自分でオリジナルのゲームを開発しているとボタンが必須になりますね。
フリー素材などを使ってもいいですが、自分で作ってみたいという人も多いと思います。
そこでGimpを使ったボタンの作り方を解説していきます。
ここでは下の3つのボタンの作り方を解説していきます。作ってみたいボタンがあれば下のリンクから解説へ移動できます。
1つ目のボタン
では初めに一つ目のボタンの作り方を解説して行きます。
このボタンは水色の角が丸い四角形を立体的にして下から上にいくまでに色がだんだん白色になるように変化させています。
ふわふわしたボタンでパズルゲームやスコアゲームなど色々なゲームで使えます。

作り方
Gimpを開いたら適当に新しい画像を作り、色を透明にします。
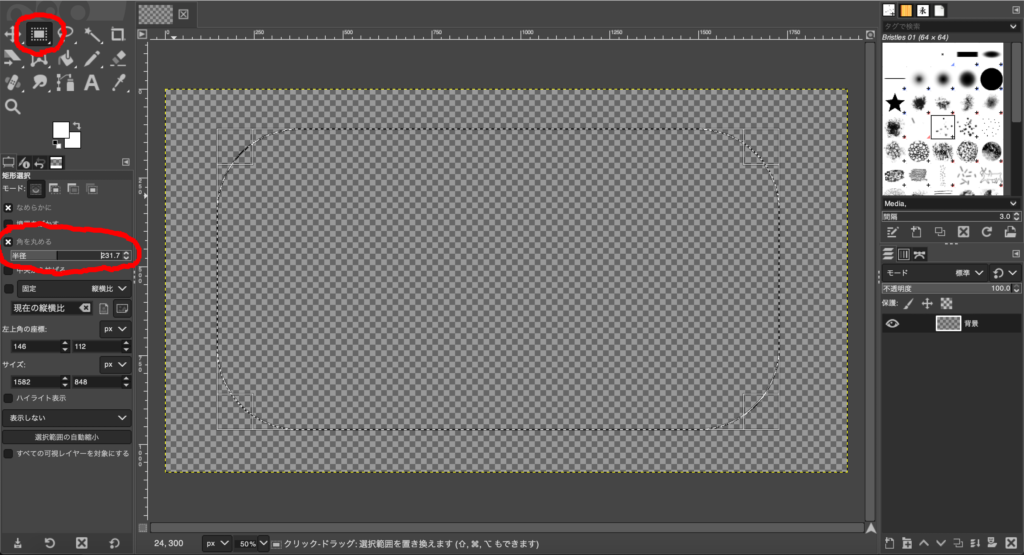
まずは丸みのついた四角形を作っていきます。画像の左上の赤丸のマークをクリックすると、四角形を作ることができるのでボタンのサイズにする大きさの四角形を作ります。
左側の真ん中あたりにあるもう一つの赤丸に「角を丸める」という項目が存在しているのでそこをクリックします。すると四角形の角を丸めることができます。下のバーを調整すれば丸める範囲を調整できます。

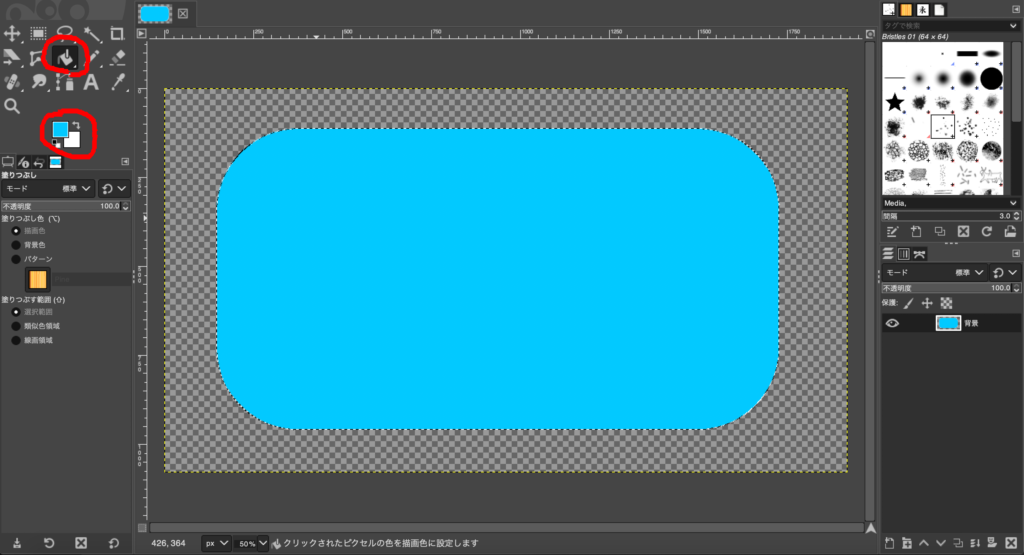
塗りつぶし
画像赤丸のバケツのマークを選択して選択範囲内をクリックすると指定した色に丸ごと変化させることができます。自分の好きな色にしてみてください(画像では水色にしています)。
この機能を塗りつぶしといいます。

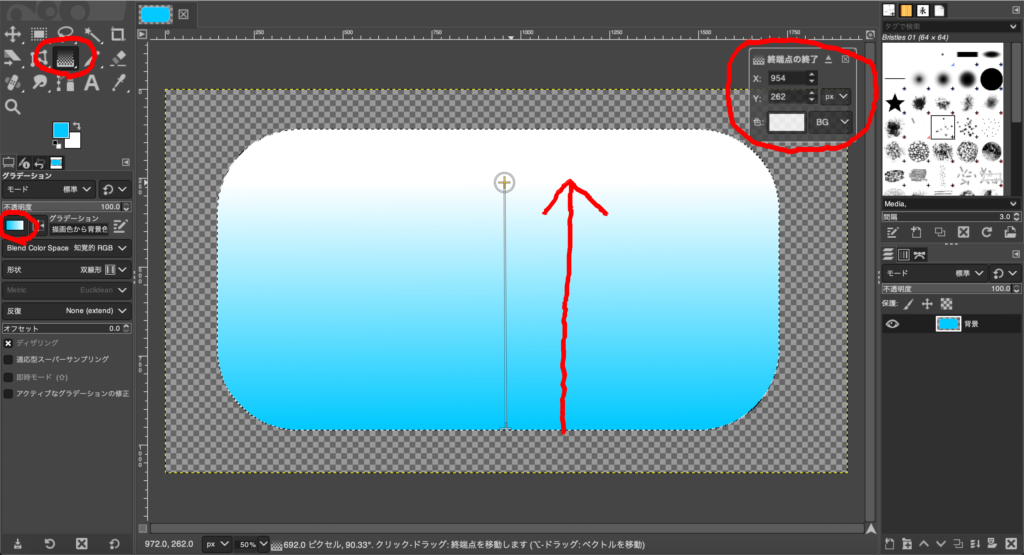
グラデーション
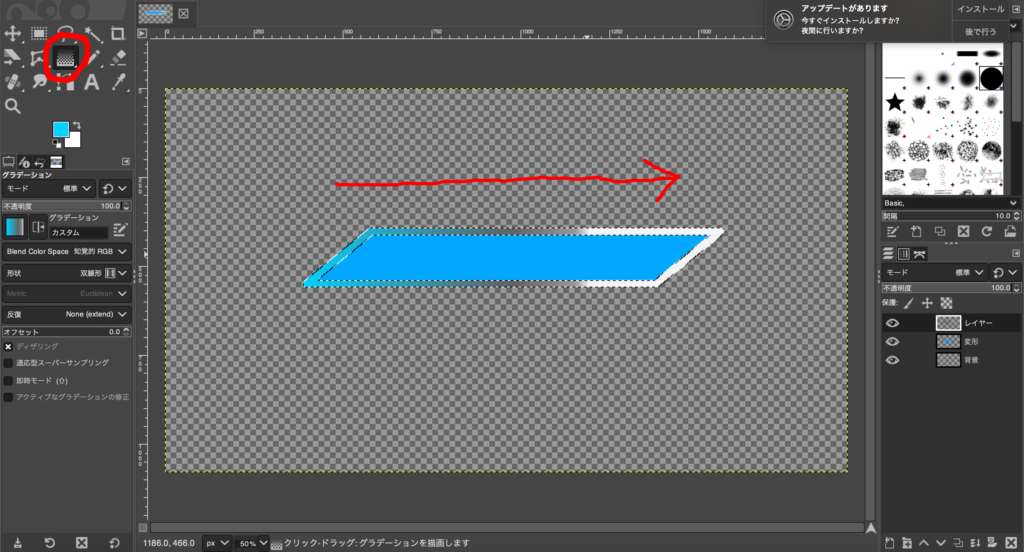
水色を下から上にいくにつれて白くなるようにします。先ほどのバケツのマークを右クリックするとグラデーションという項目があります。これをクリックして画像のように下から上方向に向けてクリックすると線の方向に向かうにつれて色が変化するようになります。
左真ん中の赤丸は右クリックすることでグラデーションの種類を変更できます。画像のようにする場合は「描画色から背景色 (RGB)」にしましょう。
この時画像右上の赤丸の「色」の項目を変化したい色にします。

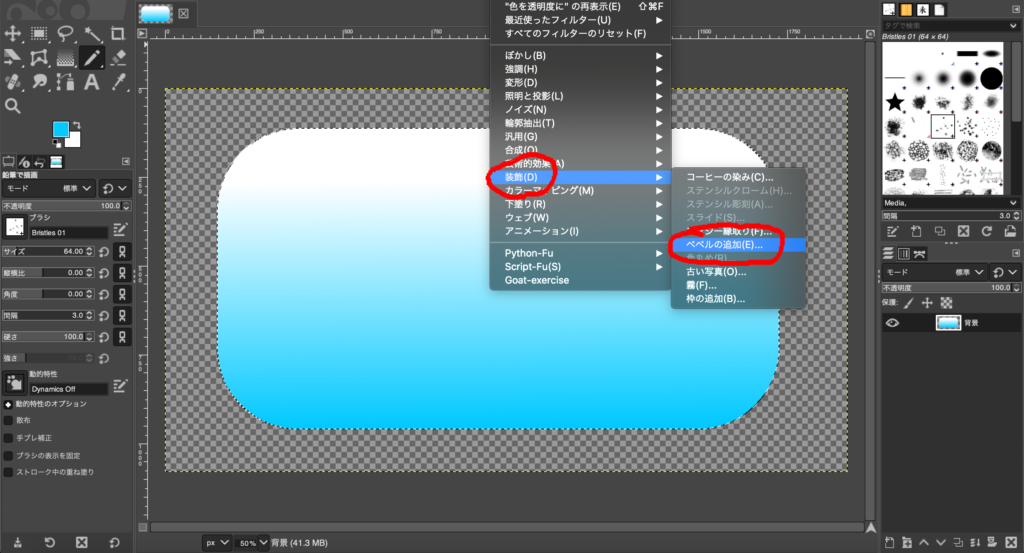
ボタンを立体的にする
ボタンが浮き出ているように見せます。
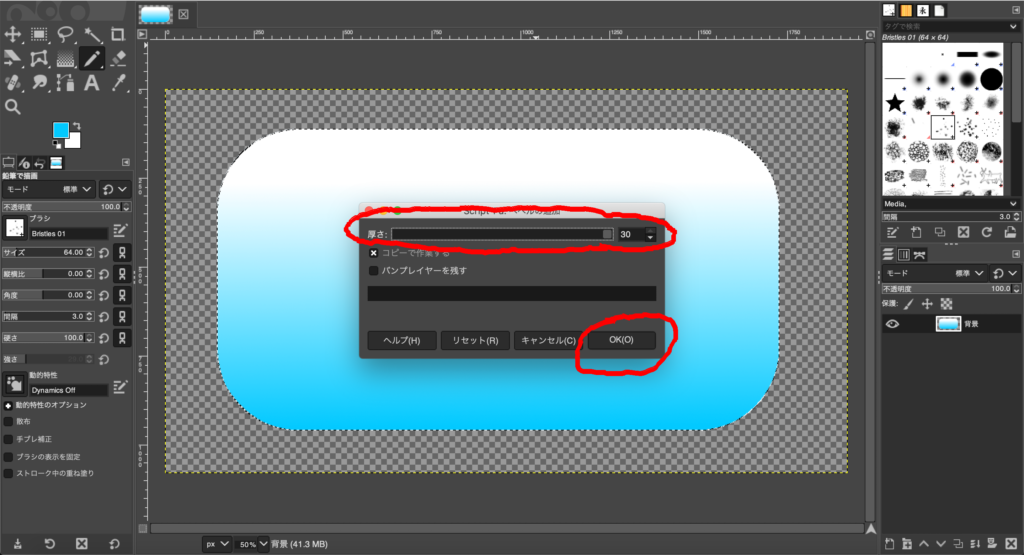
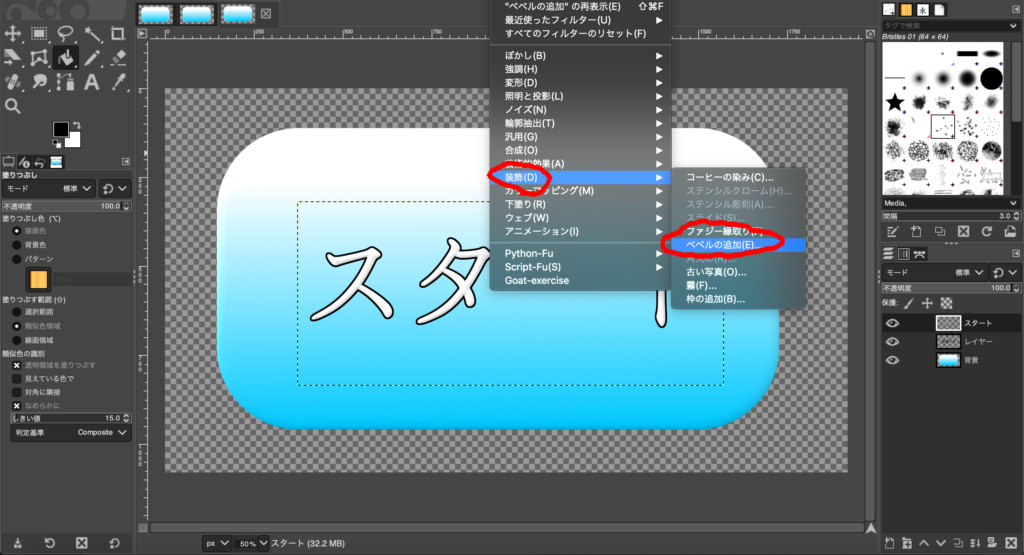
上から「フィルター」→「装飾」→「ベベルの追加」をクリックします。

出てきた画面から「厚さ」を30にして「OK」をクリックします。

これでボタンが立体的に見えるようになります。
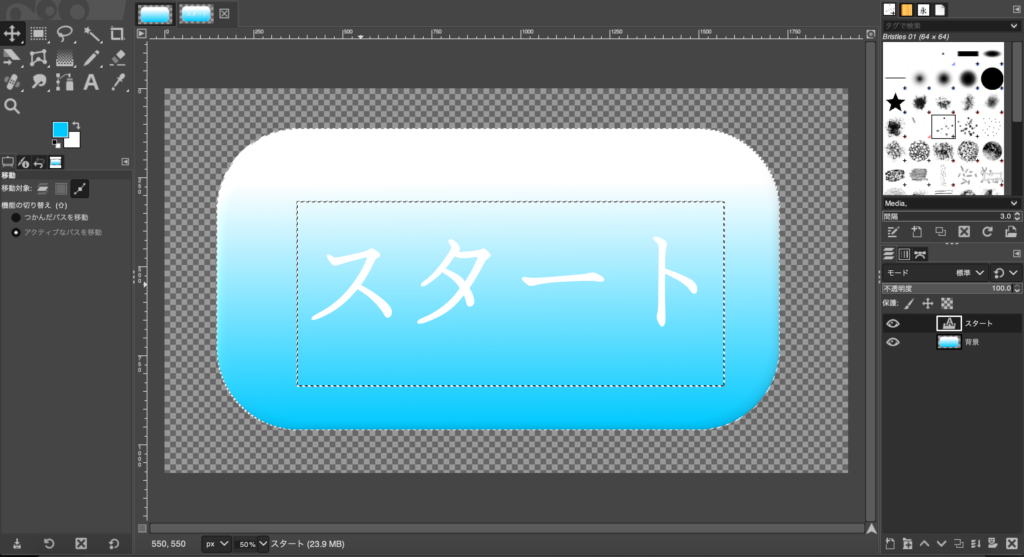
次に文字を入れて行きます。サイズ、文字の色、フォントを設定して好きな文字を入れます。

文字の周りに色を付ける
今のままでは文字が少し見にくいので文字の周りに色をつけて見えやすくします。
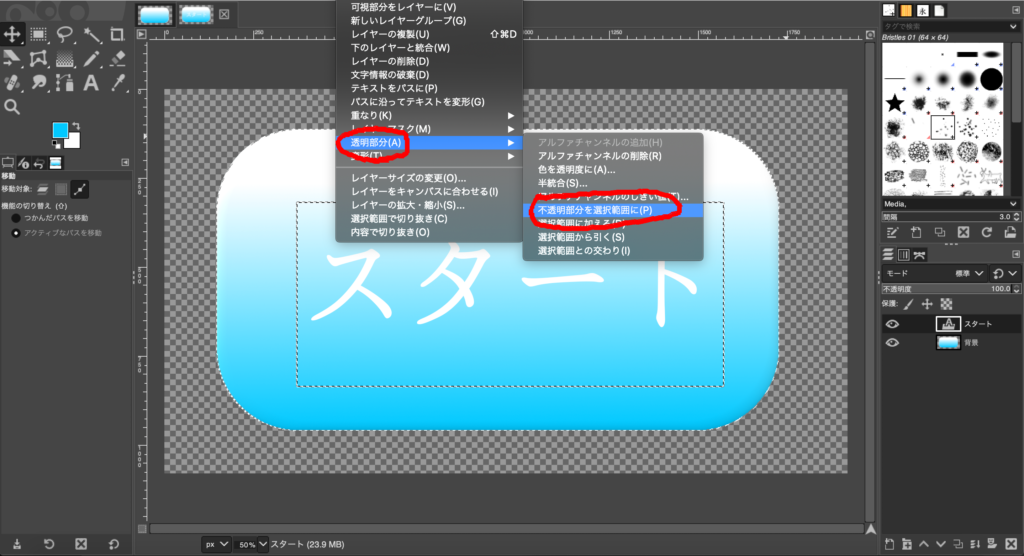
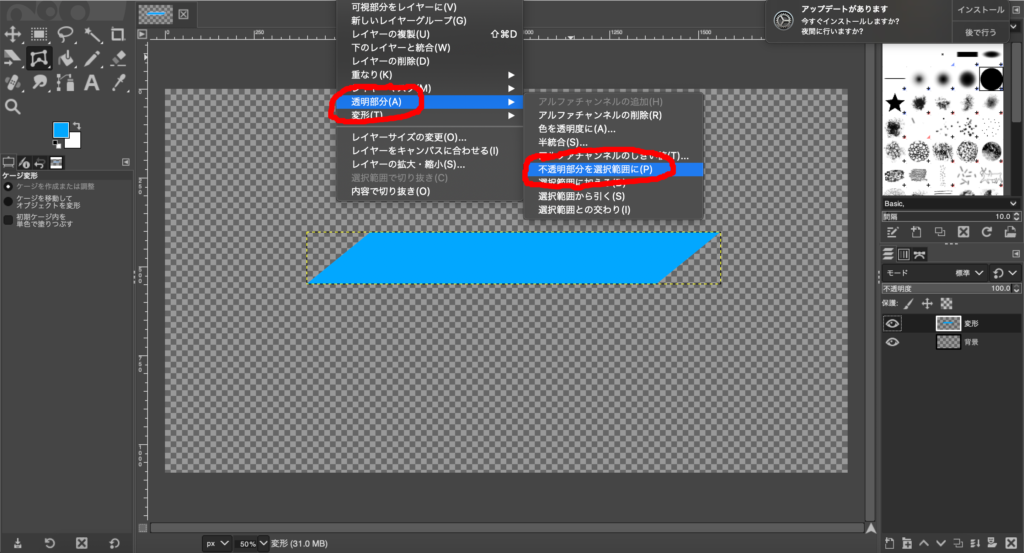
上からレイヤー→透明部分→不透明部分を選択範囲にをクリックします。これで文字を選択範囲とすることができます。

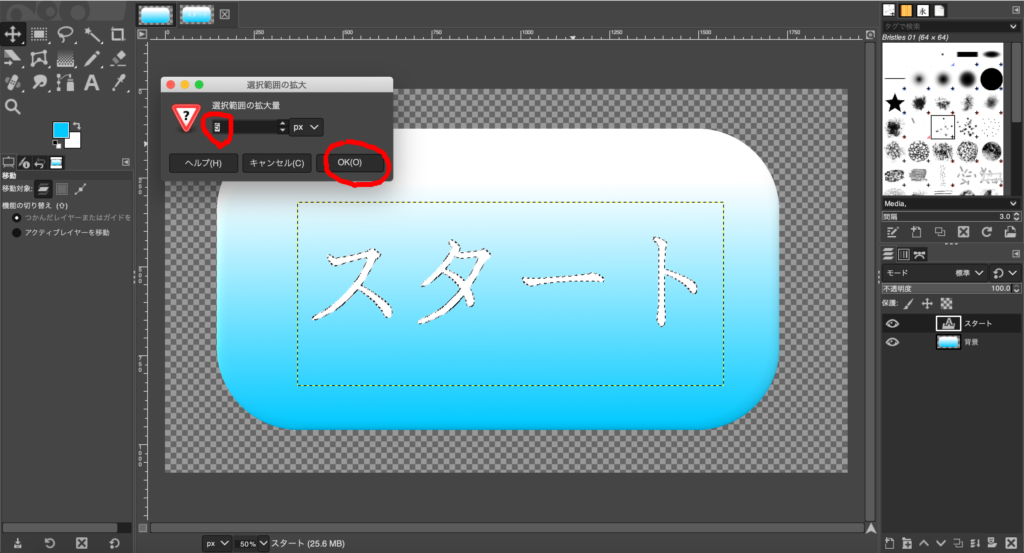
上の項目から選択→選択範囲の拡大をクリックします。そして出てきた項目から選択範囲の拡大量を5にします。
そうしたらOKをクリックします。

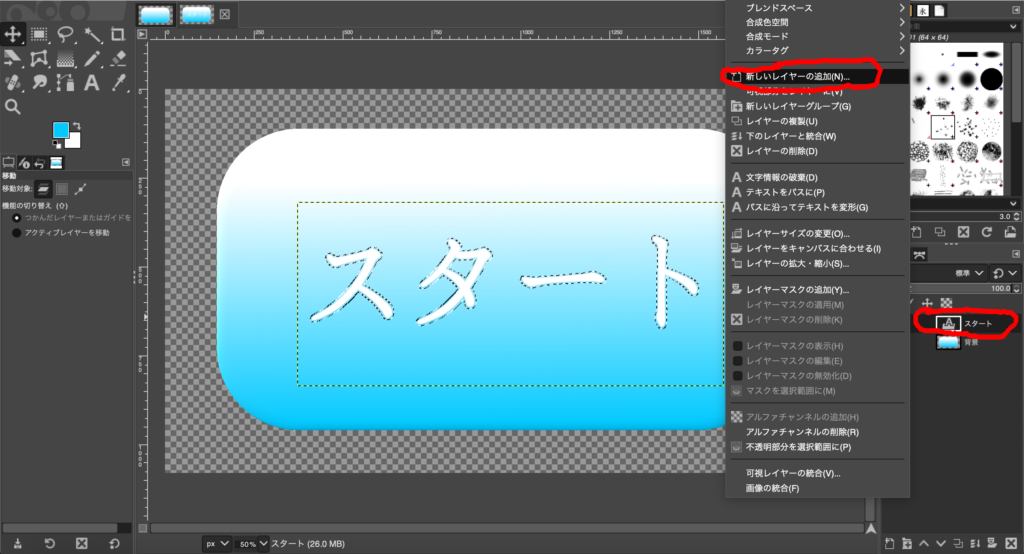
次に画像右下に文字のレイヤー(「スタート」と書いている箇所)を右クリックし、「新しいレイヤーの追加」をクリックします。これでレイヤーが追加されます。

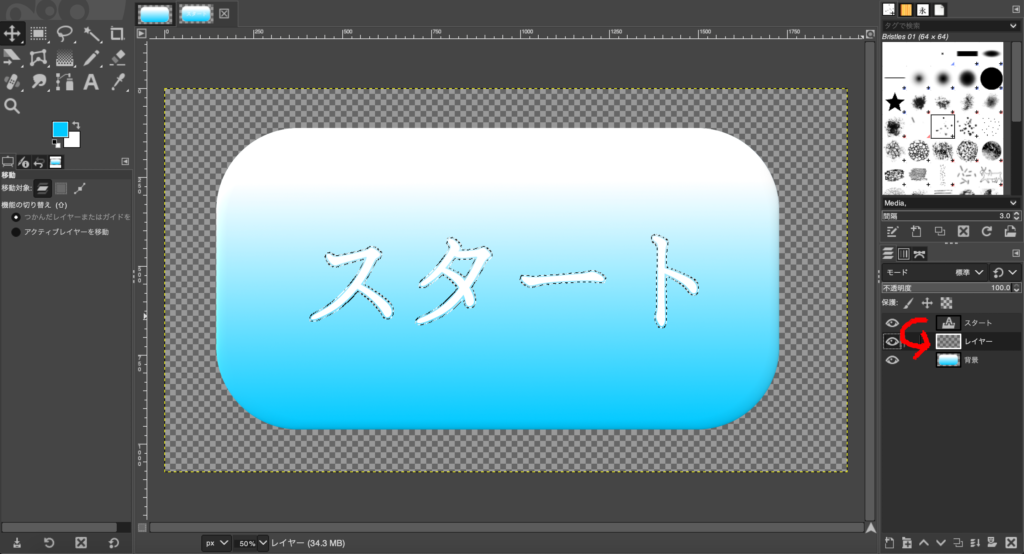
レイヤーが追加されたら右下に新しくレイヤーというものが出来ているので右クリック長押しで「スタート」の下に移動させます。

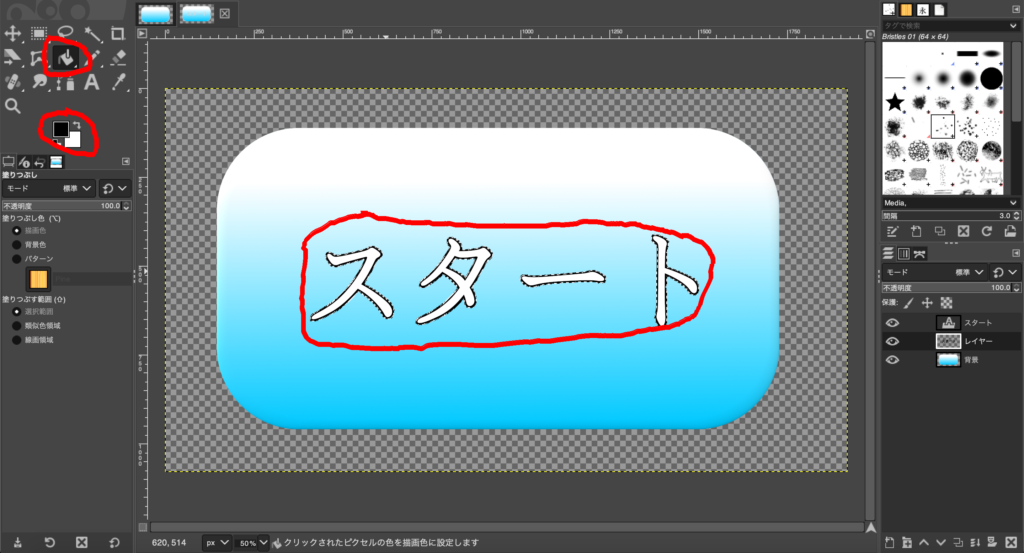
そうしたら選択範囲の中を先ほど使用した塗りつぶしで黒色にします。これで文字の周りを黒くすることができました。

最後に文字も「ベベルの追加」で立体的にします。この時右下の「スタート」を選択した状態でベベルの追加を行ってください。
これでこのボタンは完成です。

色や文字の色、フォントなどで雰囲気も自由に変えることができるので、是非自分にあったボタンにしてみてください。

2つ目のボタン
次に紹介するのは黒い線に左右の端が薄くなっていく感じのボタンです。
ホラーゲームなどで使われますね。

作り方
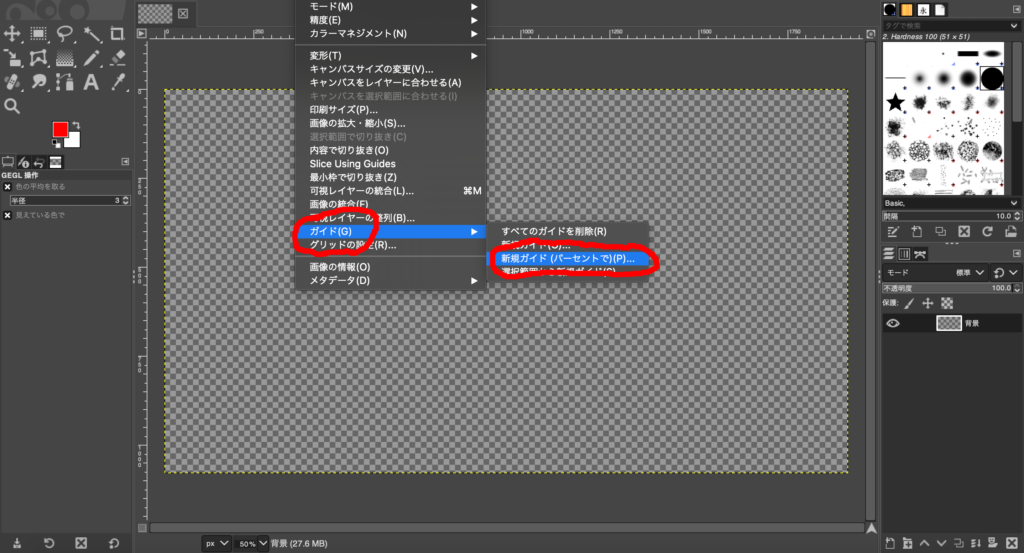
初めに上の項目から画像→ガイド→新規ガイド(パーセントで)をクリックしていきます。

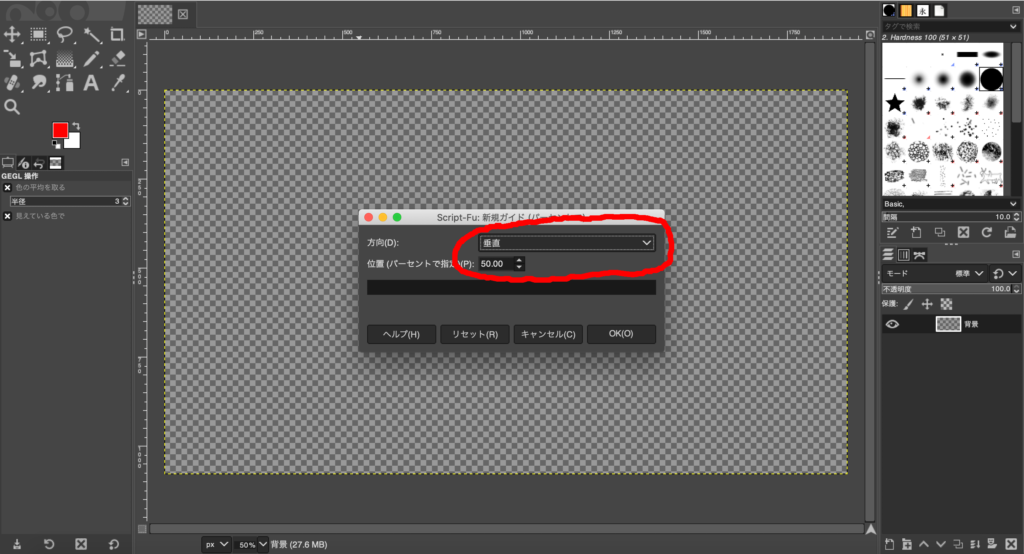
出てきた項目は方向を垂直、位置を50にします。変更したらOKをクリックします。

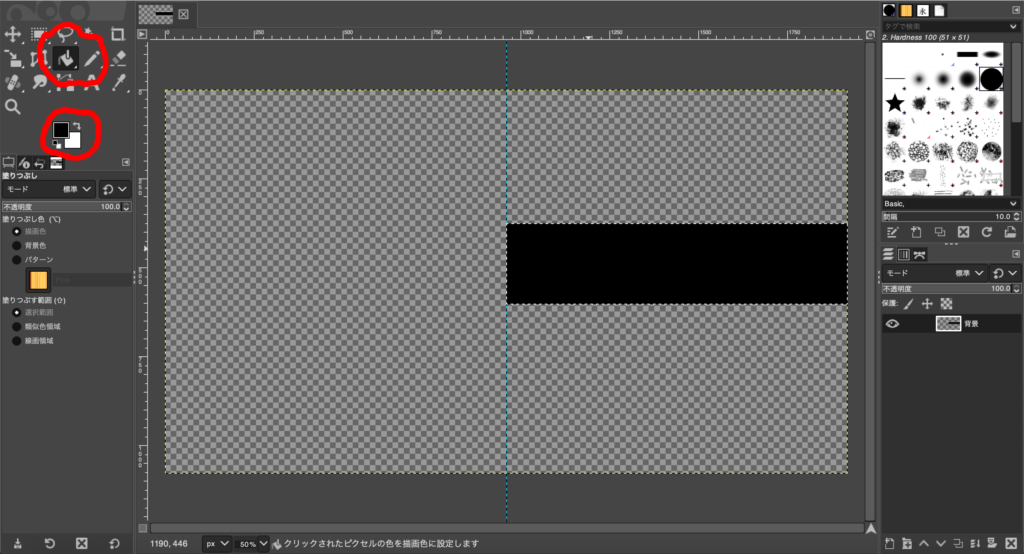
すると真ん中に青色の線ができます。この線は画像の真ん中を指していて、この線を頼りにボタンを作っていくことで正確な位置に色を付けることができます。
そうしたらこの線を使って真ん中から右に長方形を作り、そこを黒色で塗りつぶします。

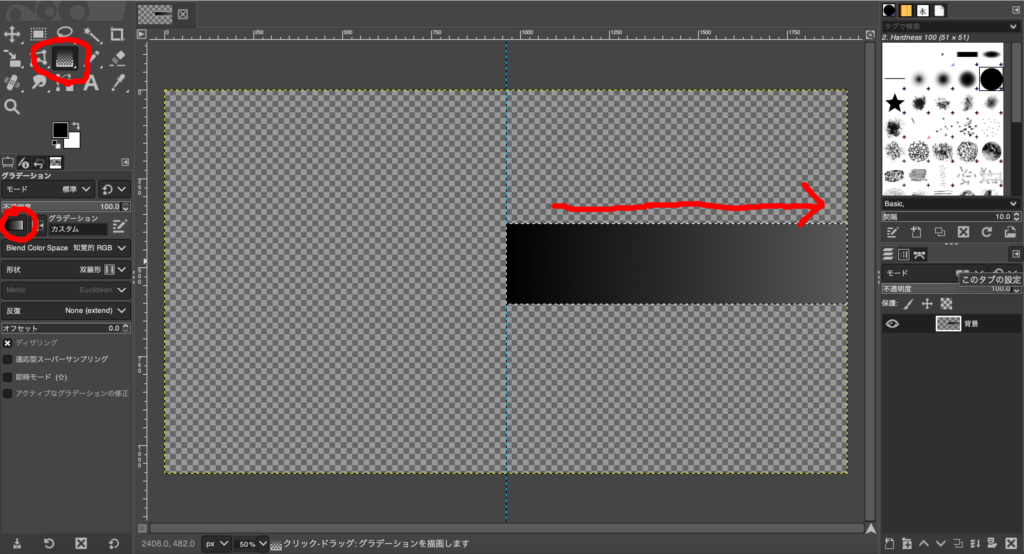
グラデージョンを使い矢印の方向に線を引いて行きます。矢印の方向に進むにつれて白くなっていけばいいです。

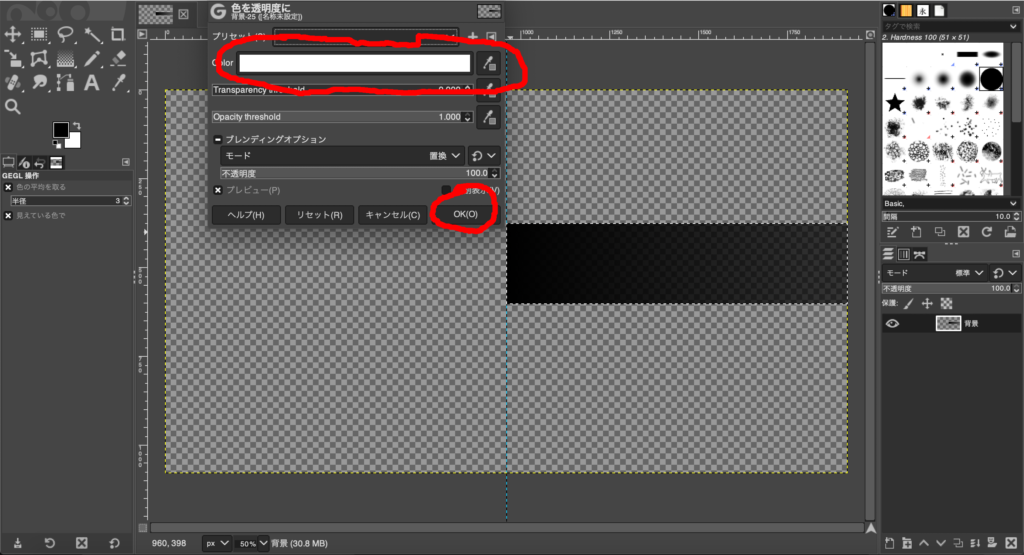
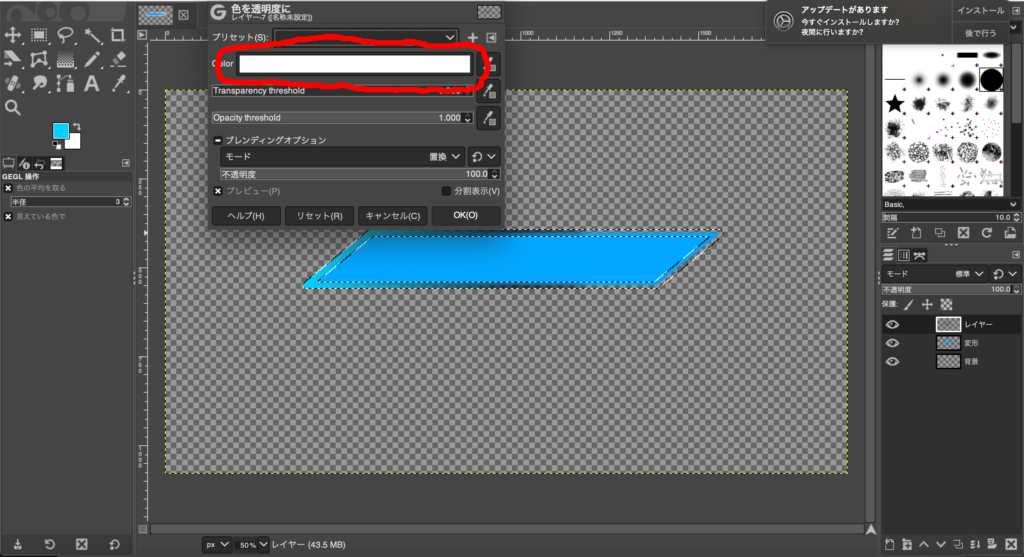
そうしたら上の項目から色→色を透明度にをクリックして白色を透明にします。
これで右奥が透明になります。

左側にコピーを作る
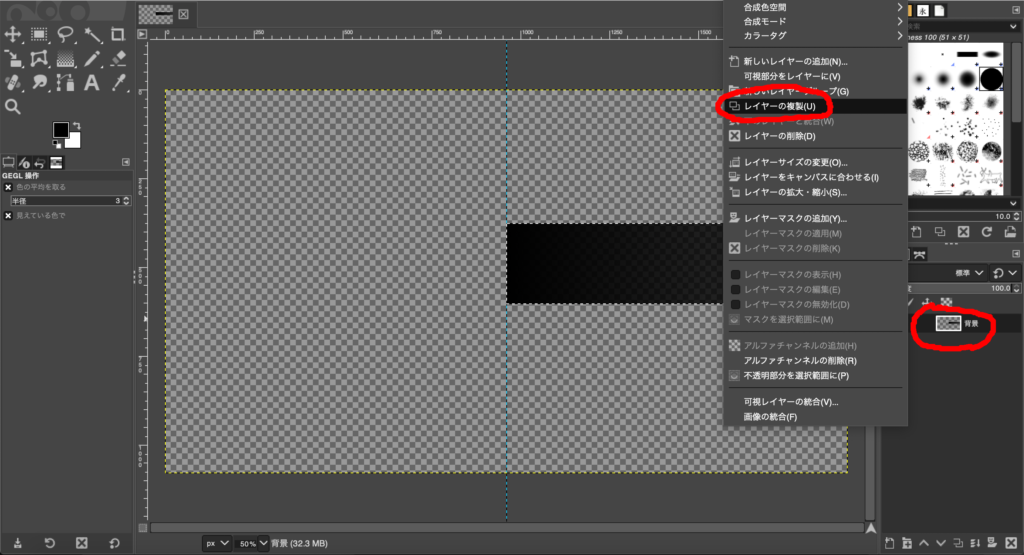
そうしたら右下の背景というレイヤーを右クリックして、レイヤーの複製をクリックします。

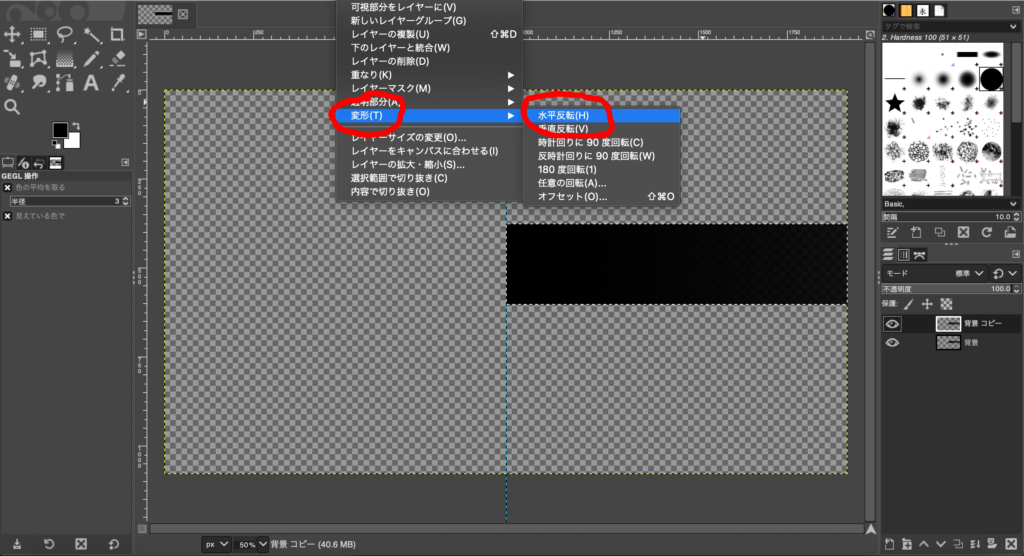
次に上の項目からレイヤー→変形→水平反転をクリックしていきます。

これで左右を逆にして画像を左側に移動することができました。
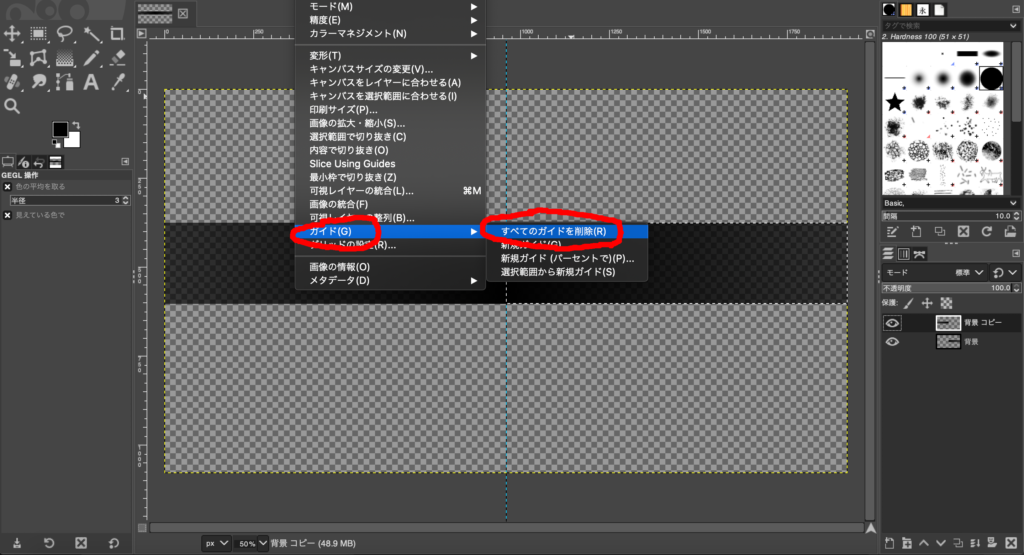
もうガイドは必要ないので上の項目から画像→ガイド→全てのガイドを削除をクリックします。

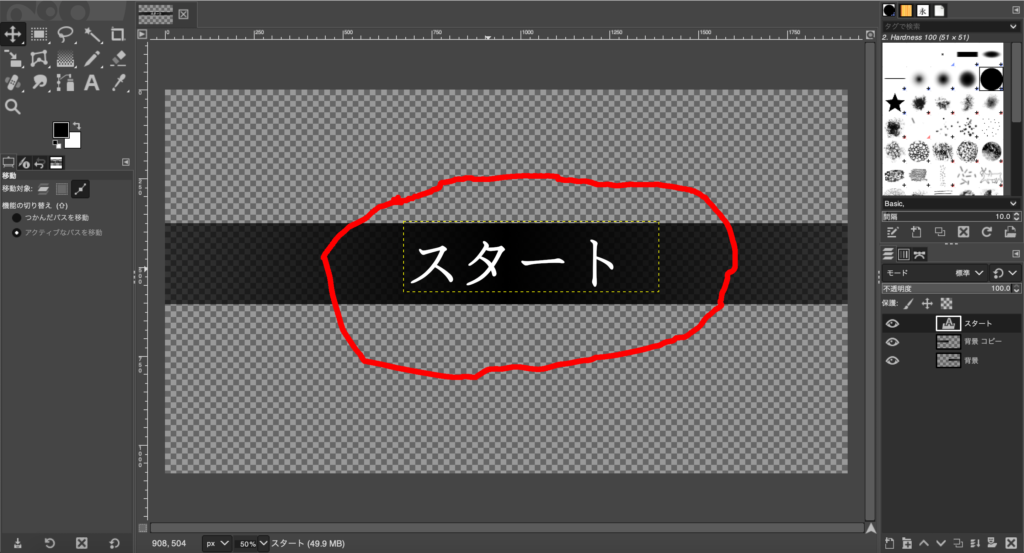
最後に真ん中に入れたい文字を入れたら完成です。

こちらも色やフォントなどは自由に変えれるのでホラーゲームとして作る場合はフォントをもっとホラー風にしたりすると良いかもしれません。

3つ目のボタン
次に紹介するのは右から左に突き出ているようなボタンです。
スピード感があり、レースゲームやアクションゲームで使えま。

作り方
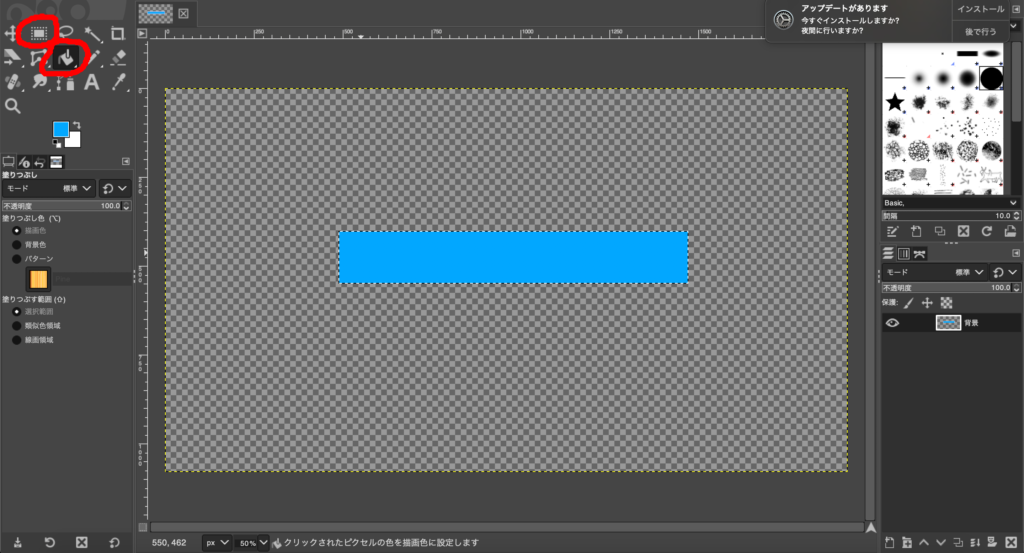
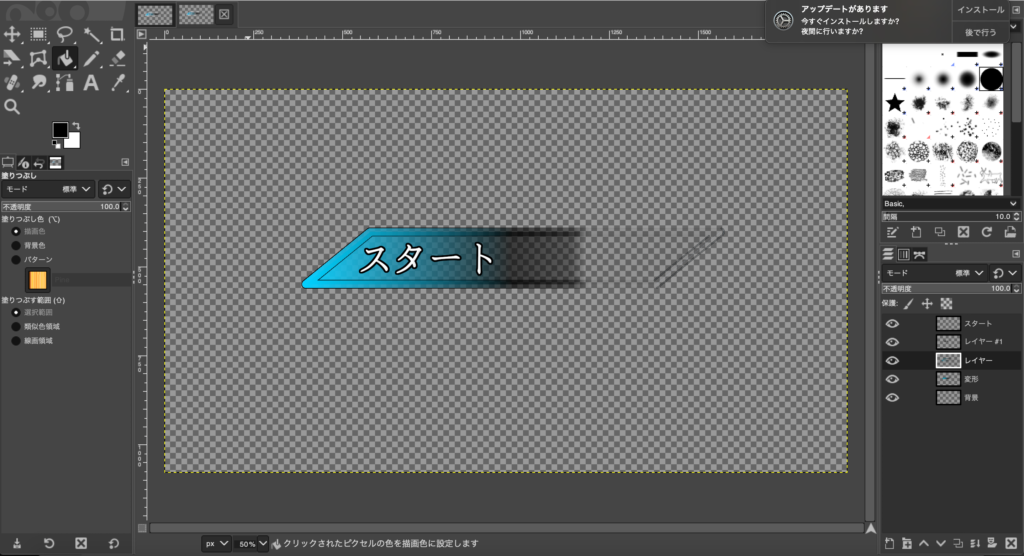
まずは長方形の四角形を作り、好きな色で塗りつぶします。

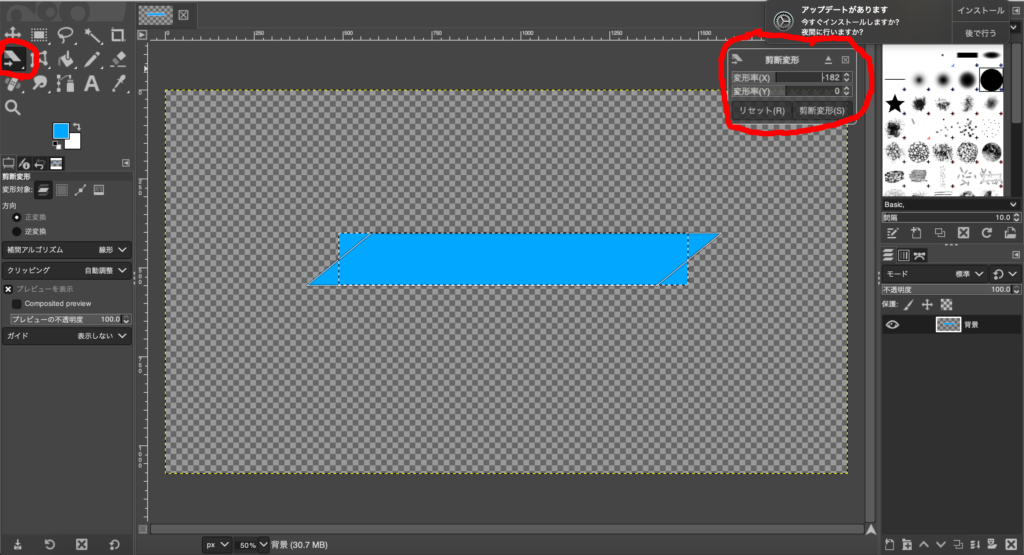
左の赤丸にある剪断変形を選んで長方形をクリックします。
そして右上に表示されている赤丸の画面から変形率(X)のバーを下げると長方形を曲げることができます。

完了すると右下のレイヤーの部分にフローティングというレイヤーが出来ています。この状態だと編集ができないので、右クリックで新しいレイヤーの生成をクリックします。

周りに色を付ける
上の項目からレイヤー→透明部分→不透明部分を選択範囲にをクリックします。これで色のついた部分を選択範囲にすることができます。

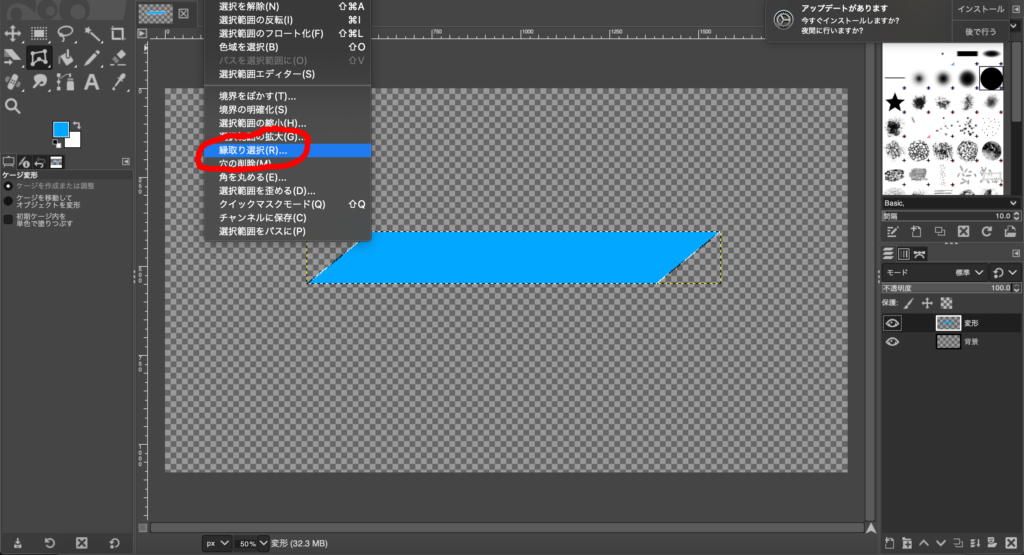
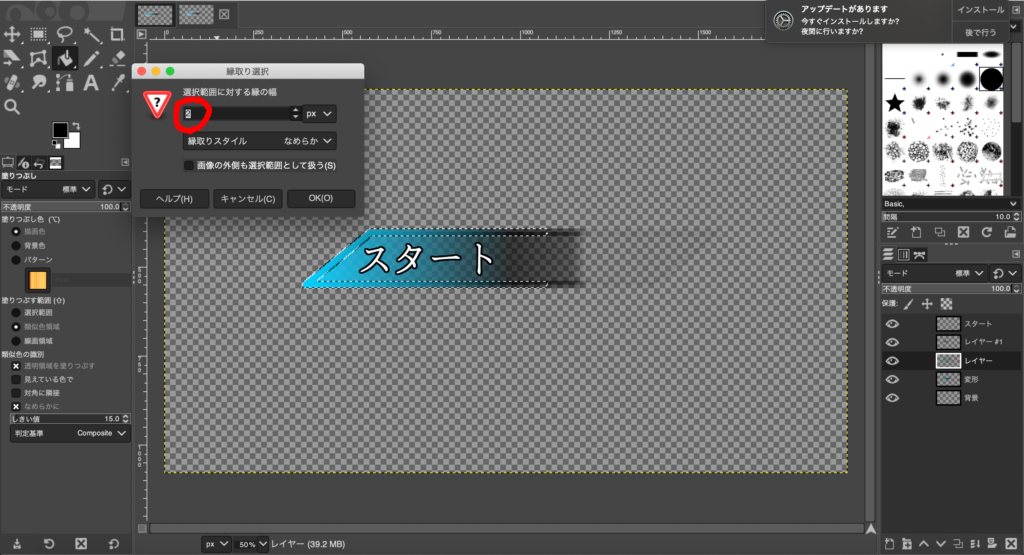
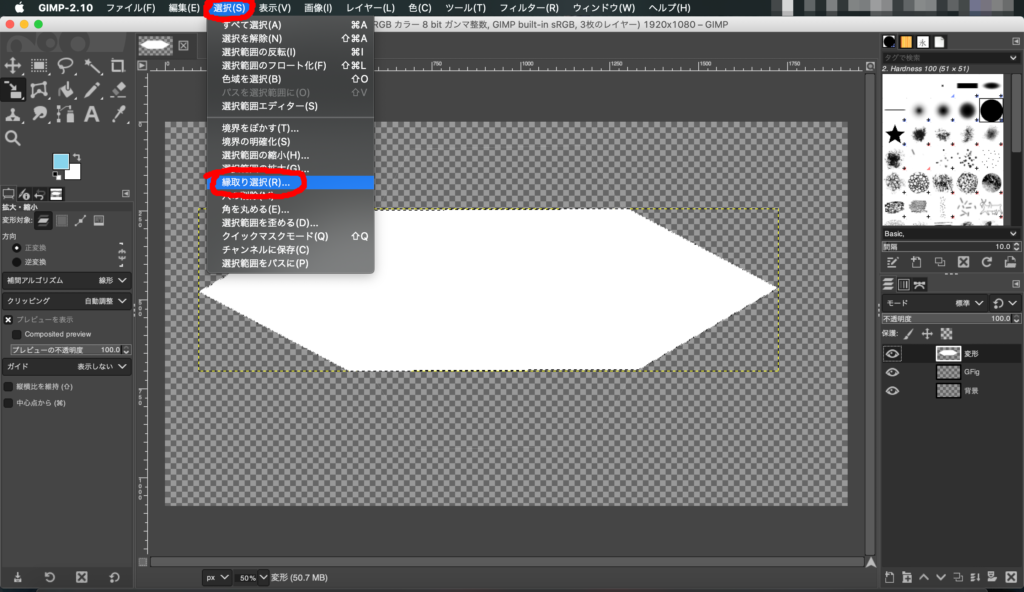
上の項目から選択→縁取り選択をクリックします。

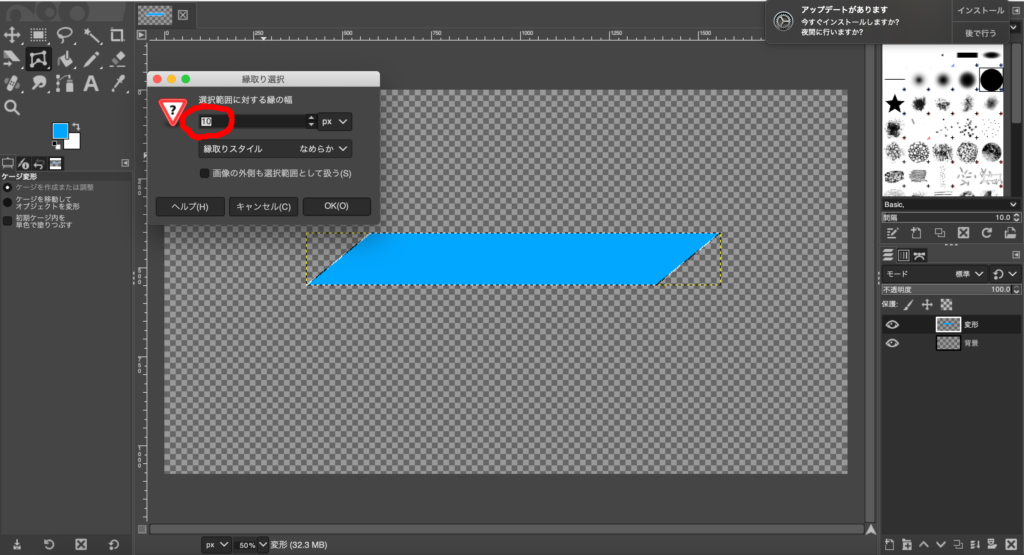
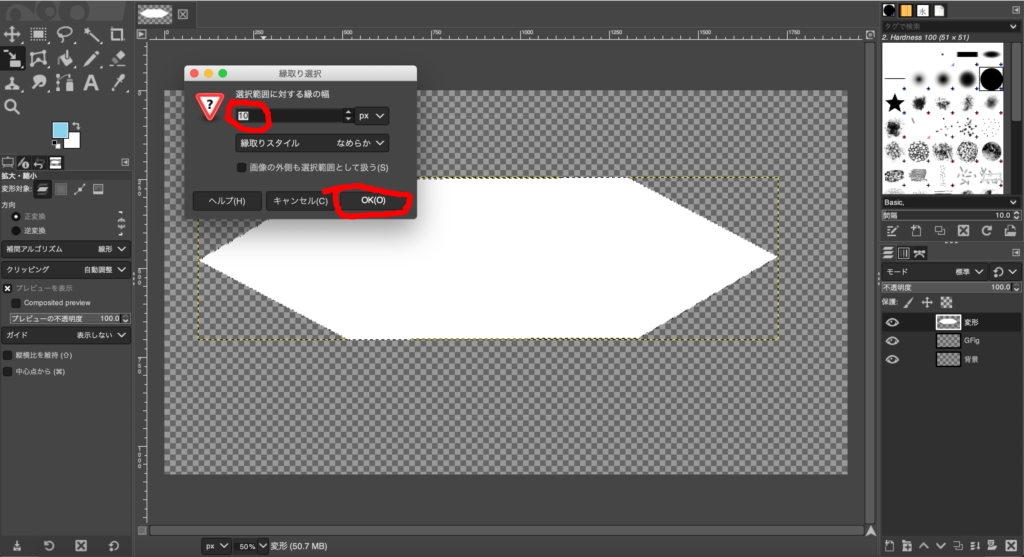
出てきた画面から選択範囲に対する縁の幅を10にします。
OKをクリックすると画像の周りが選択範囲になります。選択範囲に対する縁の幅の数値で設定した数値によって選択範囲の太さが変化するので慣れてきたら好きに変更してみてください。

選択範囲にできたら再び右下のレイヤーをいじっていきます。
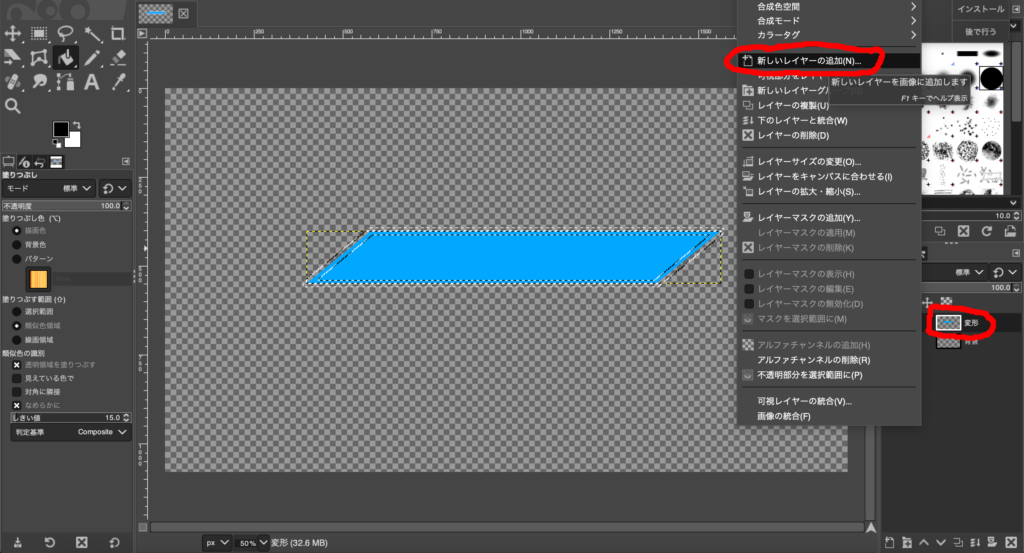
一番上の変形というレイヤーを右クリックして新しいレイヤーの追加をクリックします。

選択範囲を塗りつぶしたい色で塗りつぶします。
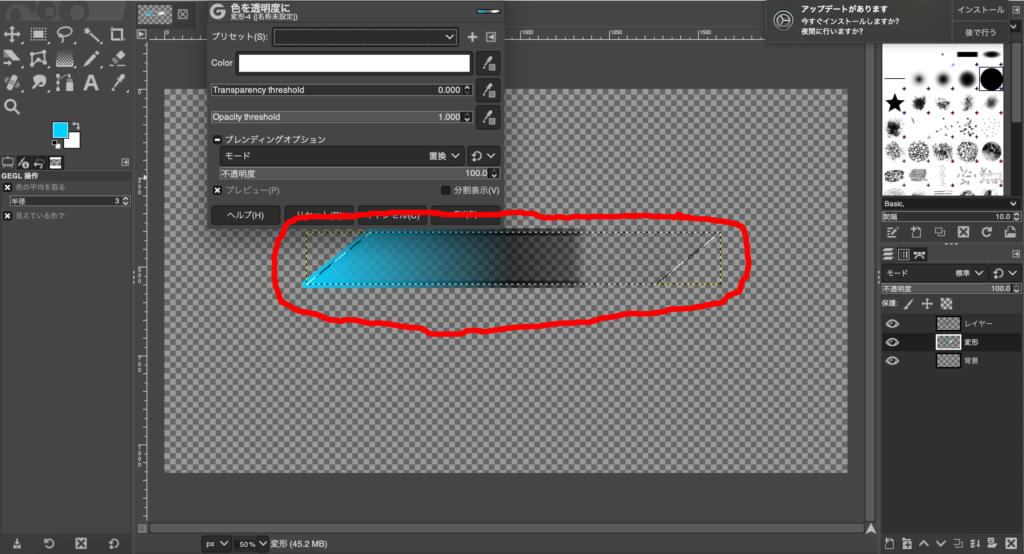
次にグラデーション(画像の赤丸のマーク)を使い、矢印の方向に線を引きます。ここでグラデーションの種類は「カスタム」にします。

上の項目から色→色を透明度にをクリックして白色を透明にします。

右下のレイヤーから真ん中の変形をクリックしてこちらも同じようにグラデーションと色を透明度にするで奥側を透明にします。
この時レイヤー→透明部分→不透明部分を選択範囲にをクリックしてください。

細かい線を付ける
ここまでできたらこの中に文字を入れます。
文字はこちらと同じやり方なので、画像と同じ文字をつけたい場合は参考にしてください。
文字を付けたら緑にさらに線をつけていきます。
緑をさらに緑取り選択して幅を2くらいにします。

選択範囲を黒で塗りつぶします。

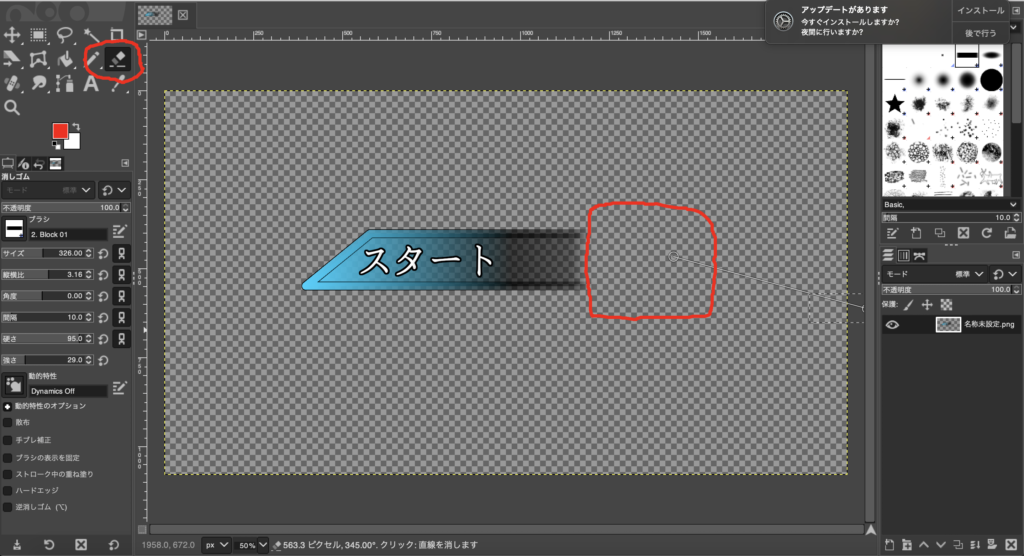
最後に右側に薄く残っている色を消しゴムで消したら完成です。

このボタンは赤色などにしても似合うので色々アレンジすると楽しいです。

4つ目のボタン
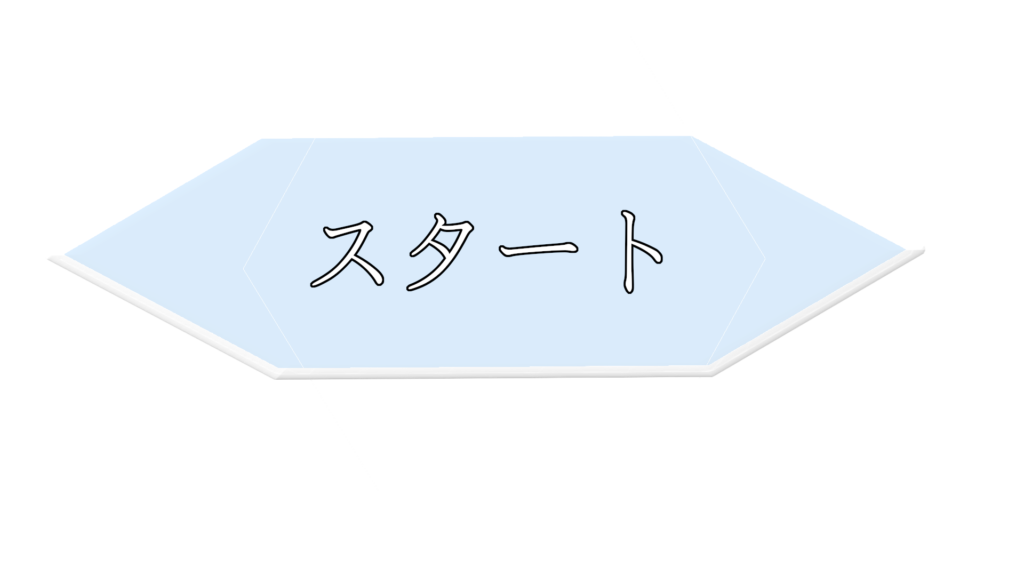
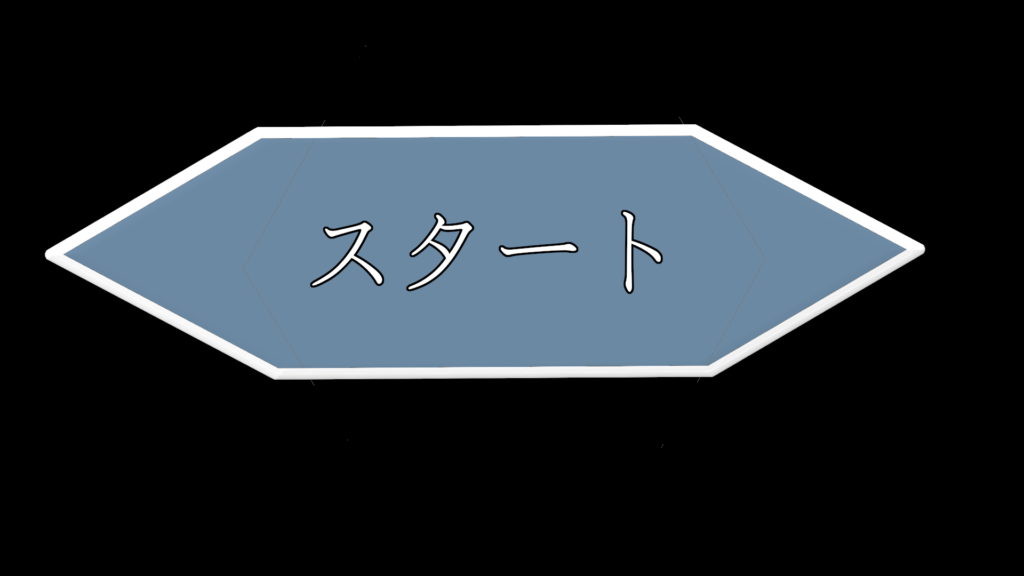
次に紹介するのは六角形の外側が白、内側が薄い青のダイヤ型のボタンです。
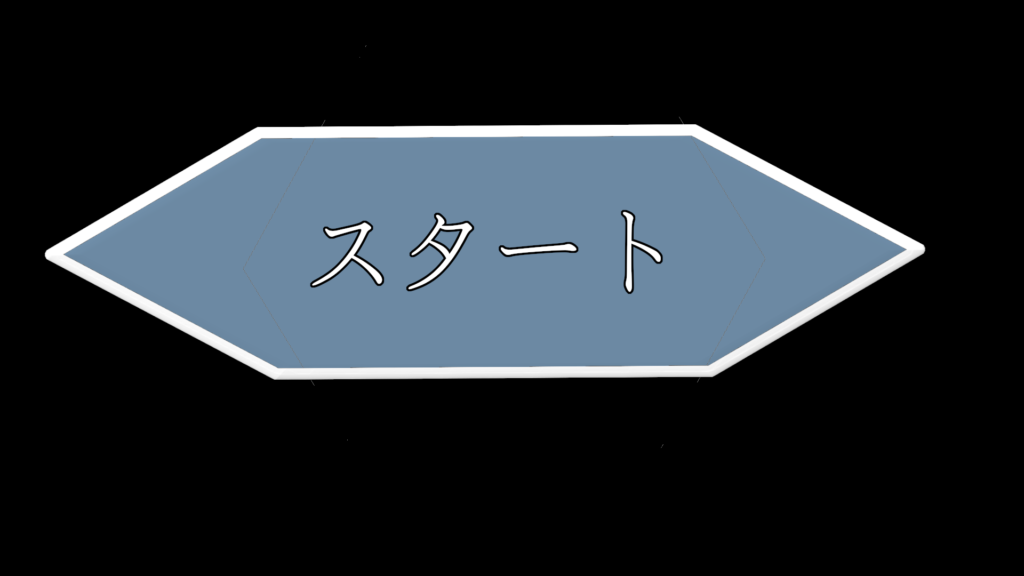
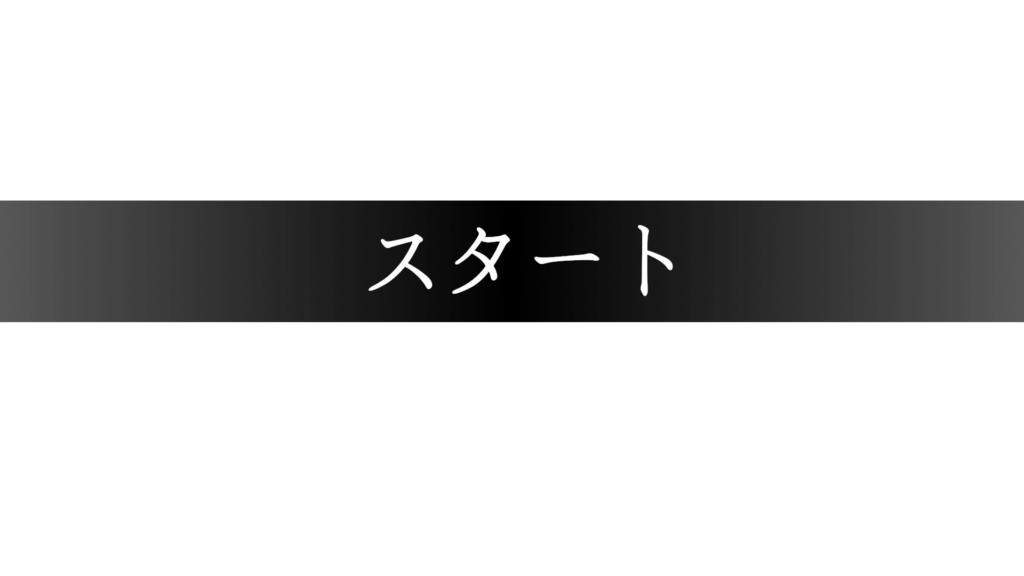
背景が白いとわかりにくいと思いますが、外側が白くなっています。わかりやすいように2枚目に背景が黒のバージョンも用意しています。


作り方
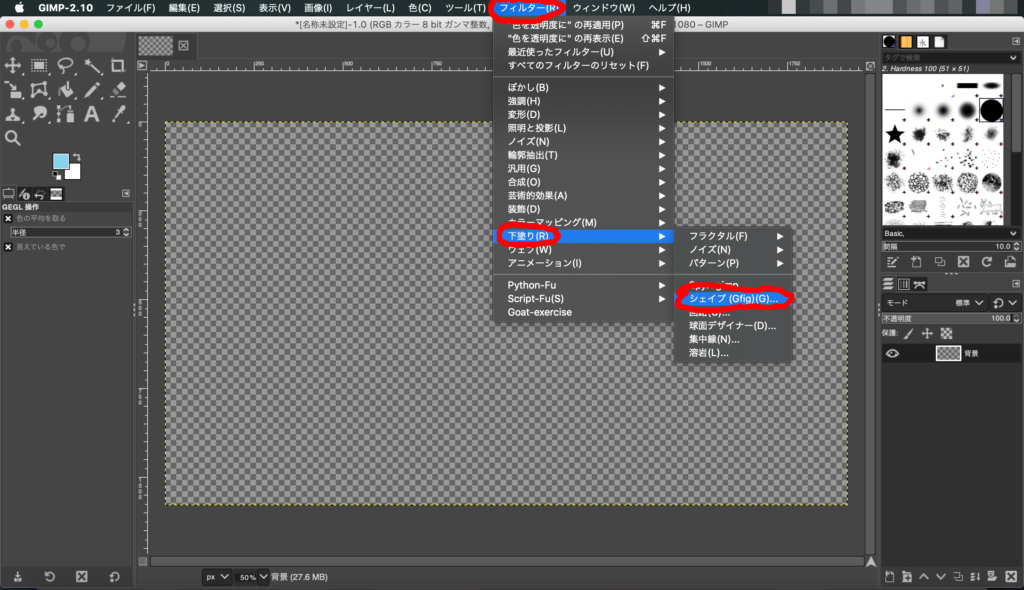
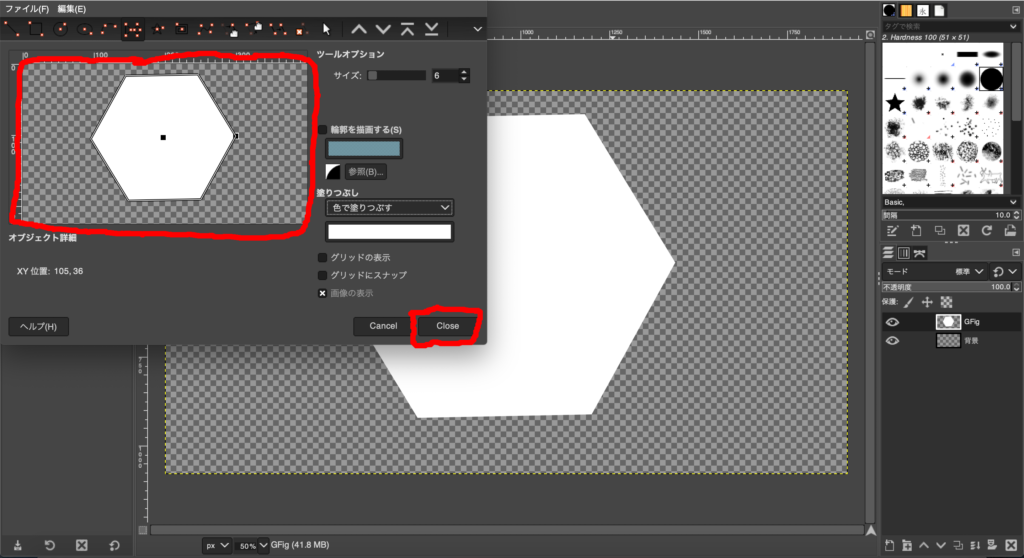
上の項目からフィルター→下塗り→シェイプとクリックしていきます。

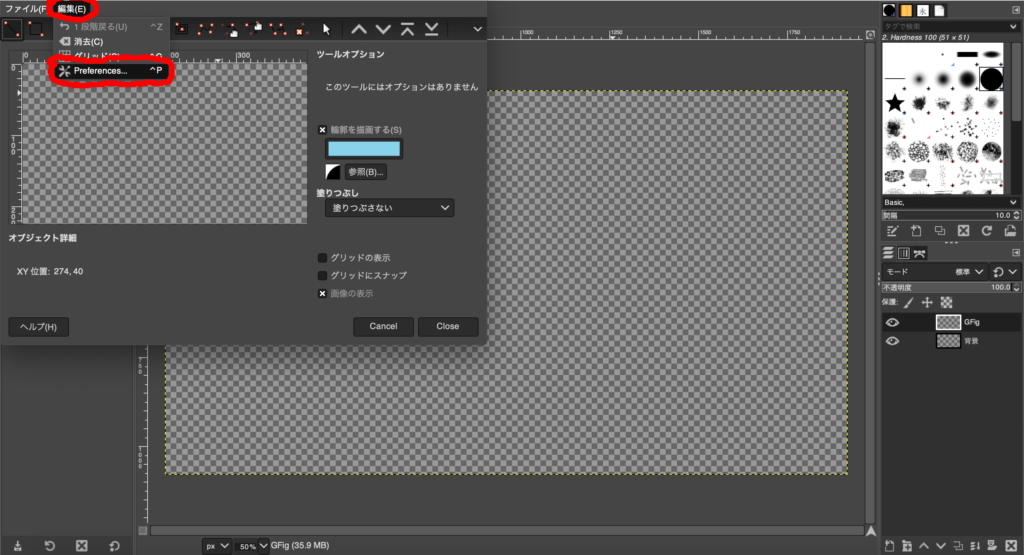
すると以下の画面が表示されるので上の項目から編集→Preferencesとクリックします。

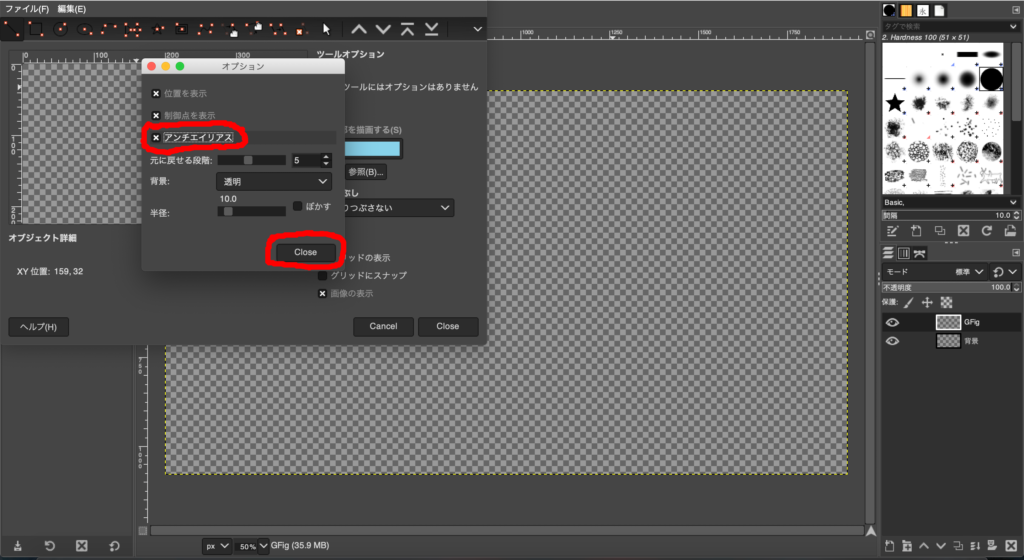
表示される画面からアンチエイリアスに×を入れてCloseをクリックします。

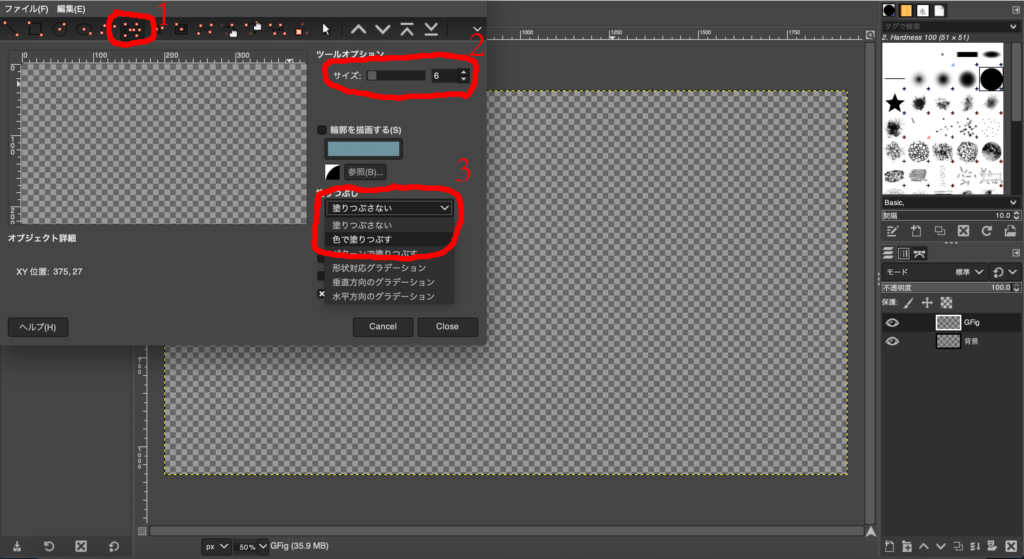
次に上の赤点が7つあるマークをクリックします(画像1番目の赤丸)するとツールオプションを設定できるようになるので右側の数値を6にします(画像2番目の赤丸)。
次に下の塗りつぶしを「色で塗りつぶす」にします(画像3番目の赤丸)。

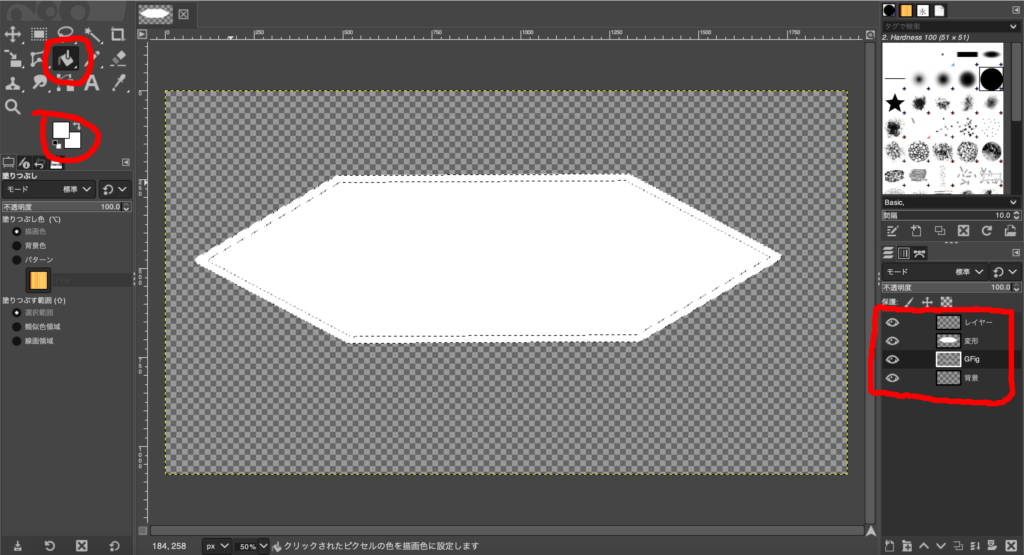
これで赤丸のスペースをクリックするとクリックした真ん中から六角形を作れるので画像のように作り、Closeをクリックします。

上の項目からレイヤー→透明部分→不透明部分を選択範囲にをクリックして六角形を選択範囲にします。
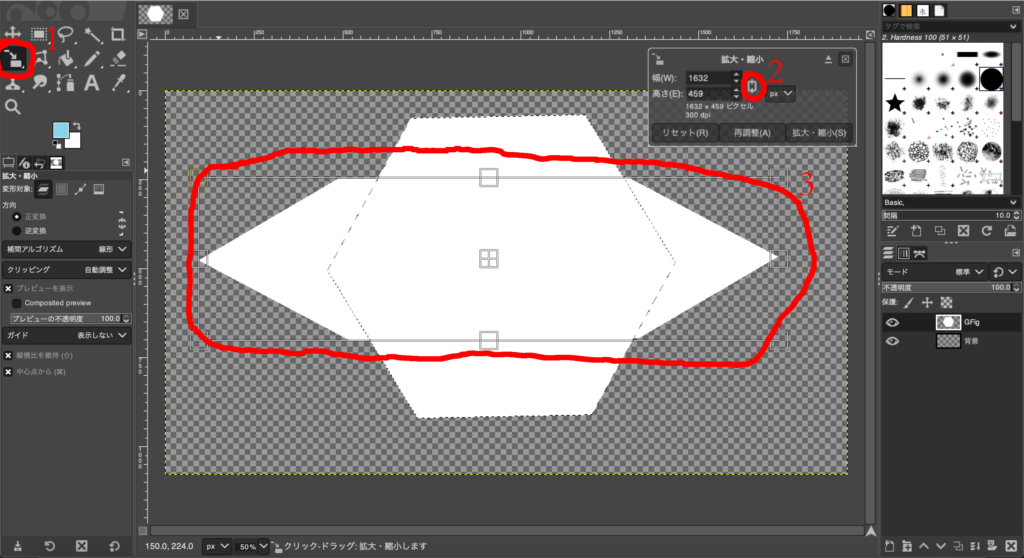
次に大きさを変更します(画像1番目の赤丸)。大きさは幅と高さのチェーンを外せば細かく調整できます(画像2番目の赤丸)。

外側に縁を作る
上の項目から選択→縁取り選択をクリックします。

選択範囲に対する縁の幅を10にしてOKをクリックします。

新しくレイヤーを作り、縁を白で塗りつぶします。

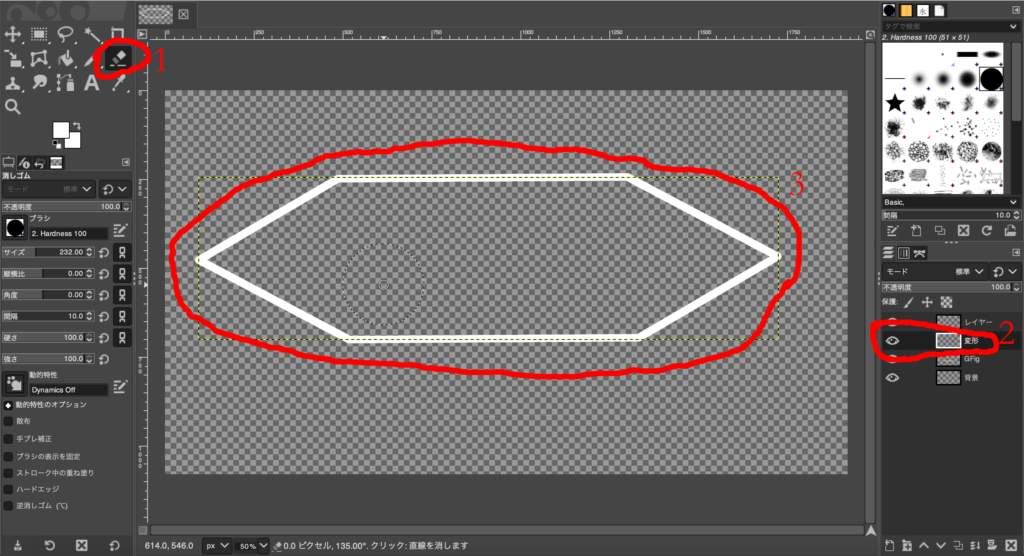
内側のレイヤーを選択して消しゴムを使い中の白色を消して透明にします。

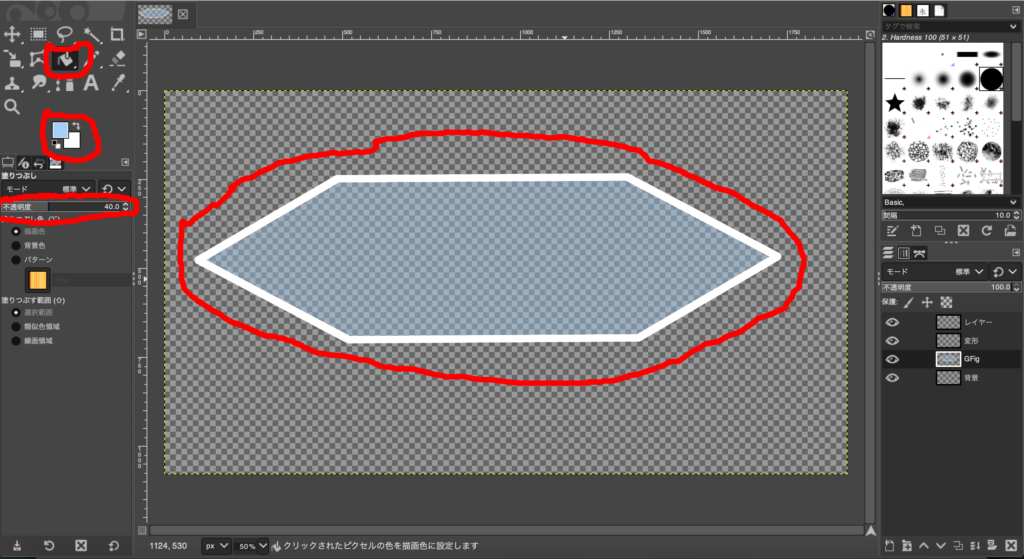
さらに塗りつぶしで青色を選んで左下の赤丸の不透明度を40にして内側を塗りつぶします。
塗りつぶした色が半透明になっていればOKです。

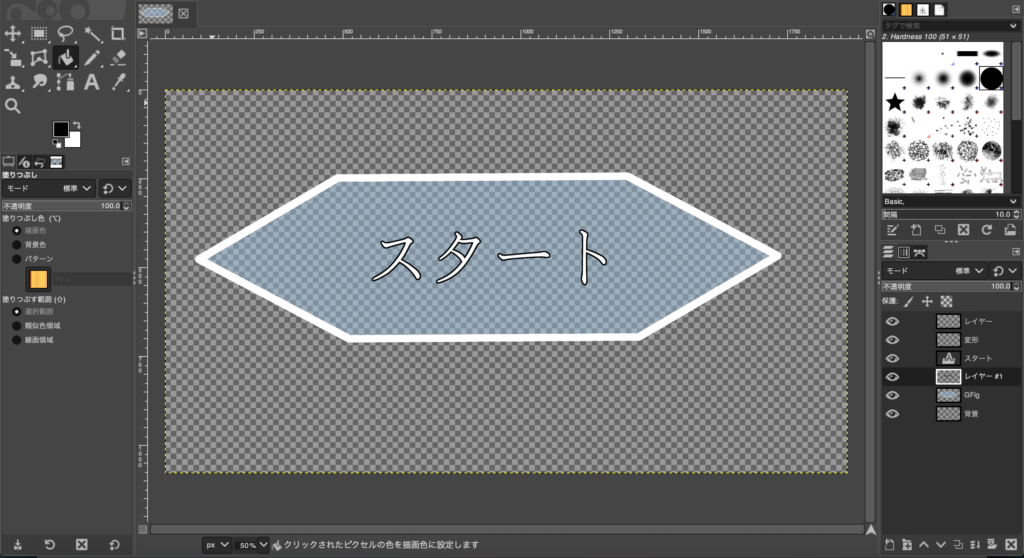
あとは今までと同じやり方で文字を入力します。
文字はこちらと同じやり方なので、画像と同じ文字をつけたい場合は参考にしてください。

立体感をつける
ボタンに立体感をつけていきましょう。
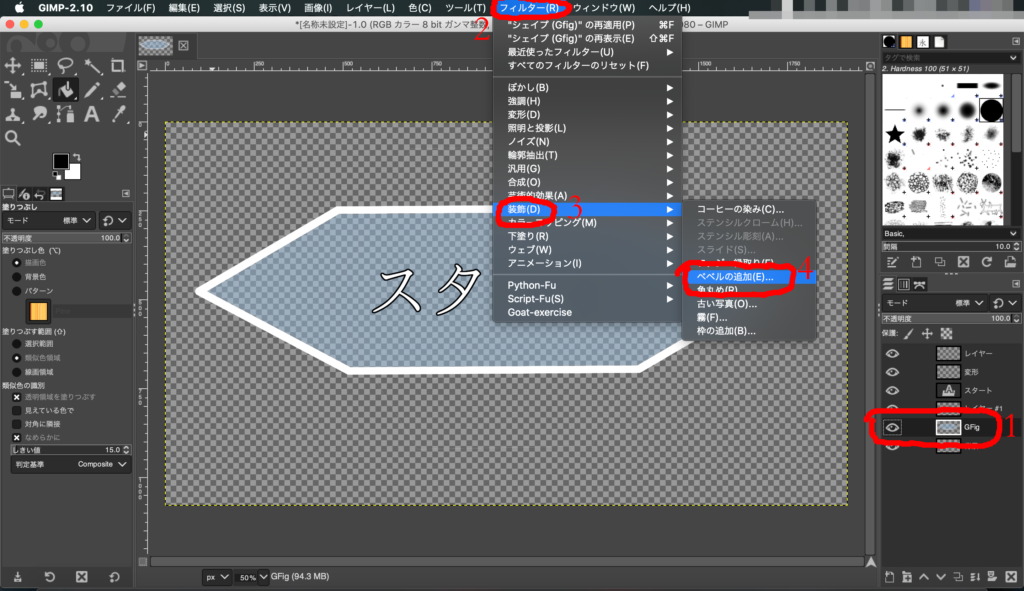
ボタンのレイヤーをクリックして上の項目からフィルター→装飾→べベルの追加をクリックします。

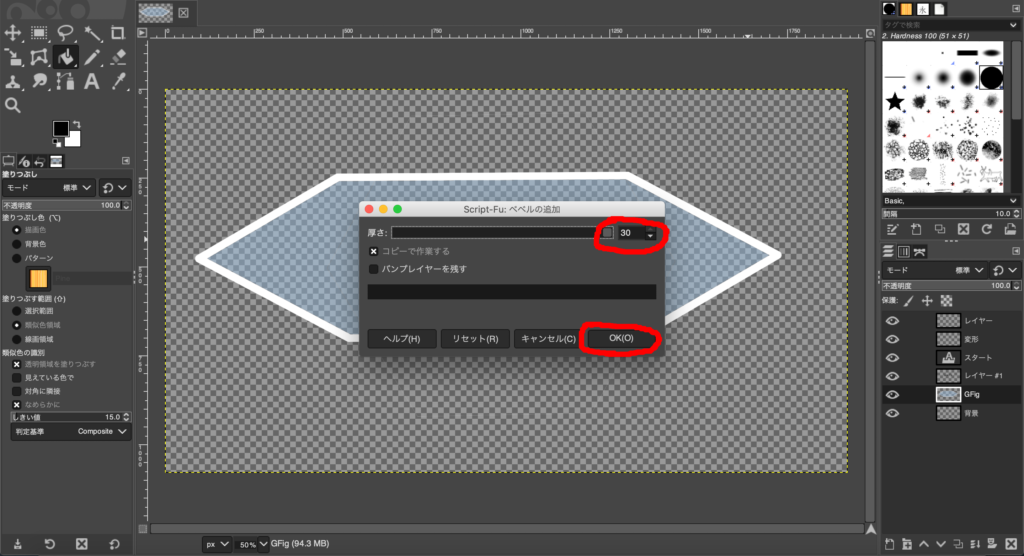
厚さを30にしてOKをクリックします。

これで完成です。青色の部分は半透明なので模様などをつけたらまた良くなると思います。





コメントを残す