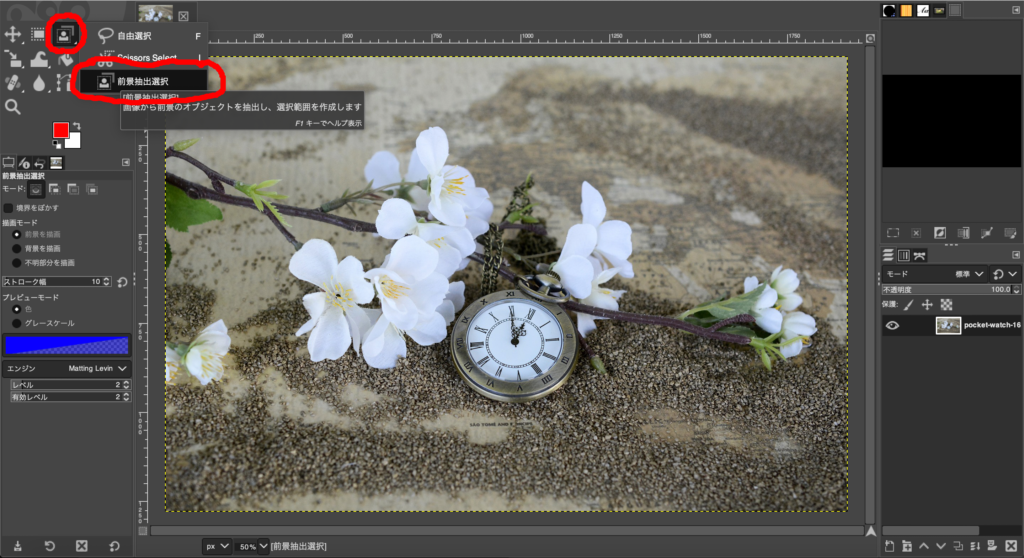
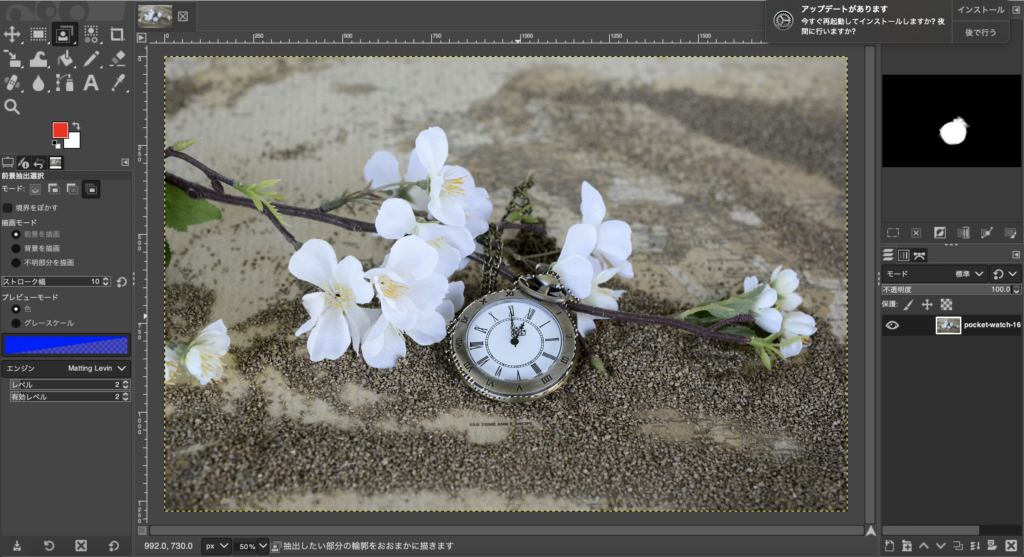
花、時計が写っている以下画像から時計のみを切り取っていきます。
赤丸の「前景抽出選択」をクリックします。

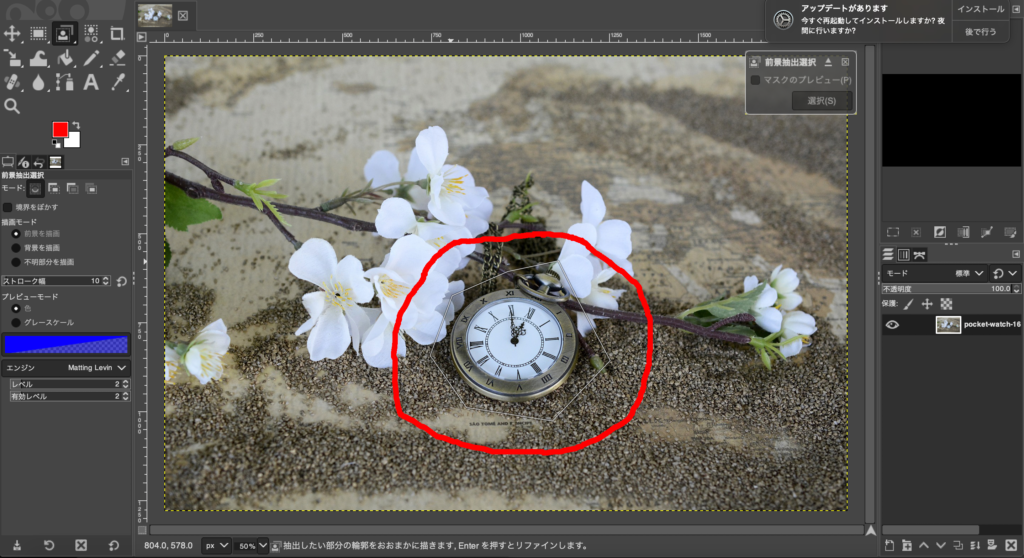
前景抽出選択をクリックするとマウスで線を引くことができます。これで切り取る時計を囲むようにします。

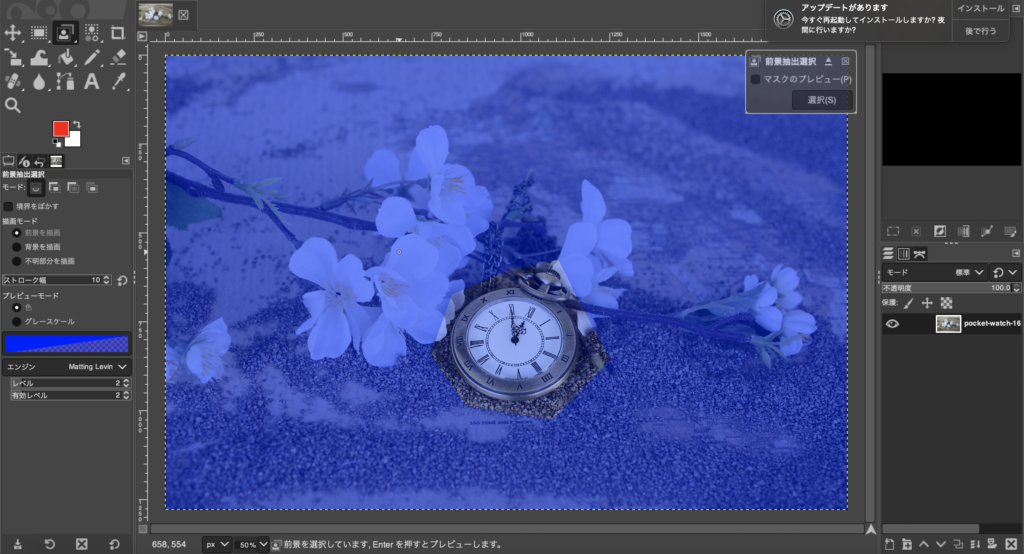
囲んだ後にエンターキーを押すと画像のように囲んだ範囲の外が青くなります。
この状態で再びマウスで時計を囲むように左クリックを押します。

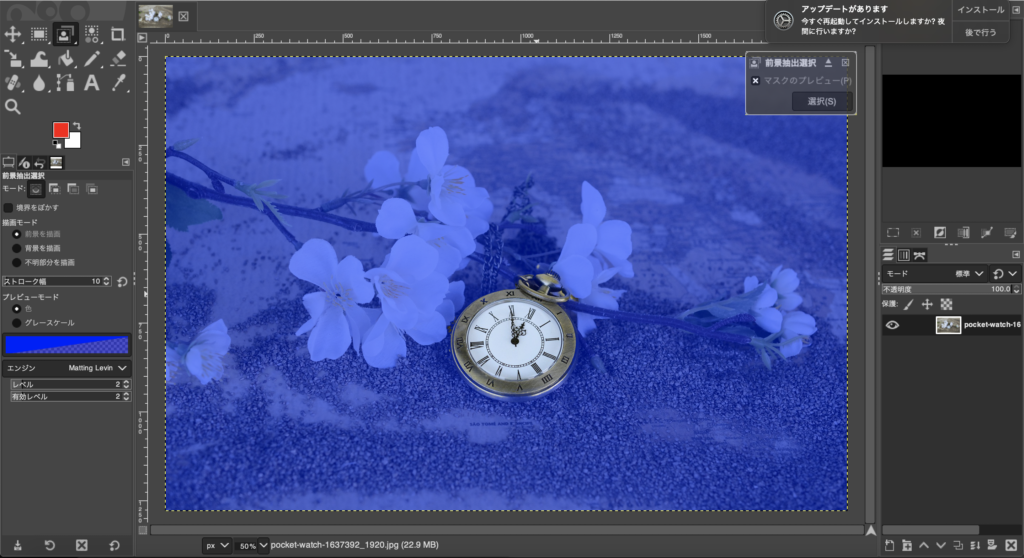
これで綺麗に時計以外を青色にできました。

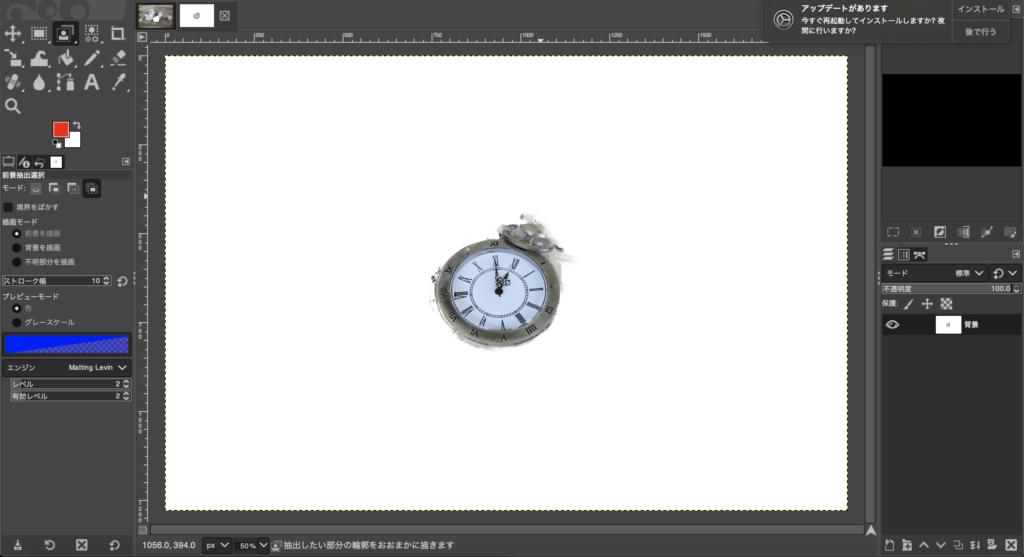
最後に再びエンターキーを押すと時計を選択範囲にできます。これで綺麗に切り取れましたね。

切り取った画像

レイヤーマスク
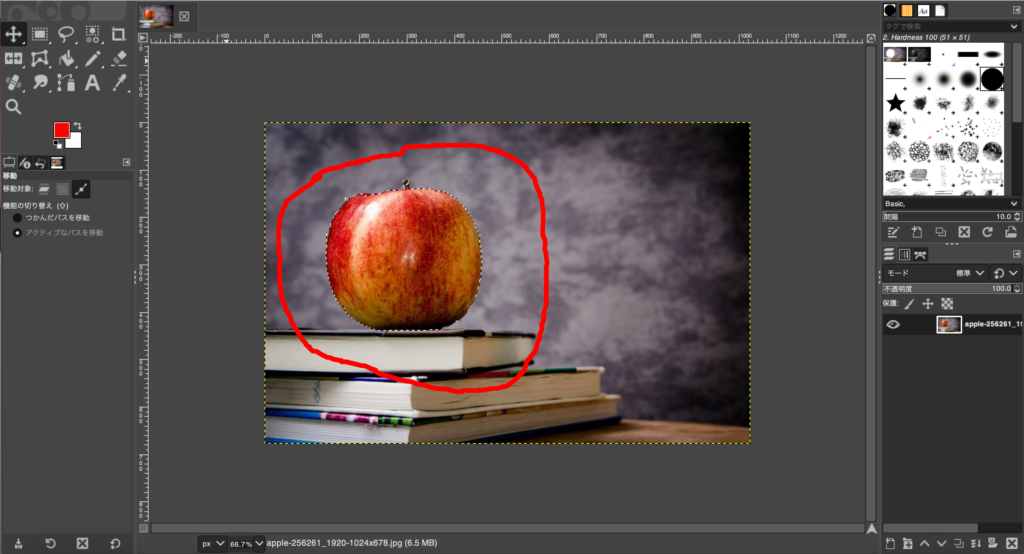
選択範囲をつけることができたら周りを透明にする方法を書いていきます。現在画像のリンゴの部分を選択範囲としています。

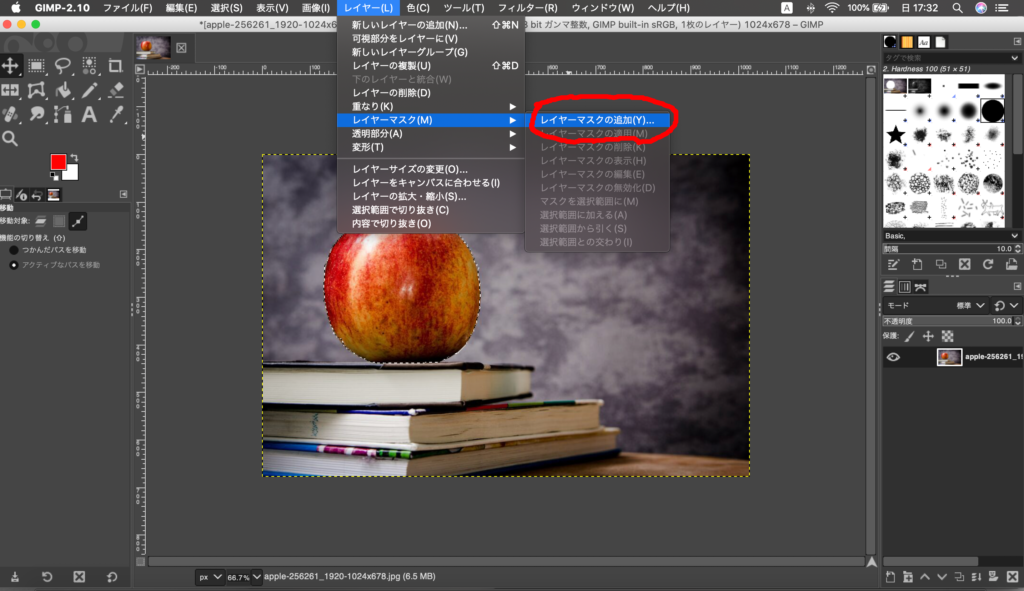
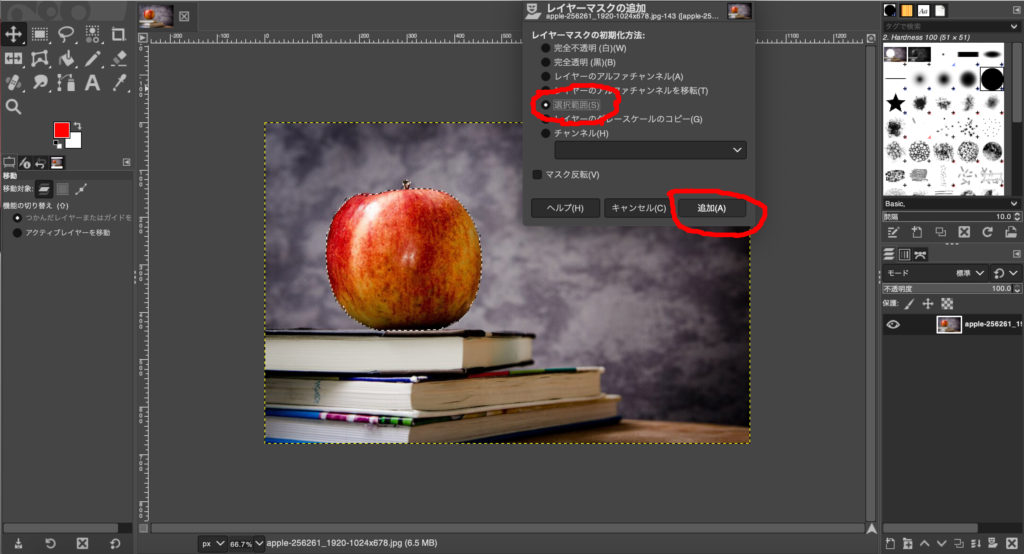
上の項目から「レイヤー」→「レイヤーマスク」→「レイヤーマスクの追加」をクリックしていきます。

赤丸の「選択範囲」を選んで「追加」をクリックします。

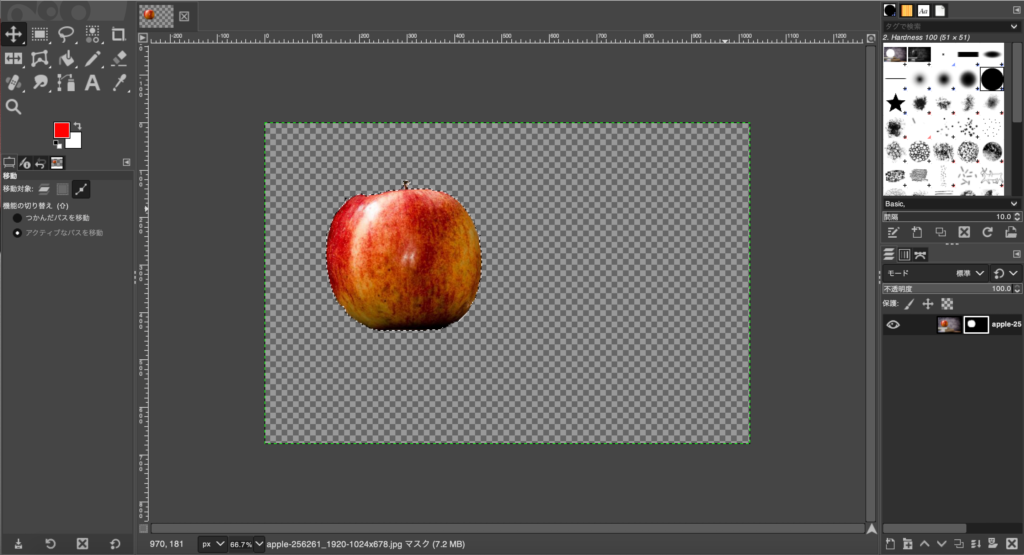
周囲が透明になっていればOKです。

コメントを残す