
ギンプを使ったなるべく簡単におしゃれ・かっこいい画像を作る方法を解説していきます。
スマホやパソコンのホーム画面、ツイッターのヘッダーの製作に役立つので是非参考にしてください。
この記事では以下の3つの画像を作っていきます。気になった画像があれば画像下のリンクから説明に移動できます。
画像を一部透明にしてもう一つの画像に取り込む
下二つの画像を編集していきます。


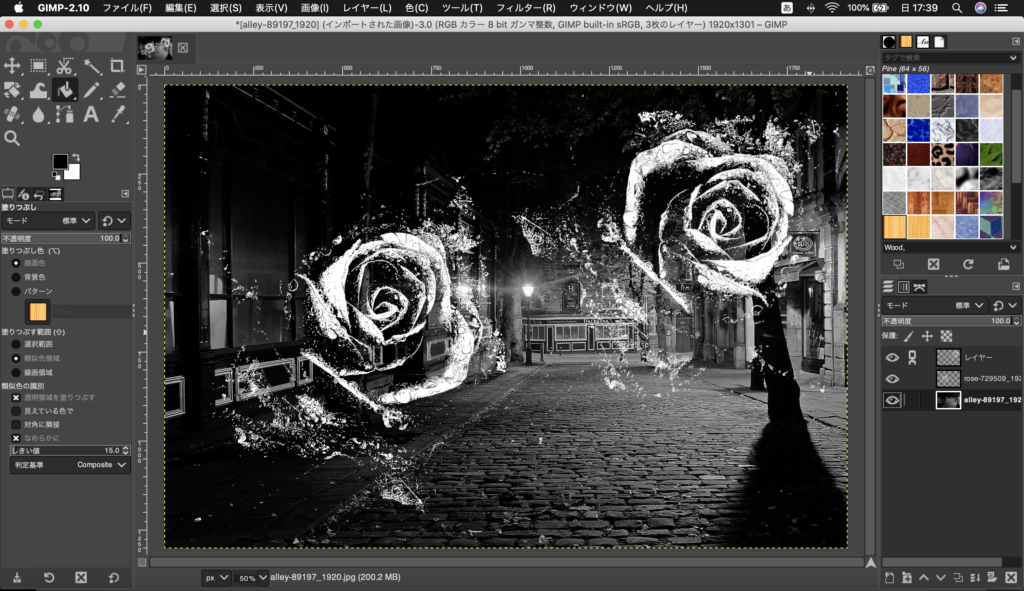
完成図が下です。
二つの画像をモノクロにし、薔薇の画像のみ黒の部分を透明にしています。ヘッダー用の場合はツイッターやインスタグラムのIDを書く欄を作っています。

※ヘッダー用

作り方
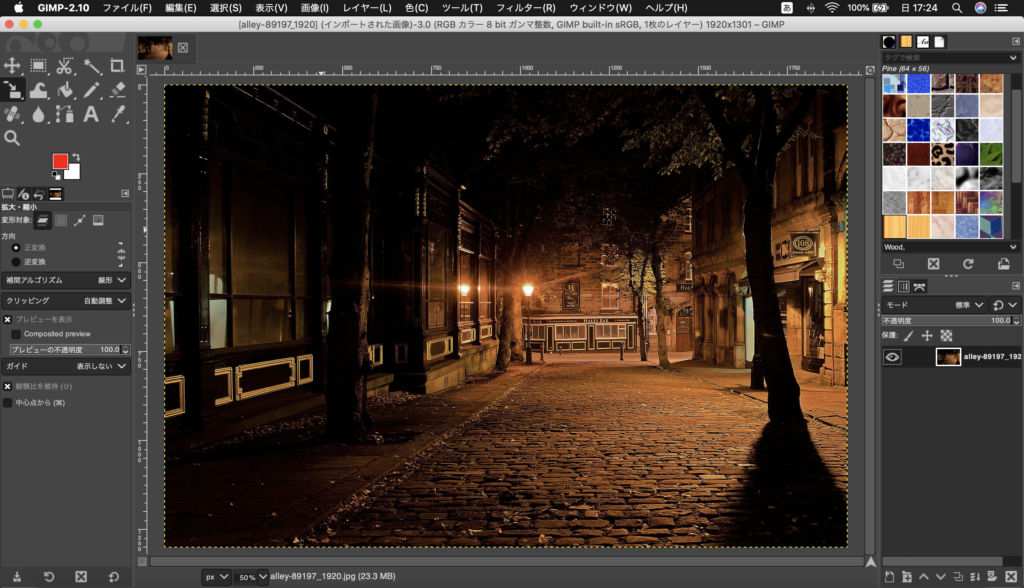
初めに街の画像を読み込みます。この画像はモノクロにします。

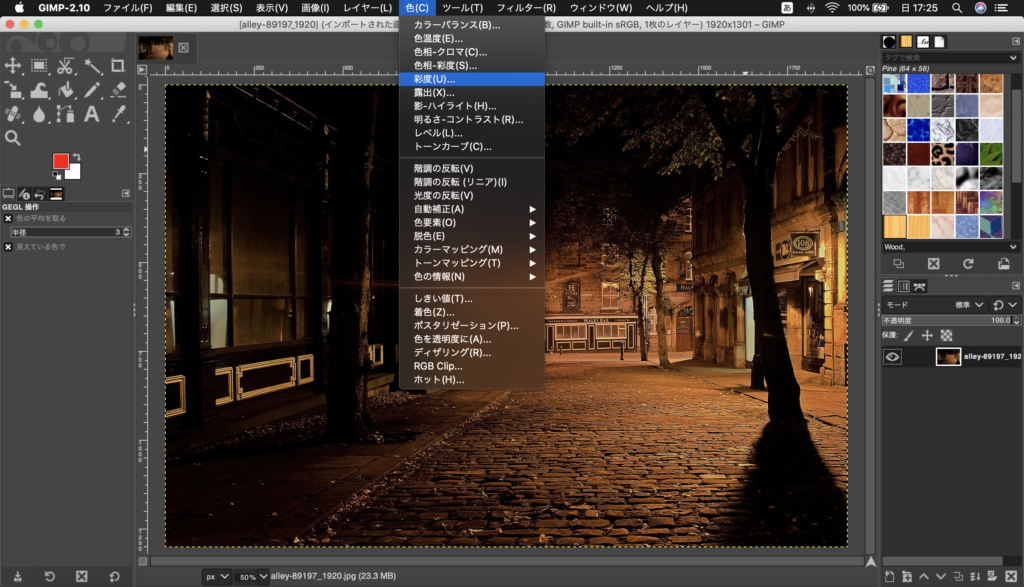
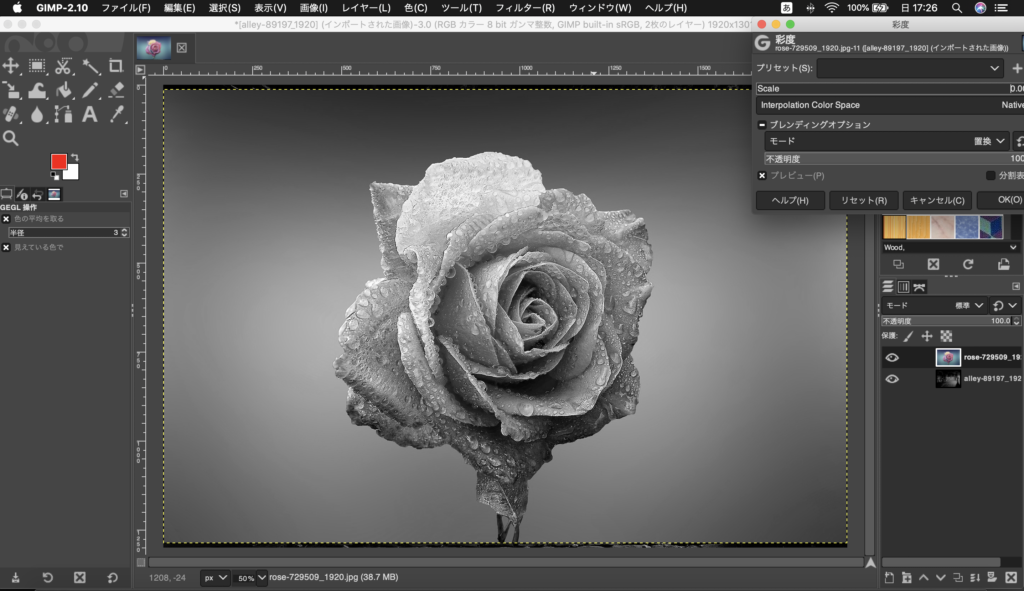
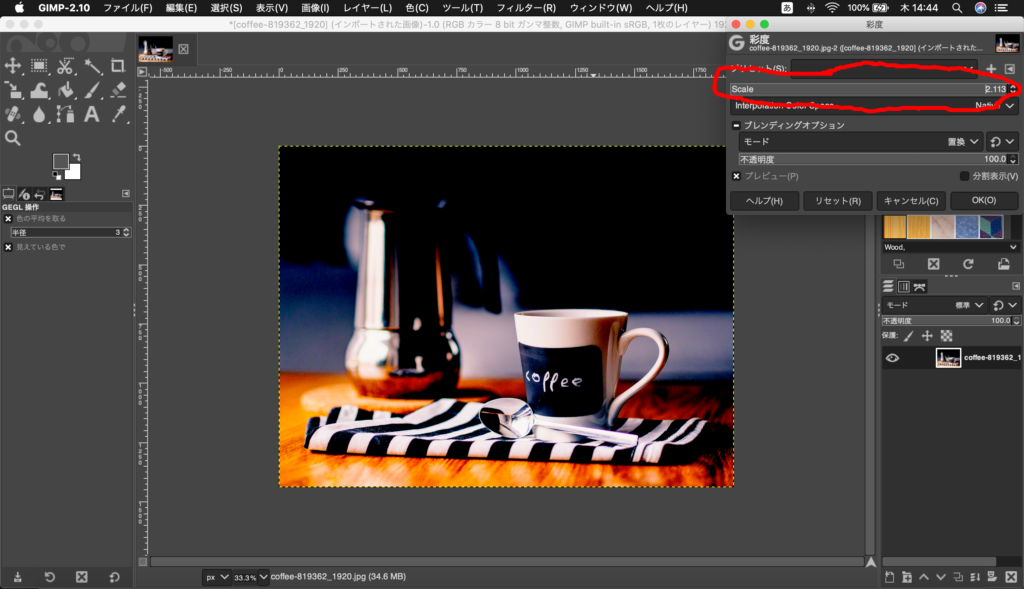
上から色→彩度をクリックします。

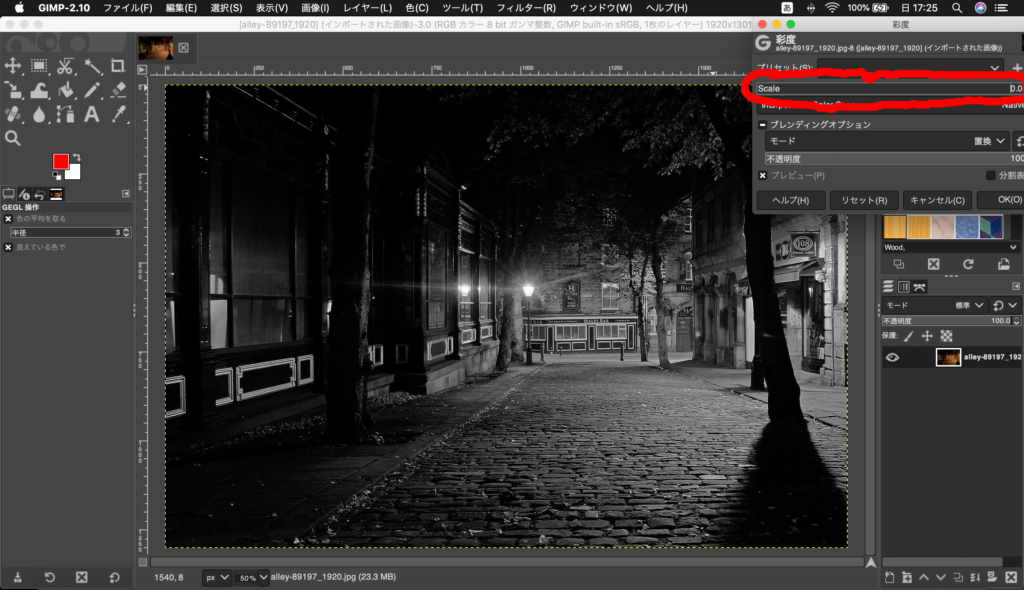
クリックしたら画像右上と同じ画面が表示されるので赤丸の「Scale」の数値を0にします。
すると画像がモノクロになります。

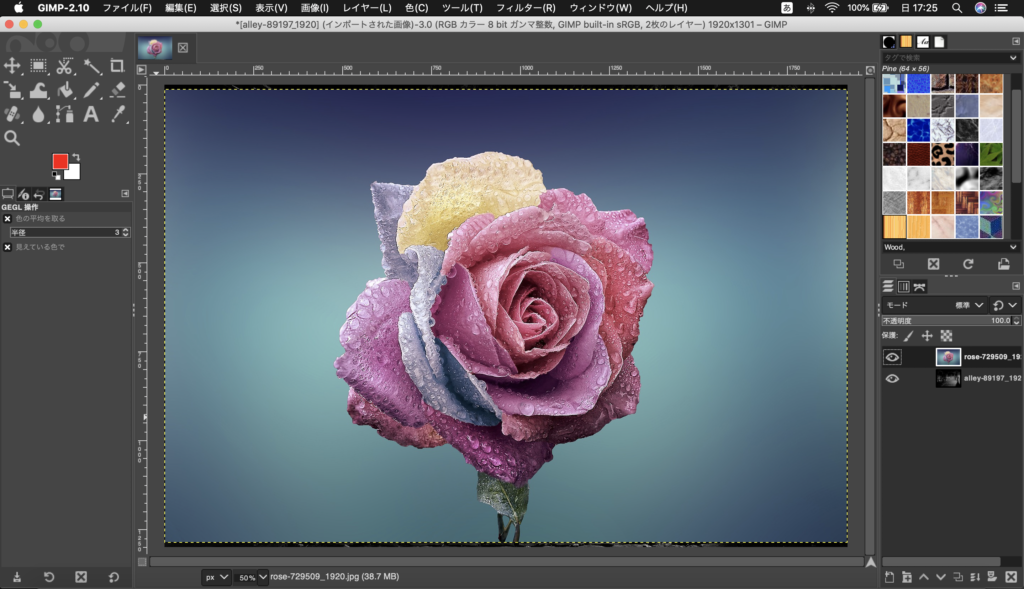
次に薔薇の画像を編集していきます。
画像は街の画像の真上においても大丈夫です。

街の画像と同じように色→彩度からScaleの値をゼロにしてモノクロにします。

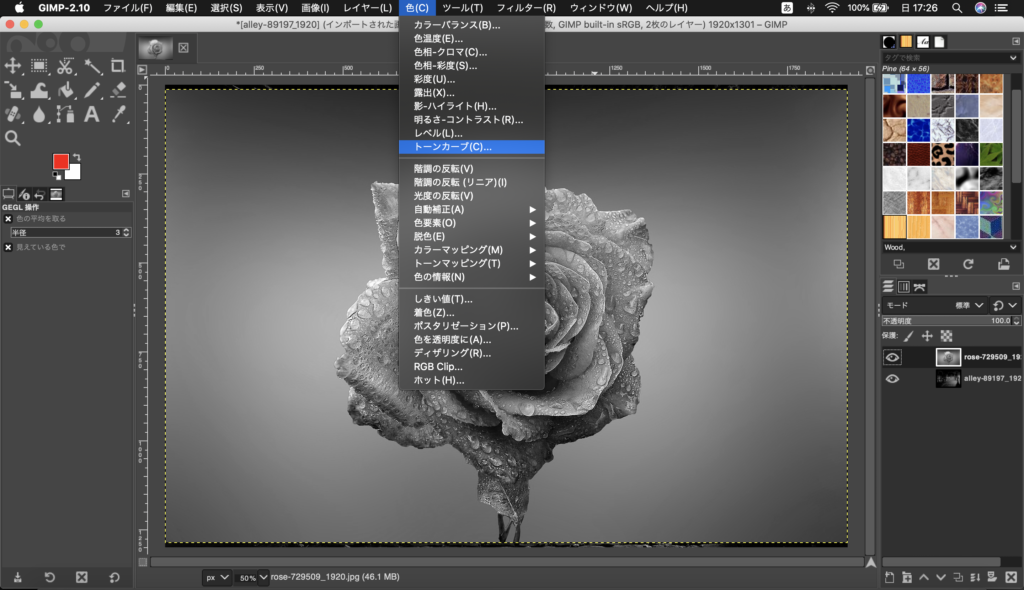
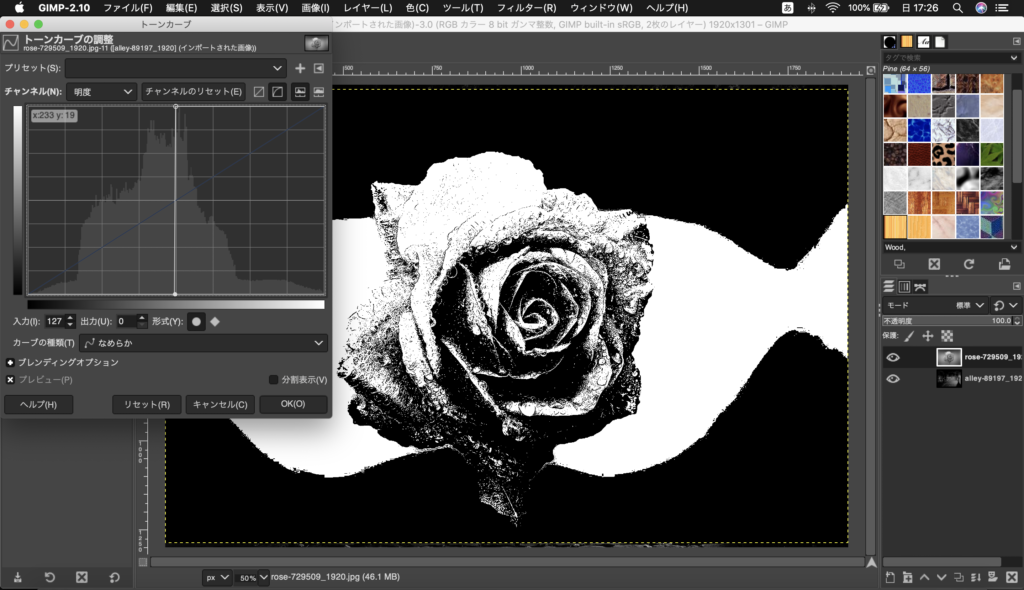
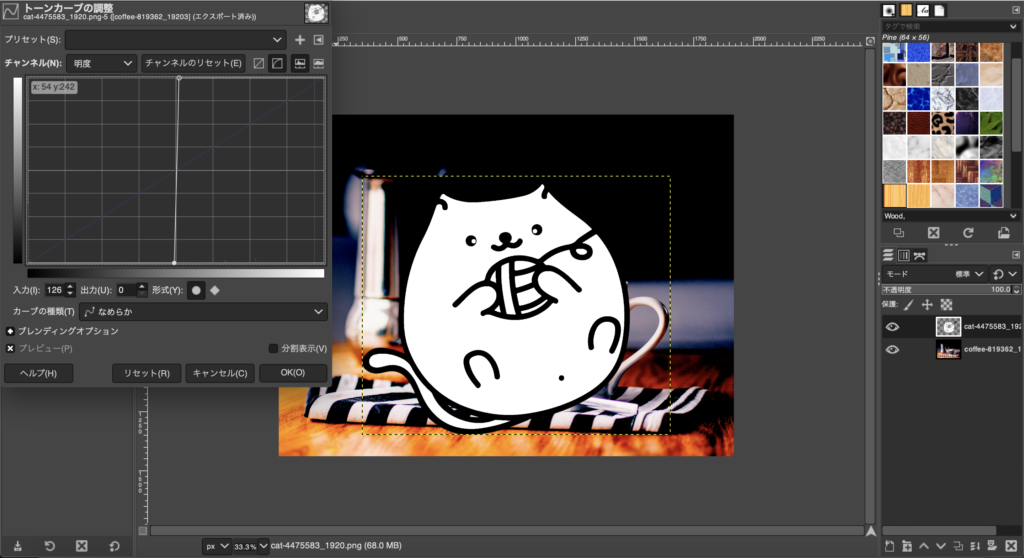
次に色→トーンカーブをクリックします。

そうしたら動画のように左上のグラフの右上の点と左下の点をそれぞれ真ん中に移動してください。すると画像の白と黒が強調されます。

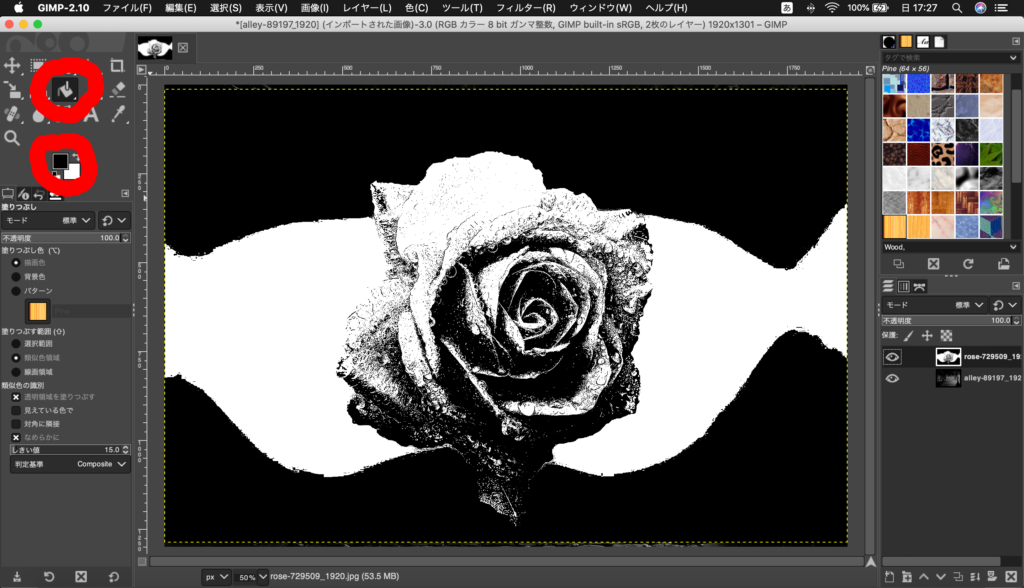
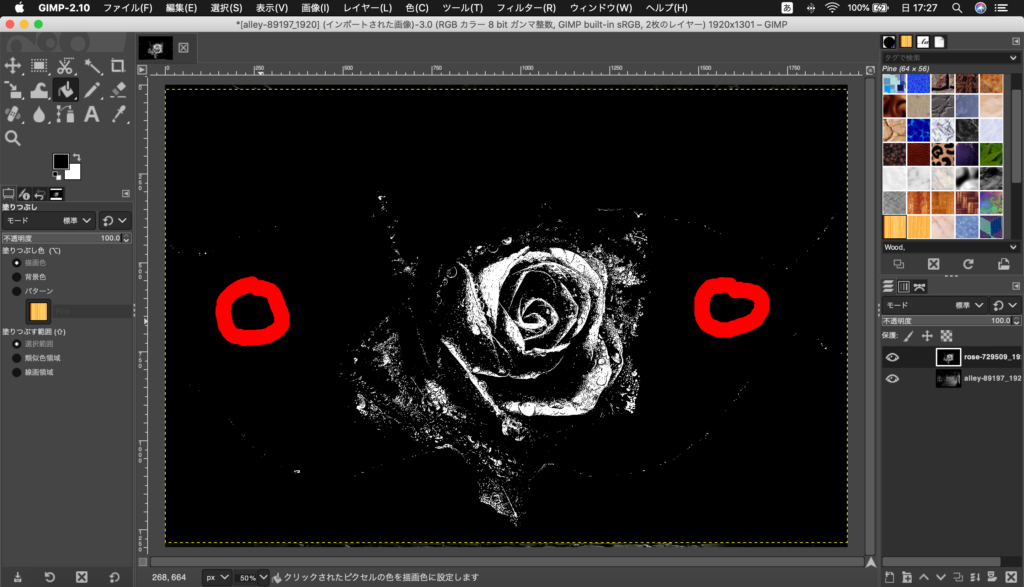
次に画像の赤丸で囲まれたバケツのマークをクリックし、その下にある赤丸で色を変更できるので黒にします。

薔薇の画像の左右の白い部分をクリックし、左右を黒にします。画像の赤丸の部分をクリックすればできます。

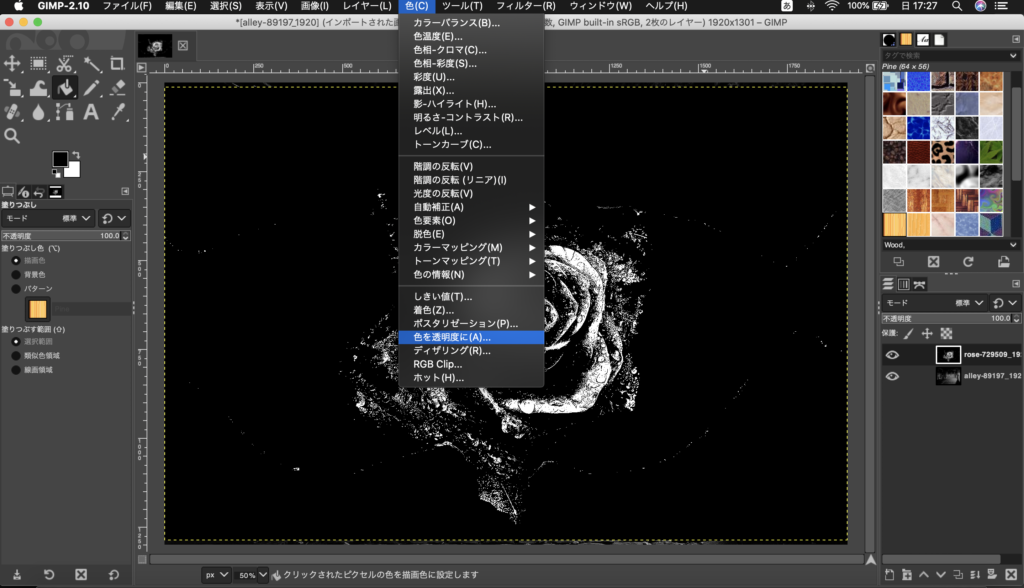
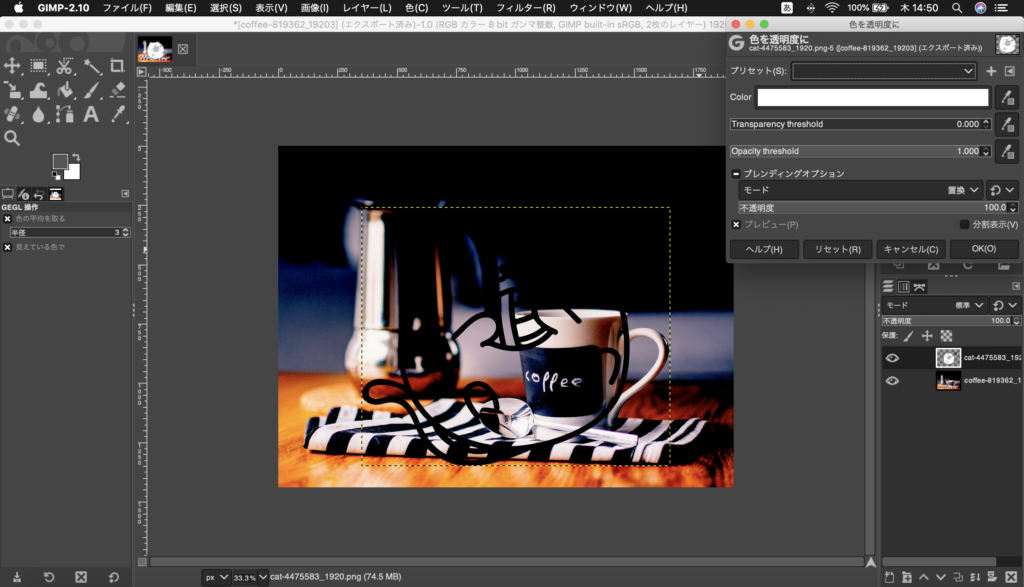
次に画像の黒の部分を透明にします。色→「色を透明度に」をクリックします。

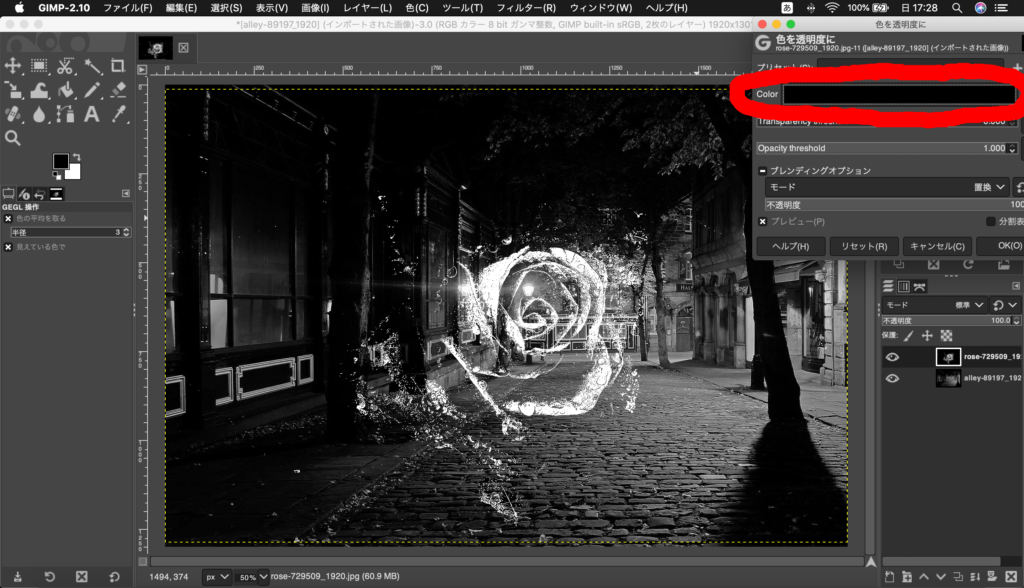
赤丸の色を透明にしたい色に変えます。(今回の場合黒)
これで薔薇の画像の黒の部分が透明になります。

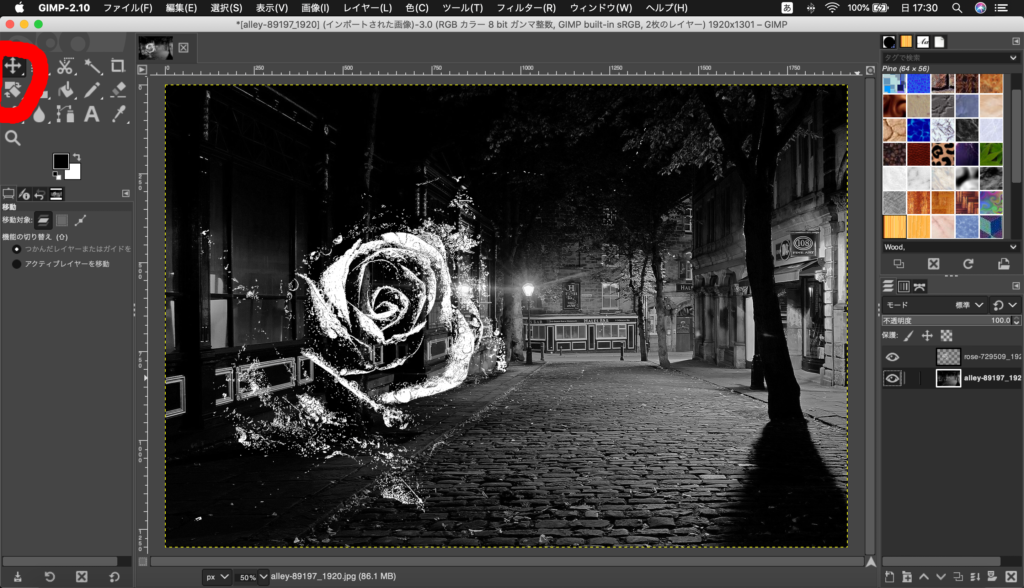
薔薇の画像の位置と角度を調整し、画像の左側に少し傾けて配置します。(位置と角度の設定は赤丸のマークでできます)

これで完成です。薔薇の画像をうまく街の画像に溶け込めることができました。

画像はコピー&ペーストで増やすこともできるので自由に増やしてみるのもいいです。

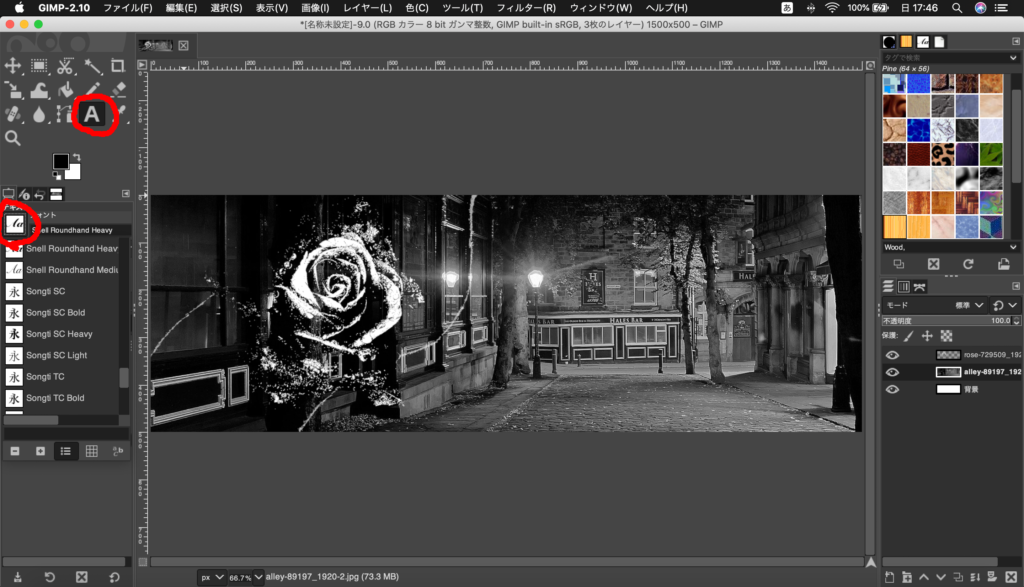
この画像をツイッターのヘッダー用にしてみましょう。ツイッターのヘッダー画像のサイズは1500×500なのでそのサイズで画像を編集していきます。
赤丸の「A」をクリックしてください。これでテキストを入力できます。
画像にツイッターIDとインスタグラムのIDを書いていきます。もう一つの赤丸でフォントの設定ができるので好きなものを選びましょう。

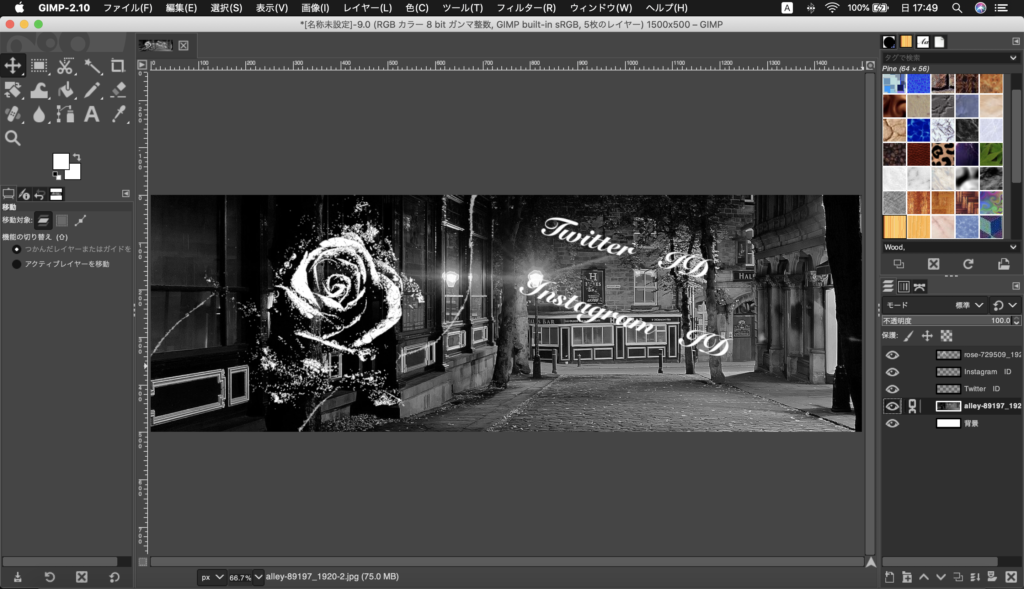
文字を入力したい場所にクリックすれば入力できます。文字のサイズも変更可能で画像では60にしています。

画像では「Twitter ID」、「Instagram ID」と入力していますが、実際は「ID」のところは自分の各IDをいれてください。
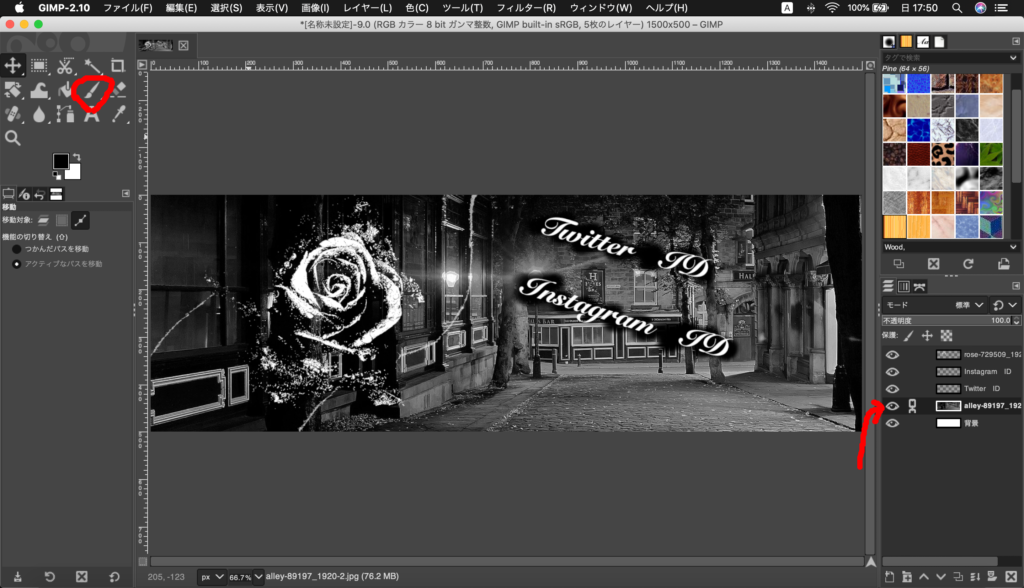
文字を入力したら薔薇の時と同じように位置や角度を調整できます。

文字が見づらいので後ろを黒くして文字を見やすくします。
画像右したの矢印がある場所はレイヤーといって編集する画像を選択できます。一番下から2番目に街の画像があるのでそれをクリックします。
その状態で文字を黒で塗りつぶしても文字は消えません。

これでヘッダー用の画像ができました。

イラストのキャラクターやエフェクトを画像に取り入れる
以下の4つの画像を使っていきます。




下の画像が完成したものです。
キャラクターの肌を透明にしてエフェクトも背景を消しています。

作り方
まずはカップの画像を編集します。少し色を暖かくしたいので色を変えていきます。

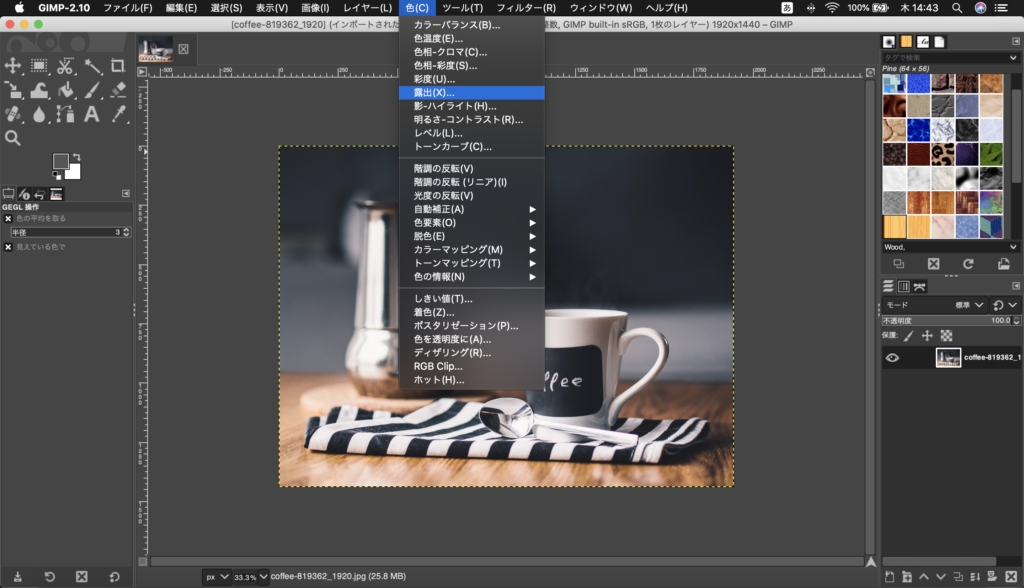
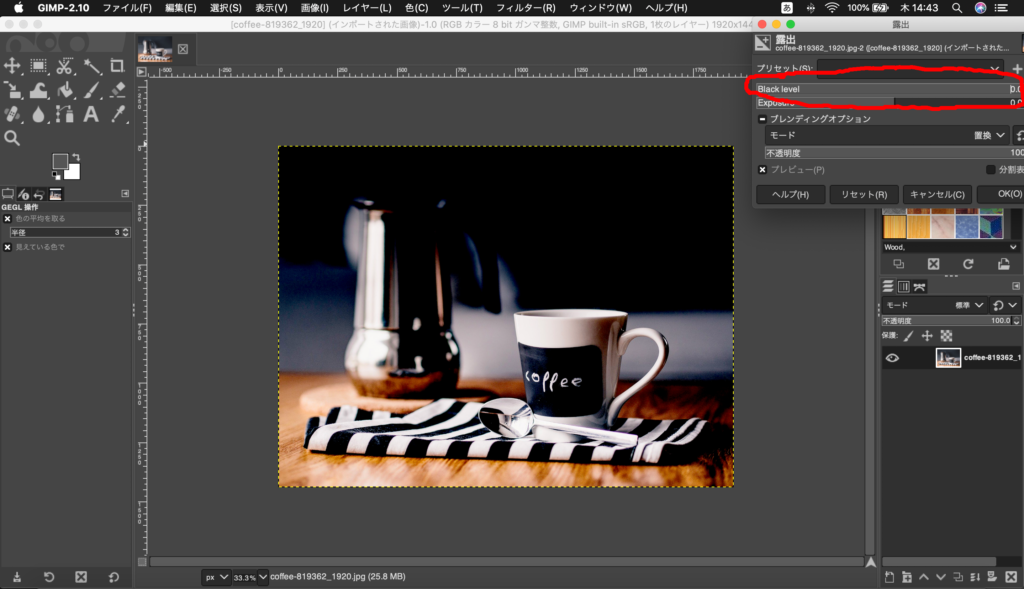
上の項目から色→露出と進んでいきます。

赤丸の数値を一番高くします。

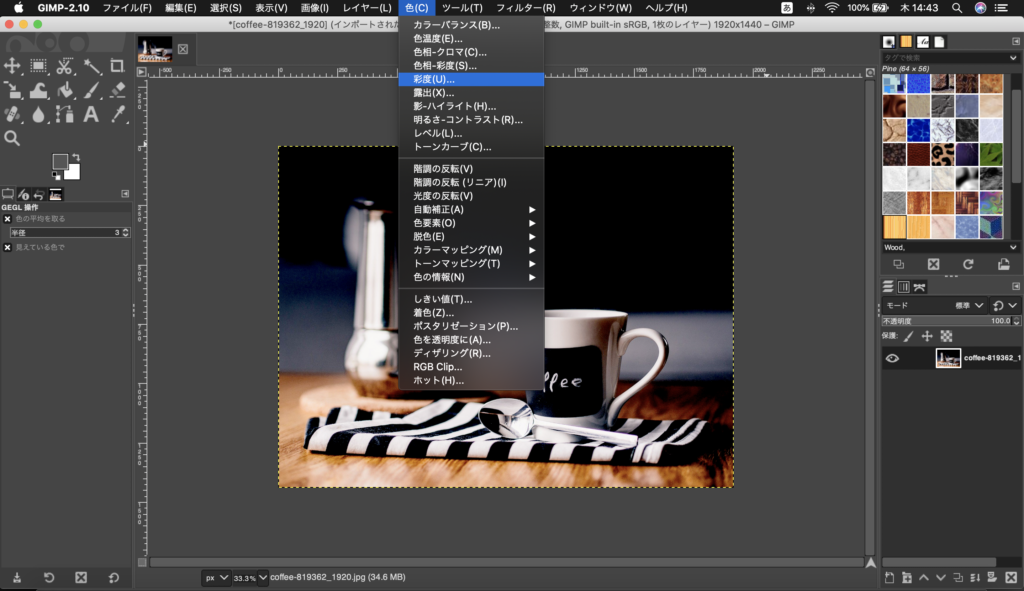
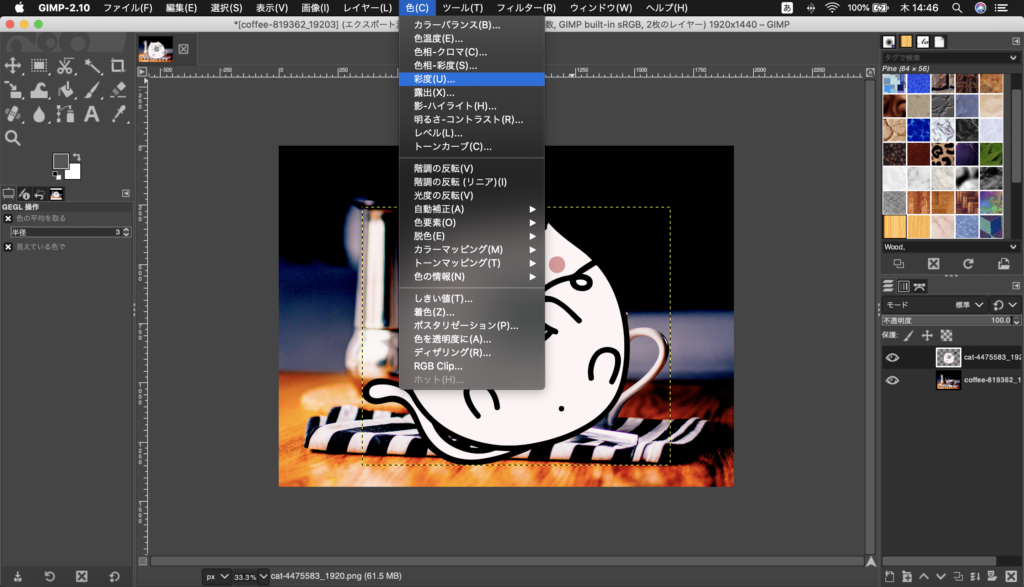
次に色→彩度をクリックします。

赤丸の数値を一番高くします。

カップの画像の編集は以上です。最初と比べて暖かく見えますね。


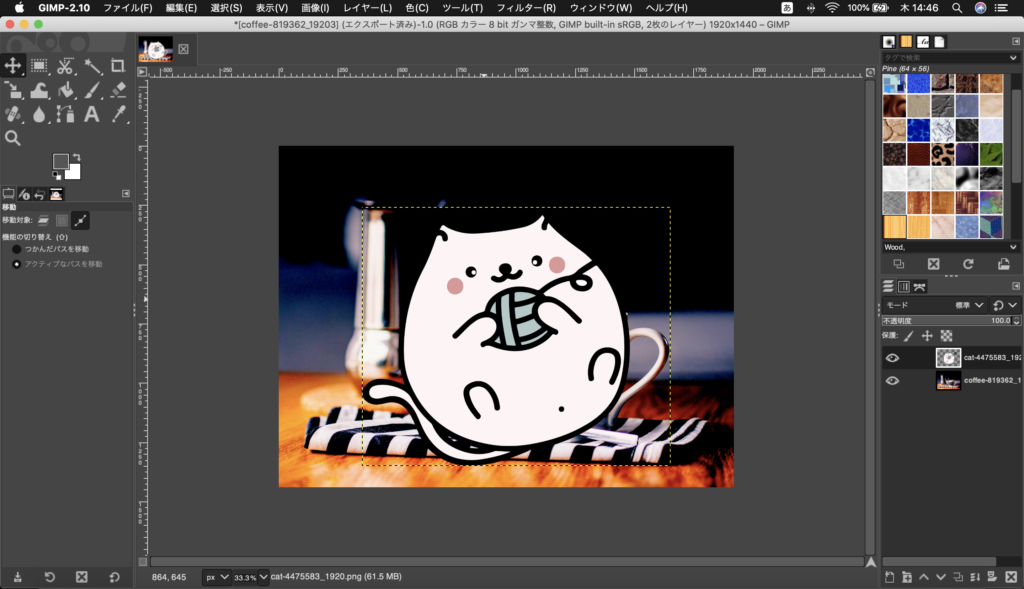
次に猫のキャラクター画像を編集していきます。猫の画像を読み込みます。

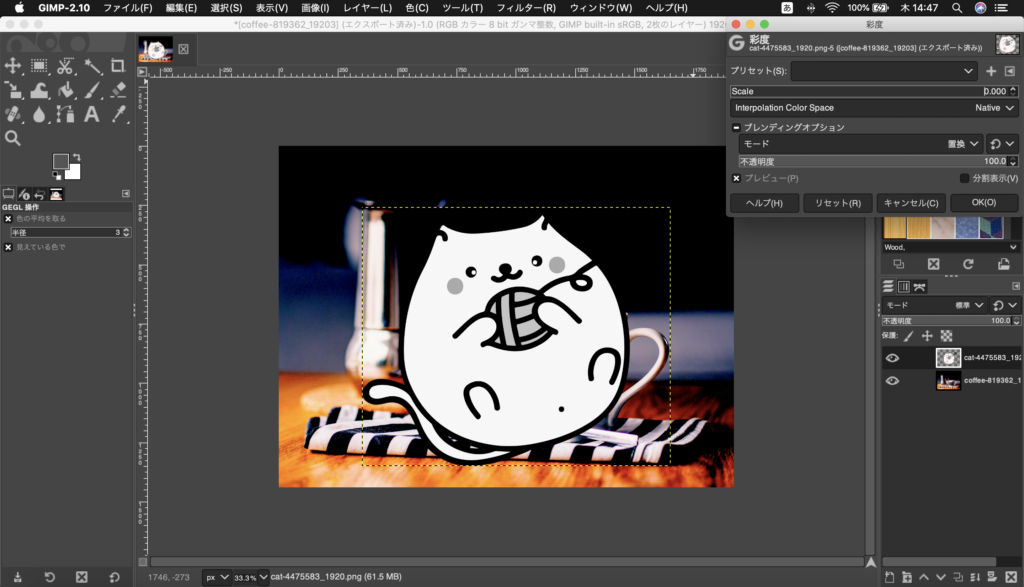
色→彩度を選んでいきます。

Scaleの値を0にしてモノクロにします。

色→トーンカーブと選んで右上、左下の点を真ん中に移動してモノクロをさらに強くします。

色→「色を透明度に」を選び、白色を透明にします。

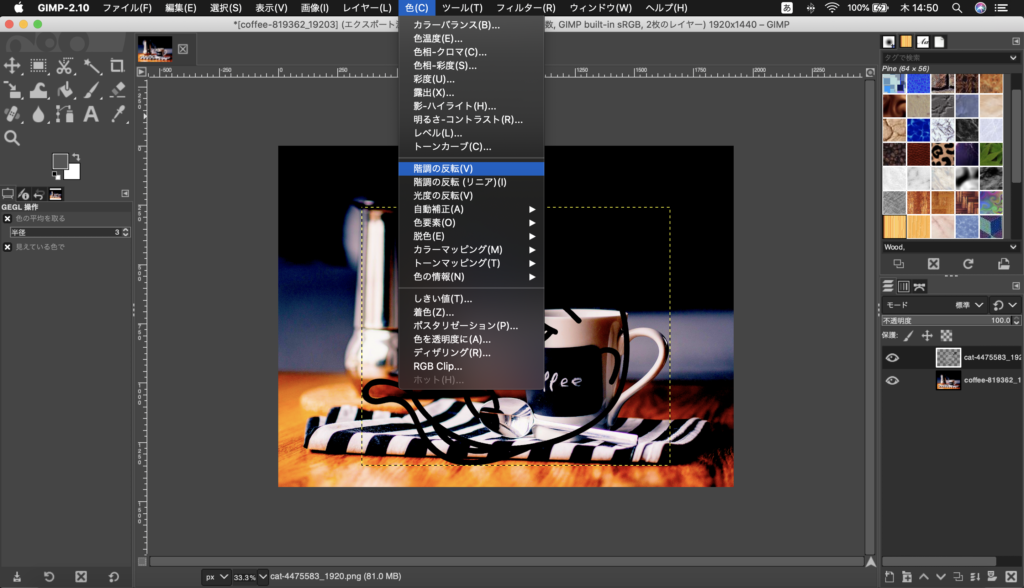
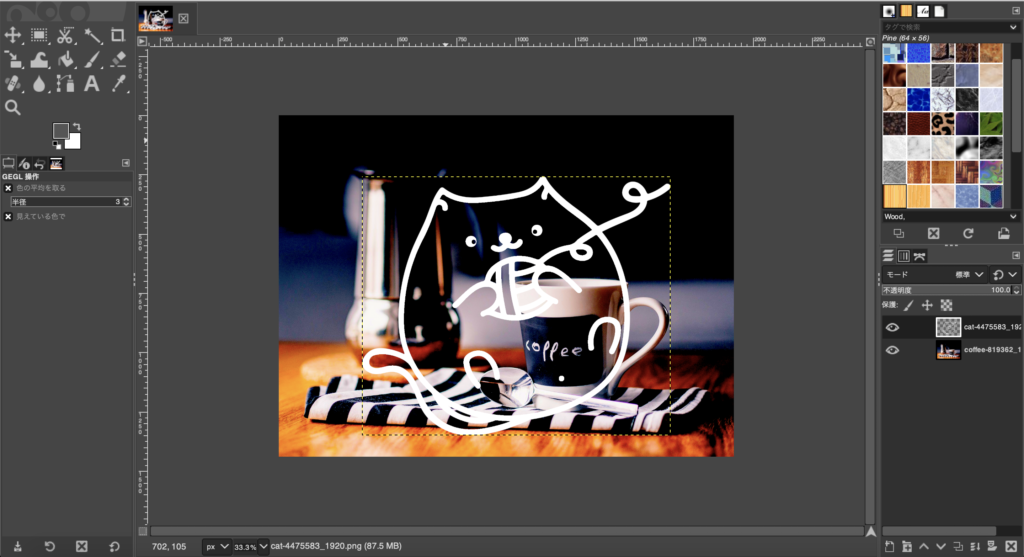
色→階調の反転を選び、黒を白にします。

これで猫は完成です。適当な場所に配置します。

太陽も同じように編集し、右上に配置します。

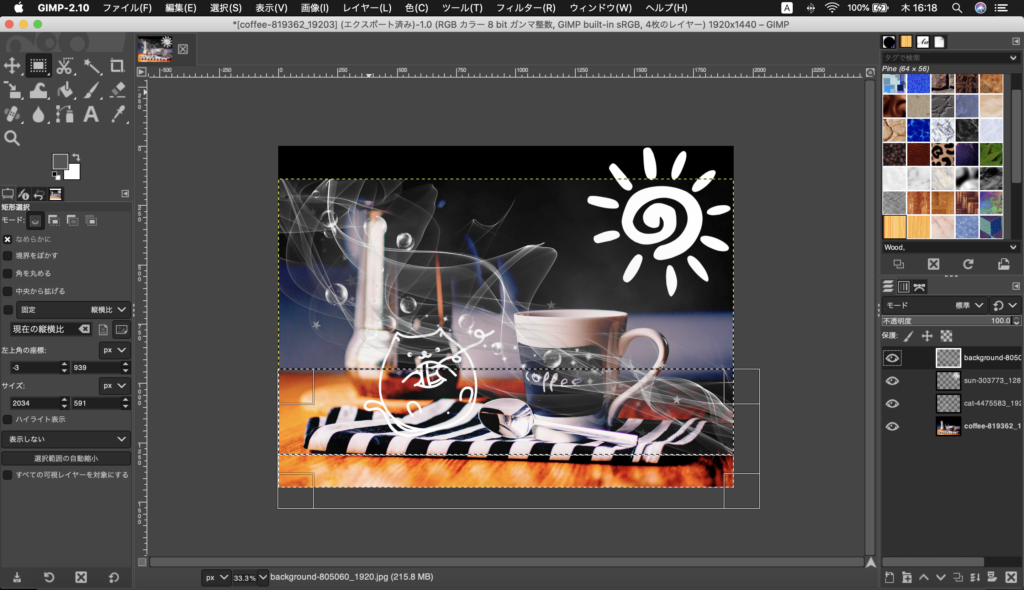
エフェクト
4枚目の画像を編集していきます。画像を読み込みます。

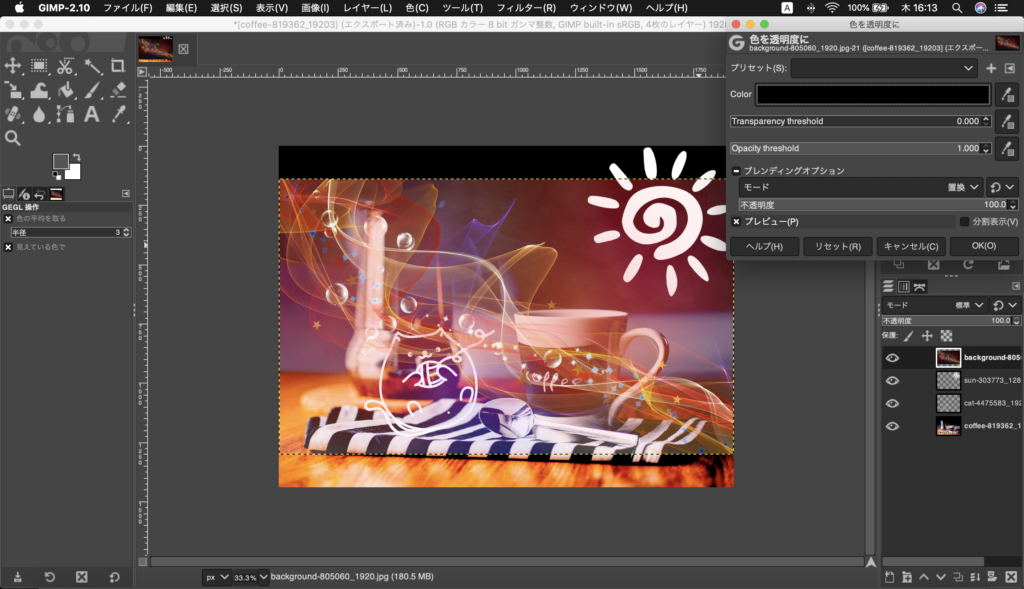
色→「色を透明度に」で黒色を透明にします。

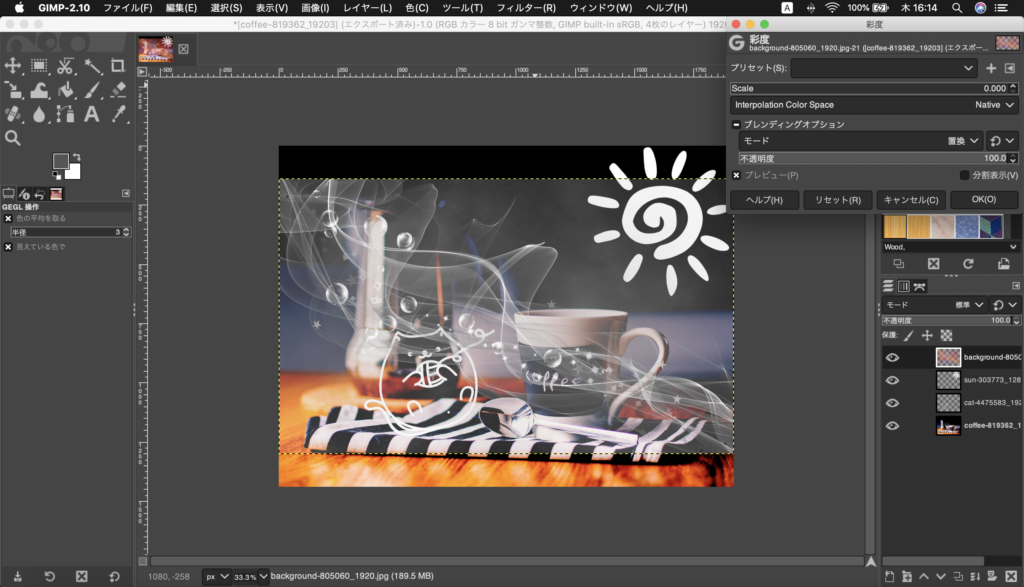
彩度をクリックしてモノクロにします。この画像は湯気のようにします。

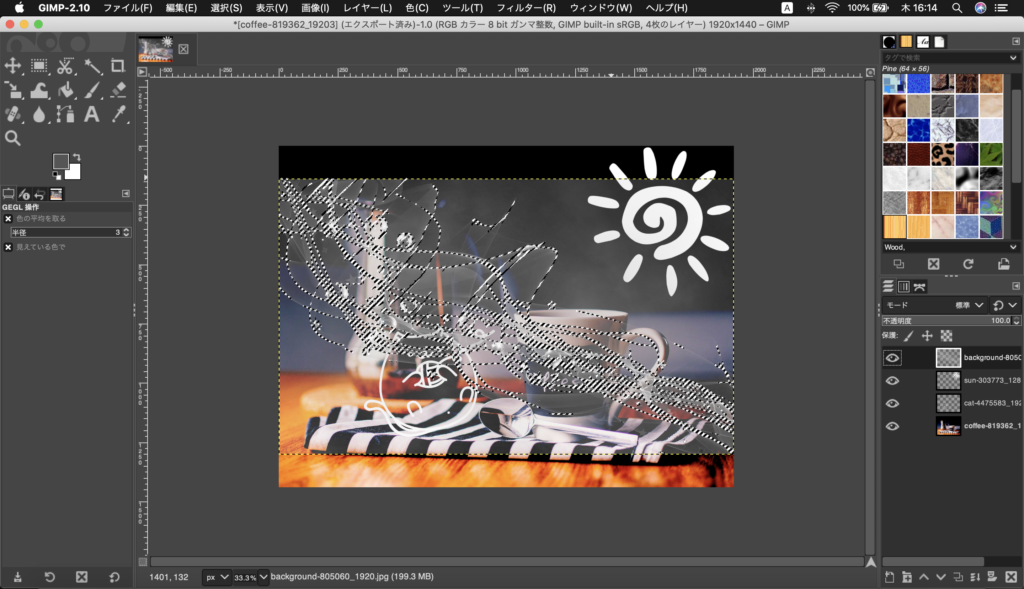
画像の周りの灰色の部分が邪魔なのでエフェクトの部分のみ残して残りを消します。
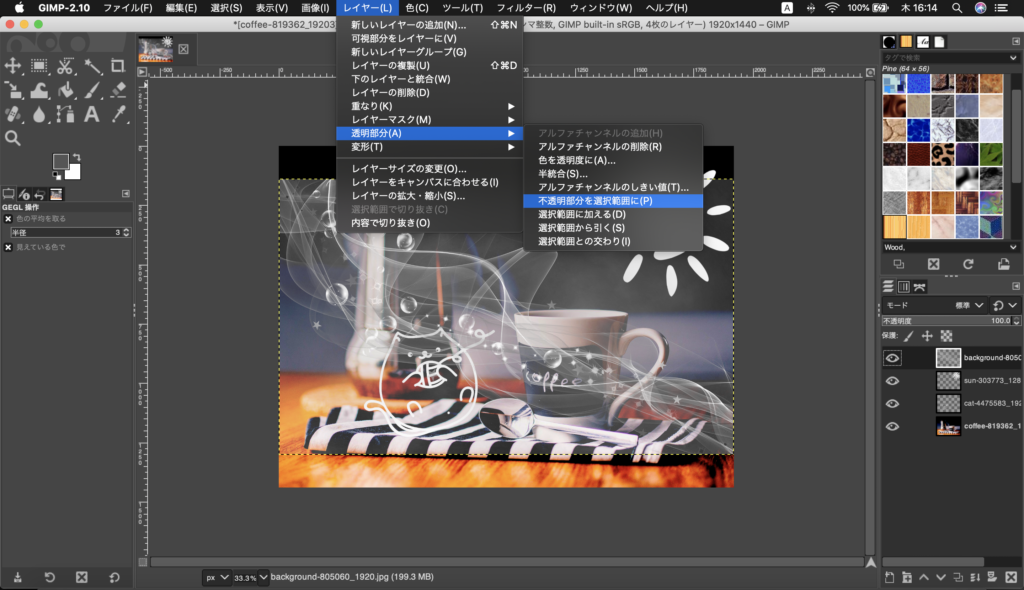
レイヤー→透明部分→「不透明部分を選択範囲に」とクリックしていきます。

これによりエフェクトのみ編集することができます。ただ、今やりたいのはエフェクト以外の灰色の箇所を削除することなので選択しているものを逆にします。

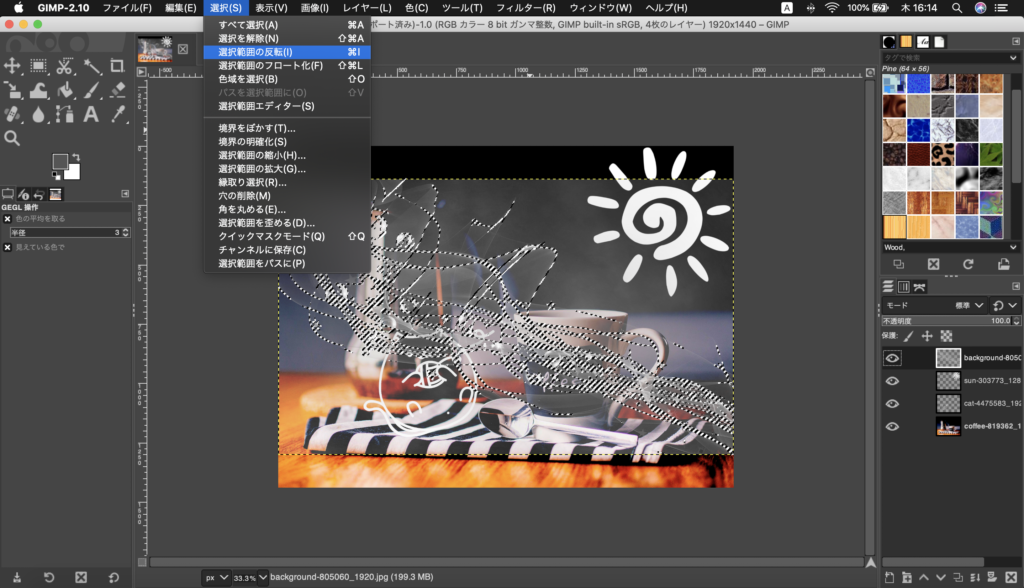
選択→選択範囲の反転をクリックします。これで選択しているものが逆になります。

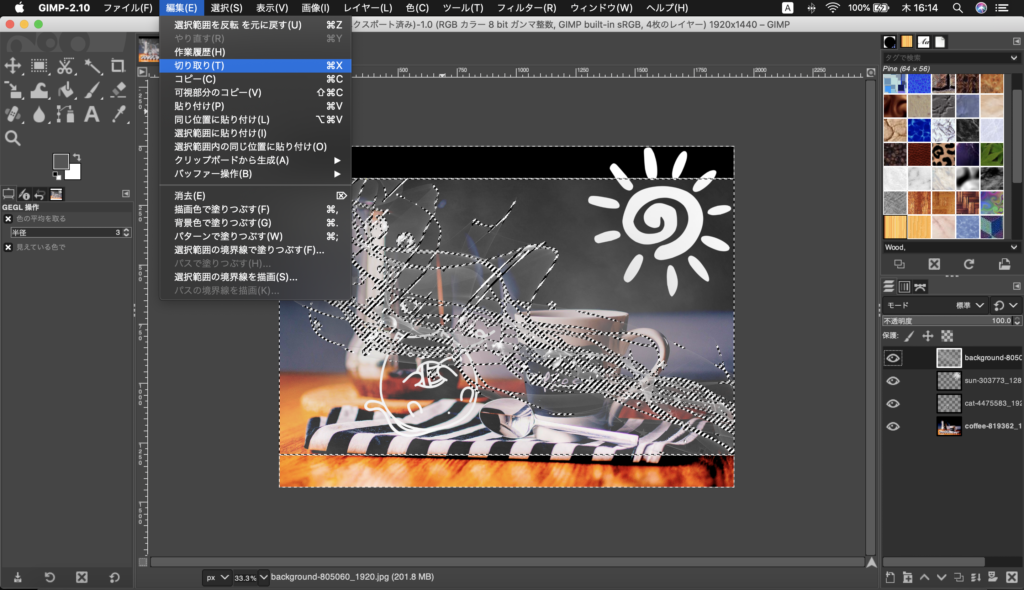
編集→切り取りをクリックして選択している箇所を消します。

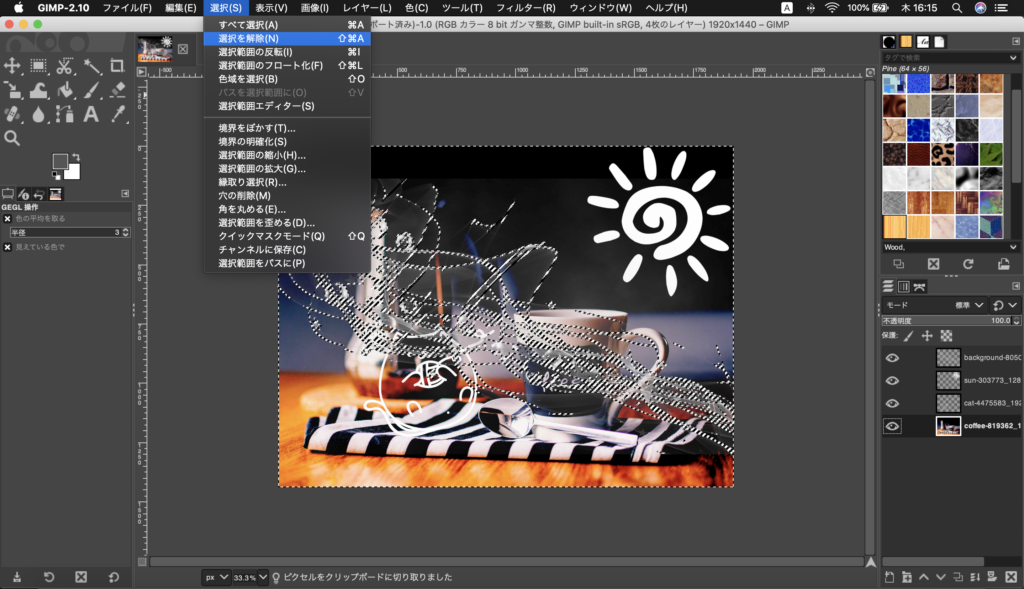
灰色の部分が消えたら「選択」→「選択の解除」をクリックします。


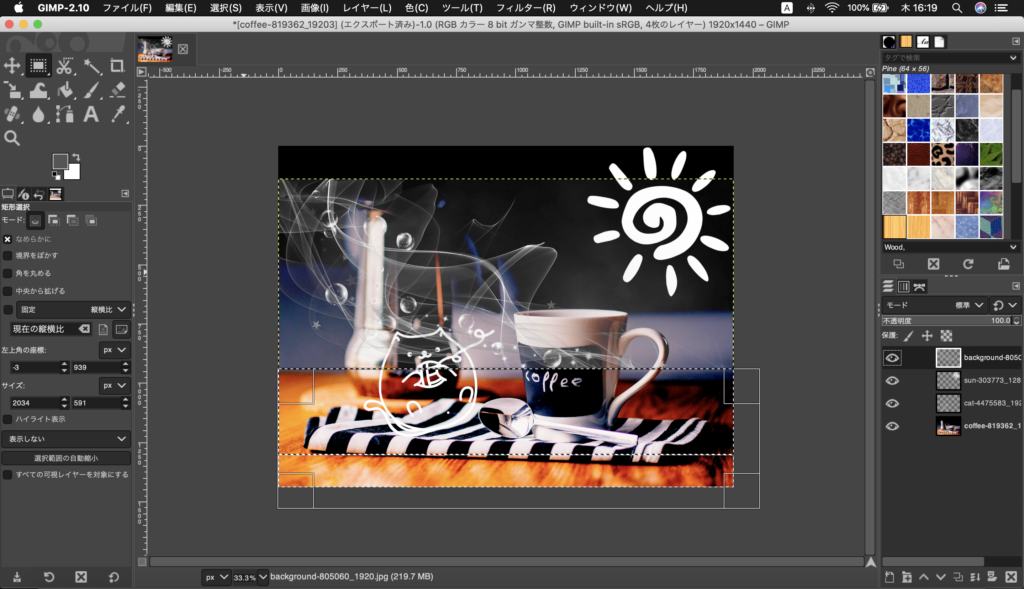
エフェクトがカップの上から出ているようにしたいので下の方のいらない箇所を切り取って調整していきます。

↓下の部分を切り取っている画像

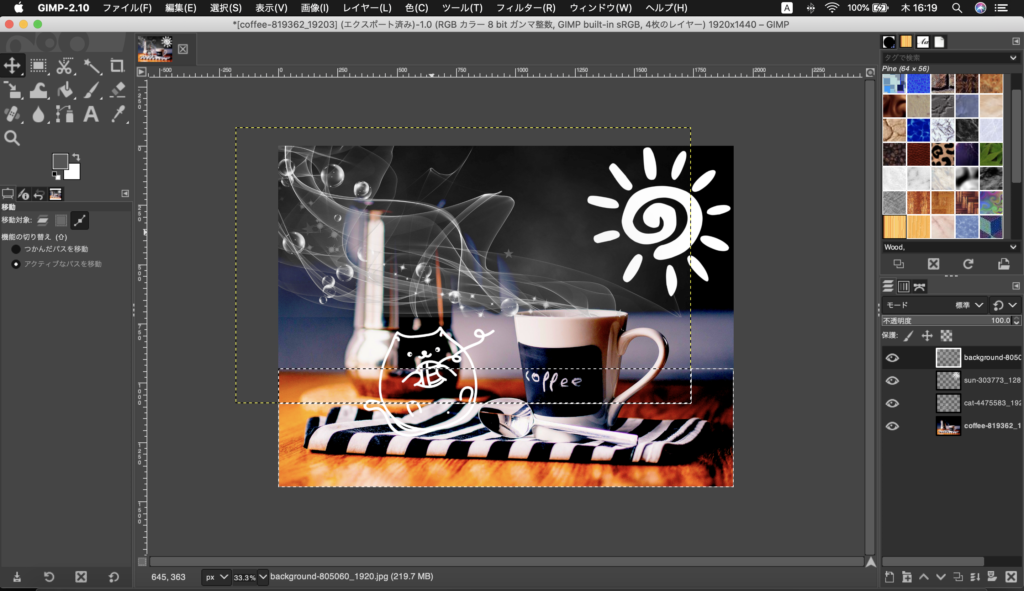
エフェクトを移動してカップの上に持っていきます。

これで完成です。うまくイラスト、エフェクトを取り入れることができました。

エフェクトを雷のようにする
以下の2つの画像を使っていきます。


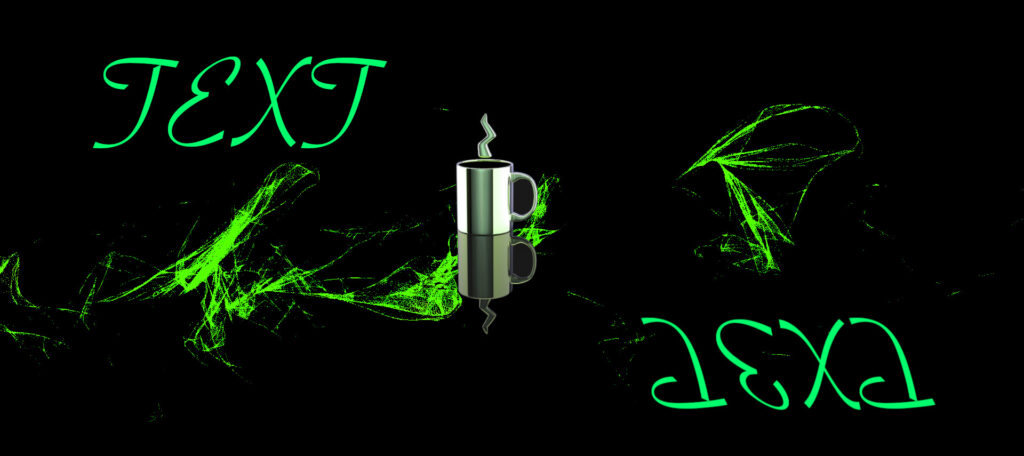
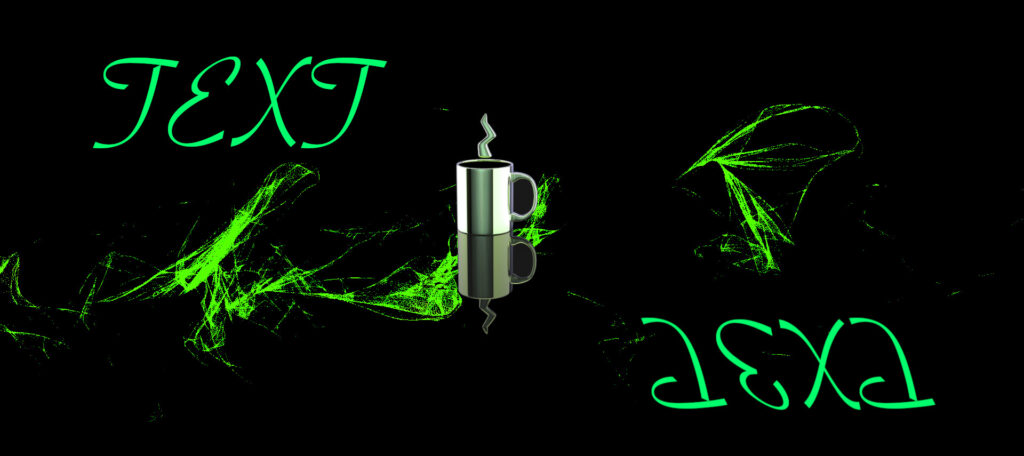
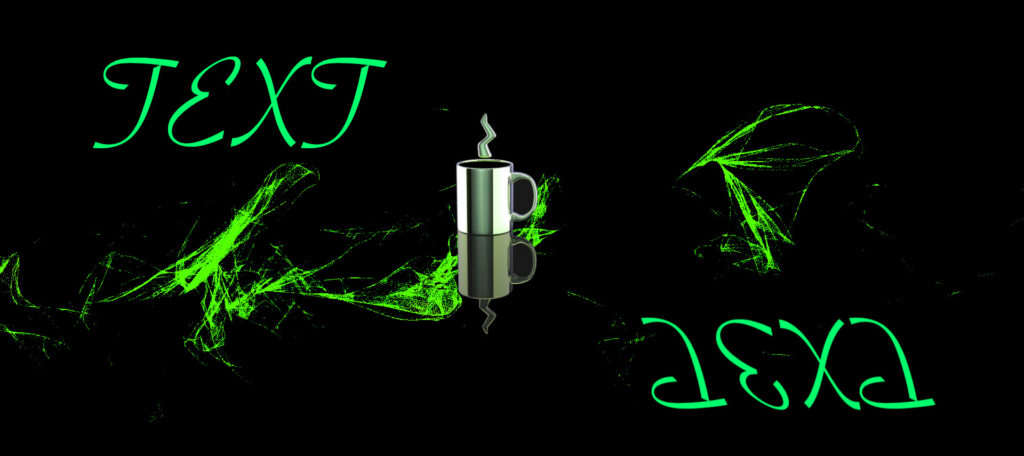
以下が完成した画像です。
エフェクトを緑色にして文字を二つ付けています。文字は「TEXT」となっていますが、実際は好きな文字で大丈夫です。

作り方
まずはエフェクトを編集していきます。エフェクトの画像を読み込んでください。

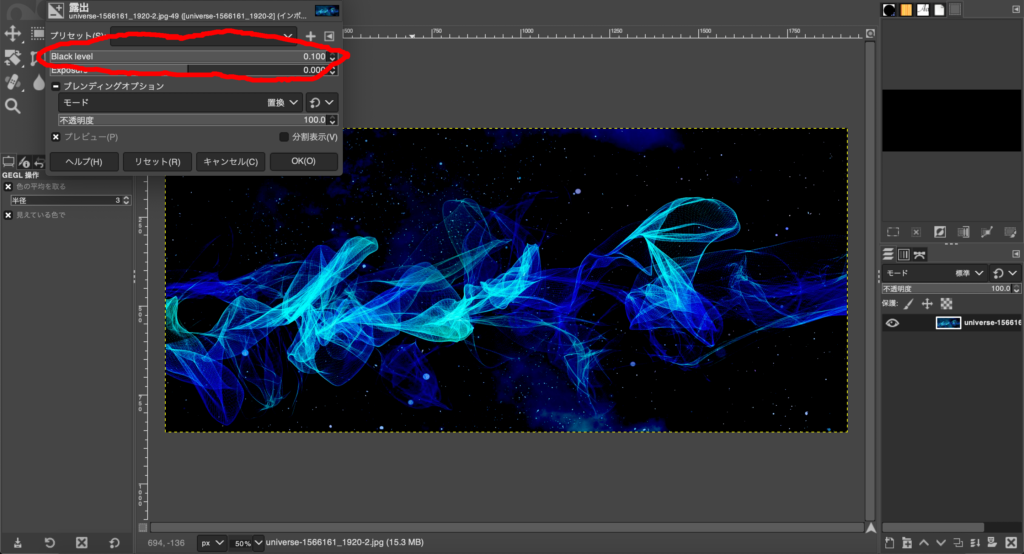
上の項目から 色→露出をクリックしていき、画像赤丸の数値を最大にします。

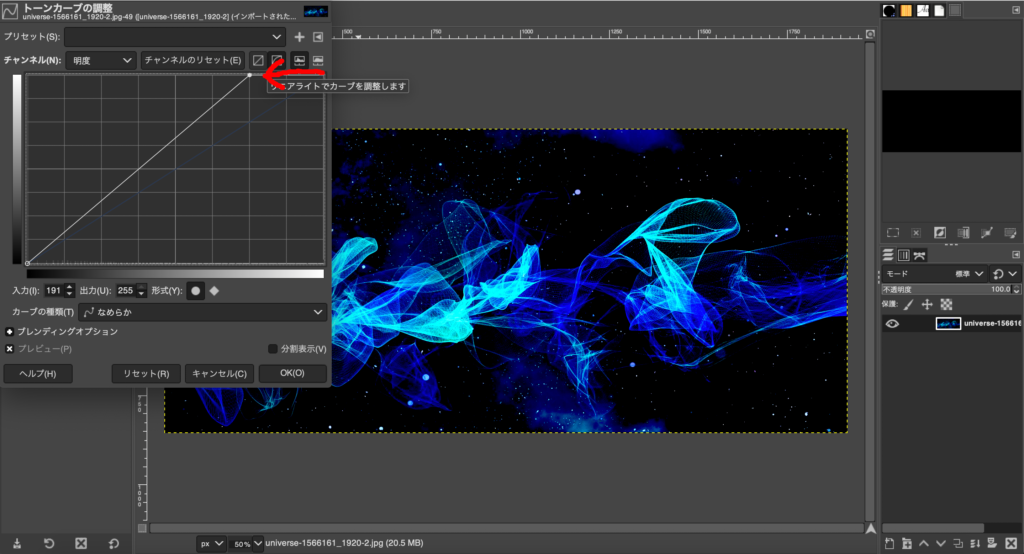
次に 色→トーンカーブをクリックしていき、表示された画面の右上の点を2マス分左に移動します。これで画像の青色を強くできます。

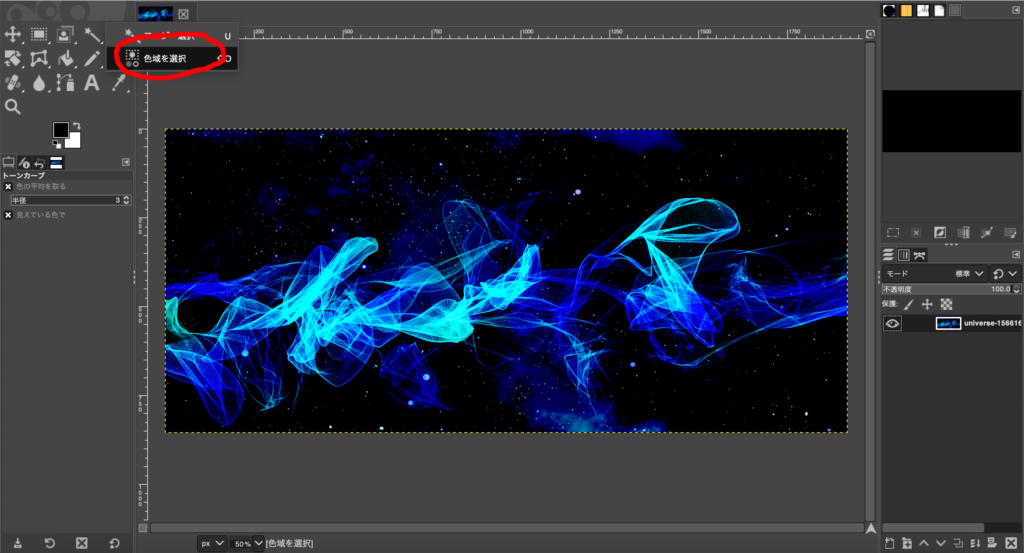
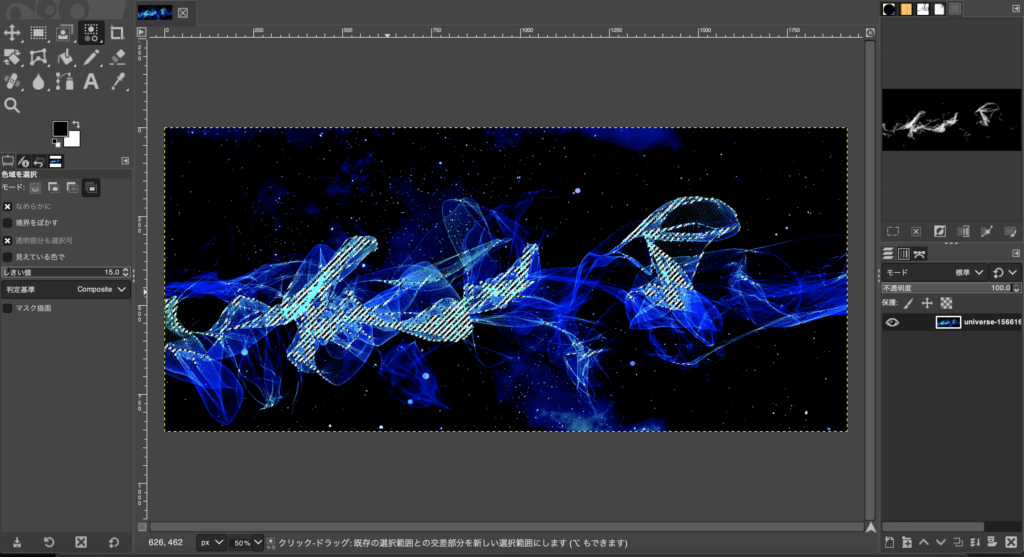
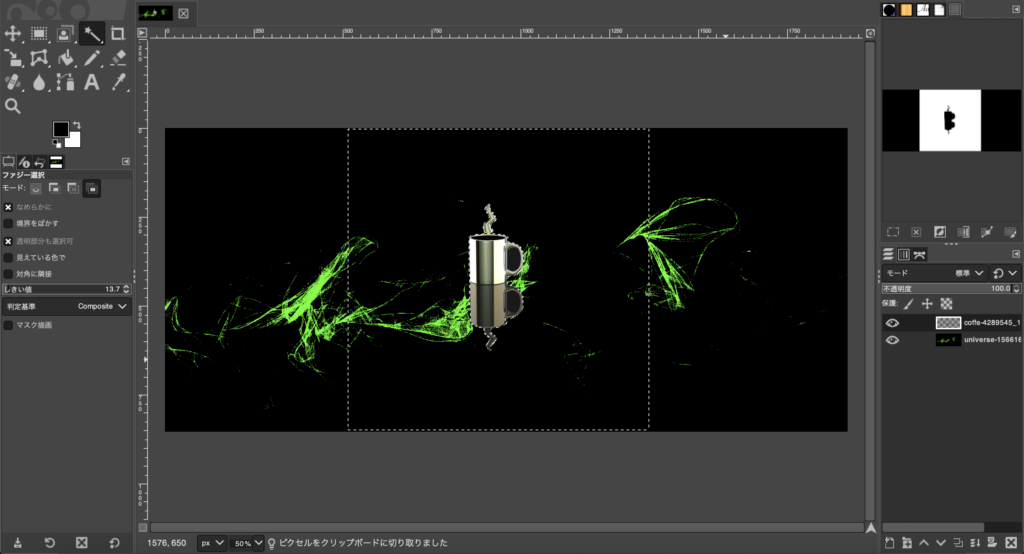
周囲の星は使わないのでエフェクトのみを残します。左側のマークの上から右に4番目のマークを右クリックして「色域を選択」をクリックします。

これで水色の部分をクリックすると同じ色の部分をまとめて選択範囲にできます。(少し処理に時間がかかります)

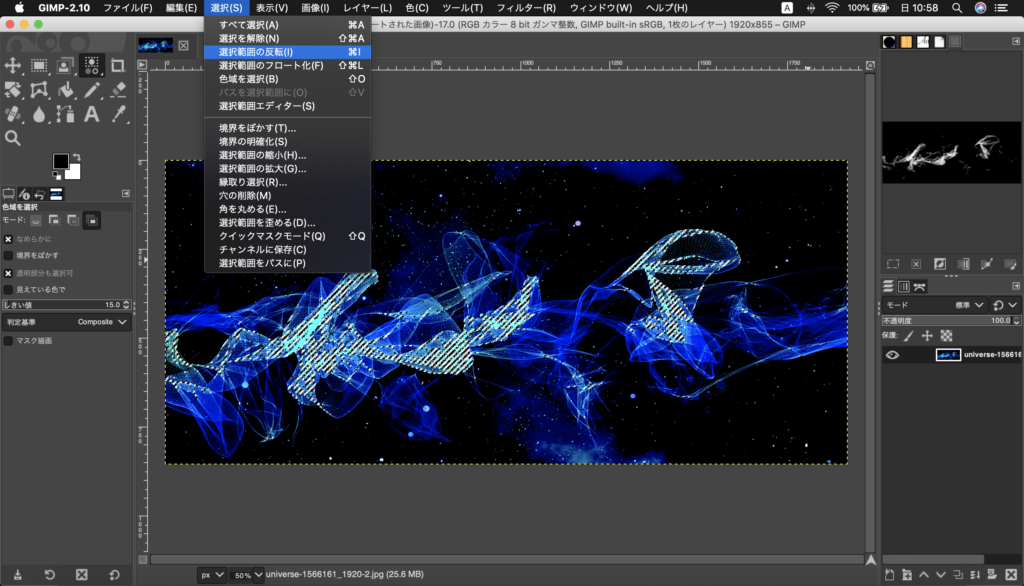
次に上の項目から 選択→選択範囲の反転をクリックします。これで選択範囲が水色の部分からそれ以外になります。

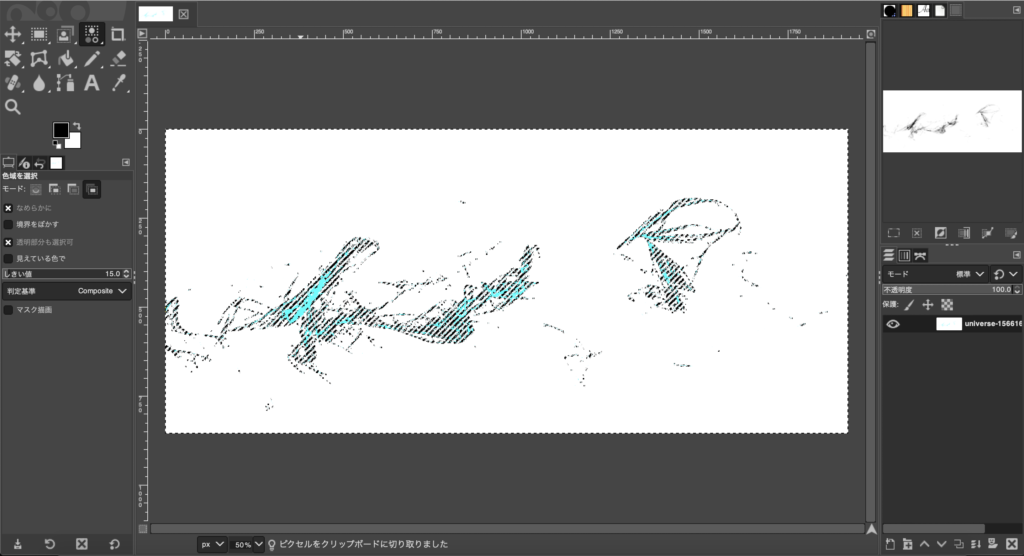
この状態で切り取りを行うと水色のエフェクト以外の部分を消すことができます。

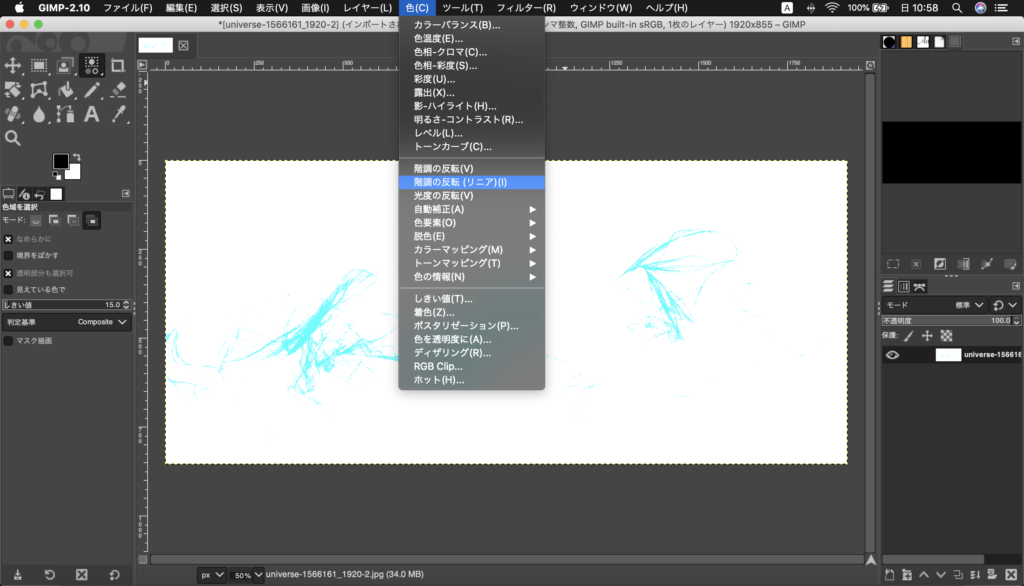
背景を黒くしたいので全ての色を反転させます。上の項目から 色→階調の反転(リニア)をクリックします。

これで背景を黒くすることができました。

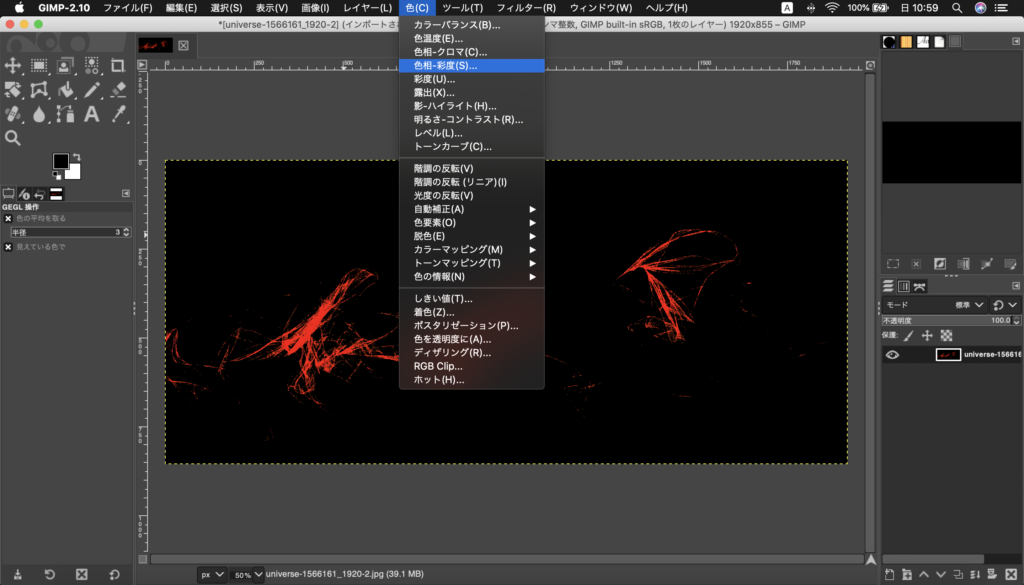
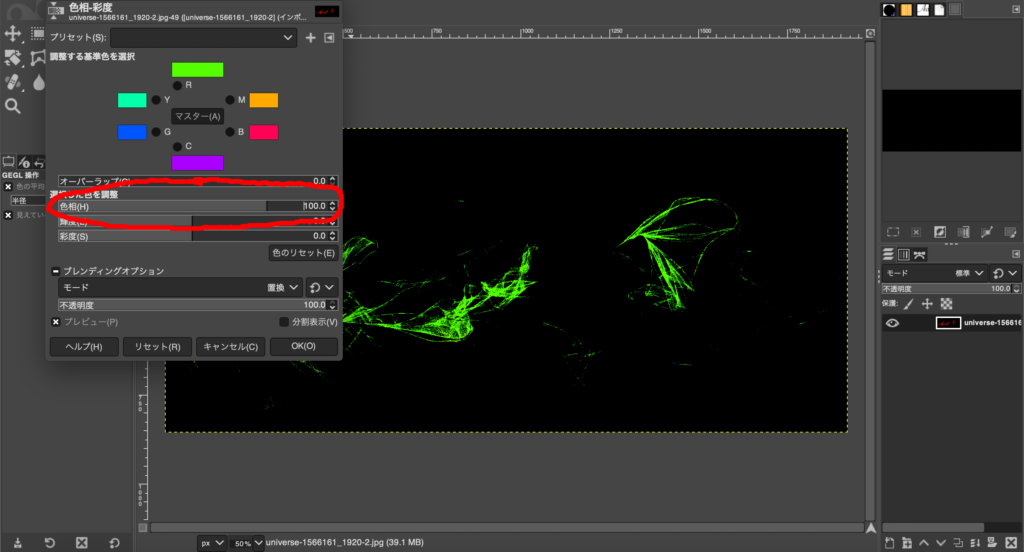
エフェクトは好きな色で構いませんがここではゲーミングっぽく緑色にします。色→色相 彩度をクリックします。

画像赤丸の数値を100.0にします。ここの数値を変化させると色々な色にできます。

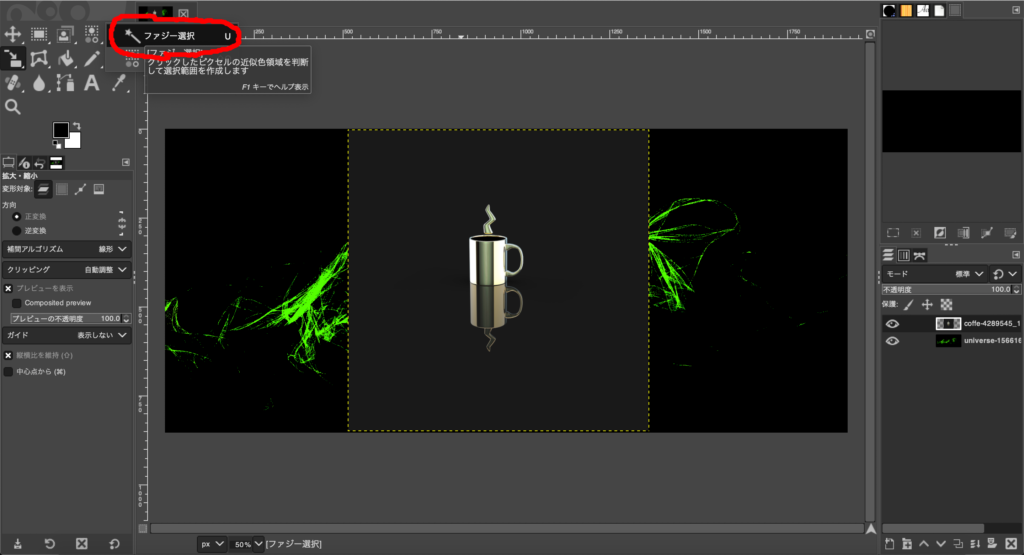
エフェクトはOKなので次にコーヒーの画像を編集していきます。 コーヒーの画像を読み込み、「色域を選択」を左クリックしてその中にある「ファジー選択」を選びます。

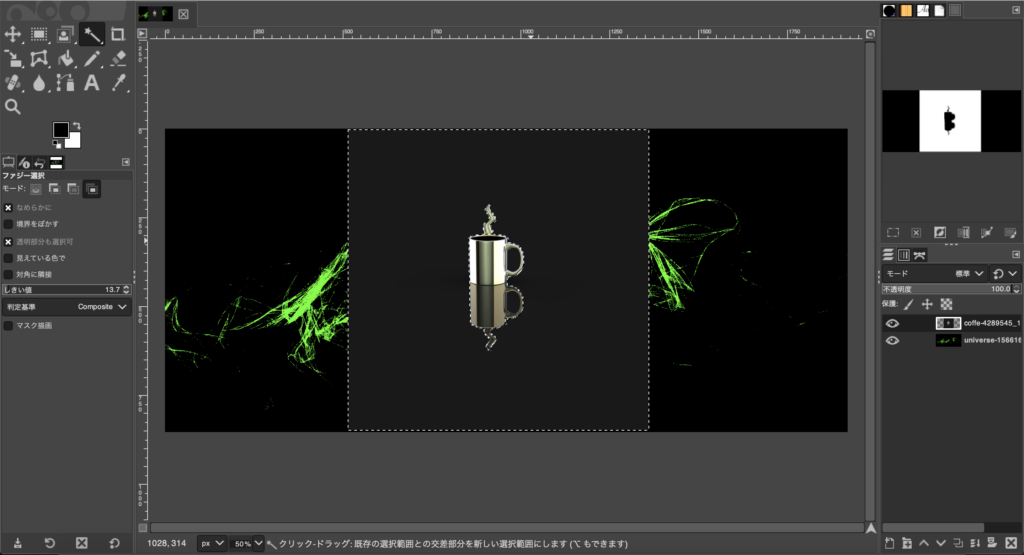
このファジー選択でコーヒーの外側をクリックするとコーヒーの部分を綺麗に選択範囲にしてくれます。

あとは切り取りでコーヒー以外の部分を消すことができます。

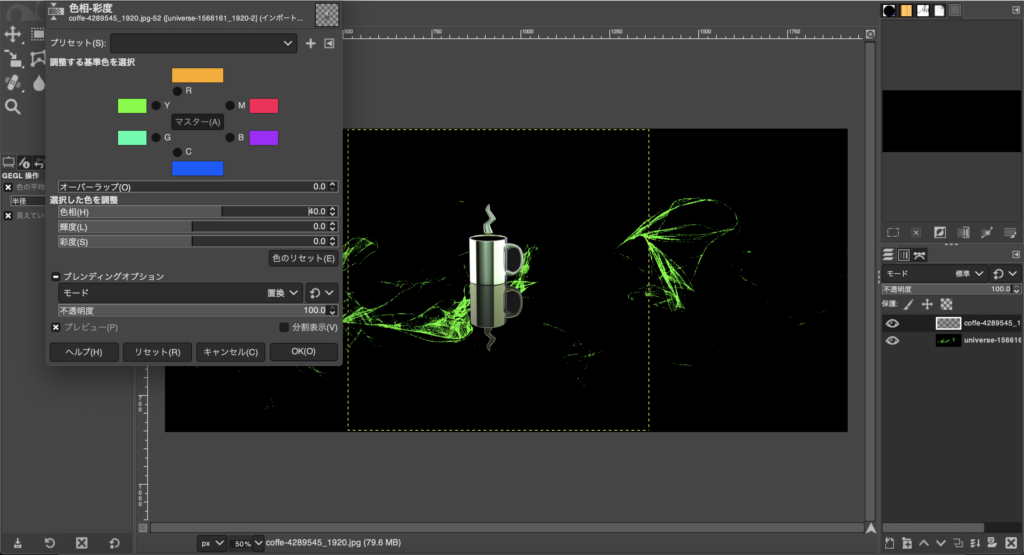
コーヒーの色も画像に合わせて緑にしたいので彩度で緑色にします。画像では数値を40.0にしたらちょうどよくなりました。

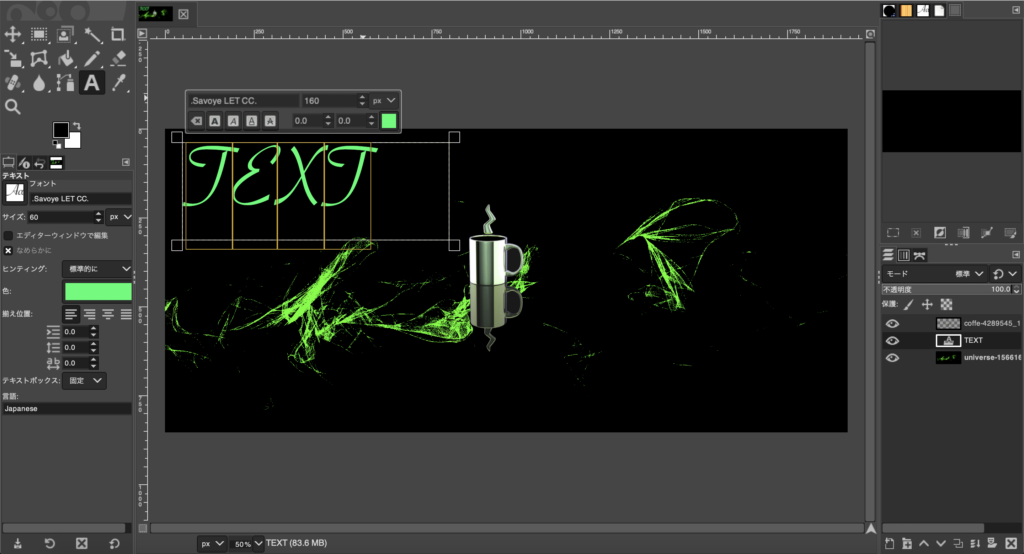
次にテキストをつけていきます。画像では文字の色を緑、大きさを160、フォントを「.Savoye LET CC.」としています。文字は「TEXT」となっていますが自分のニックネームや好きな物でもOKです。

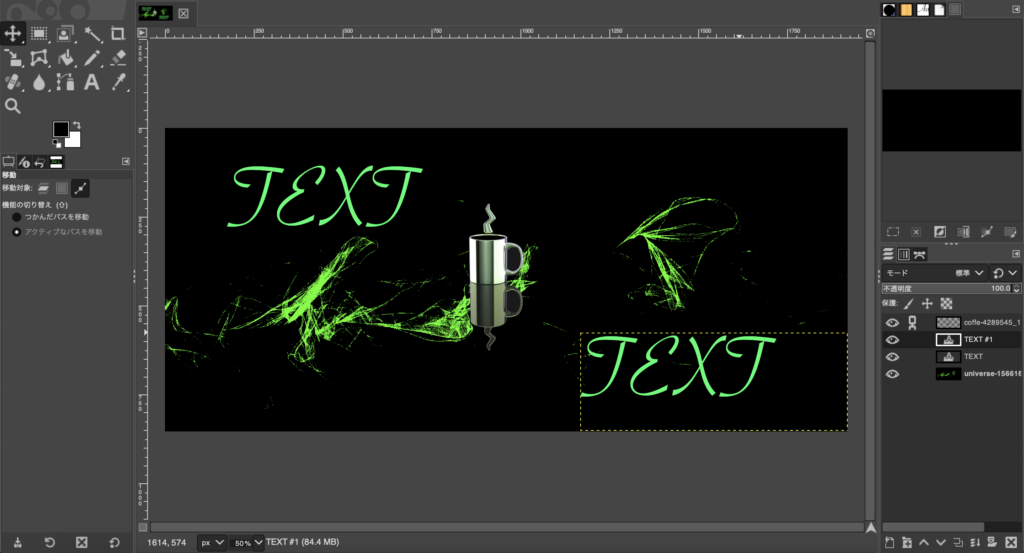
テキストを複製します。右下のテキストのレイヤーを右クリックして「レイヤーの複製」をクリックします。

複製したテキストは画像の右下に移動します。

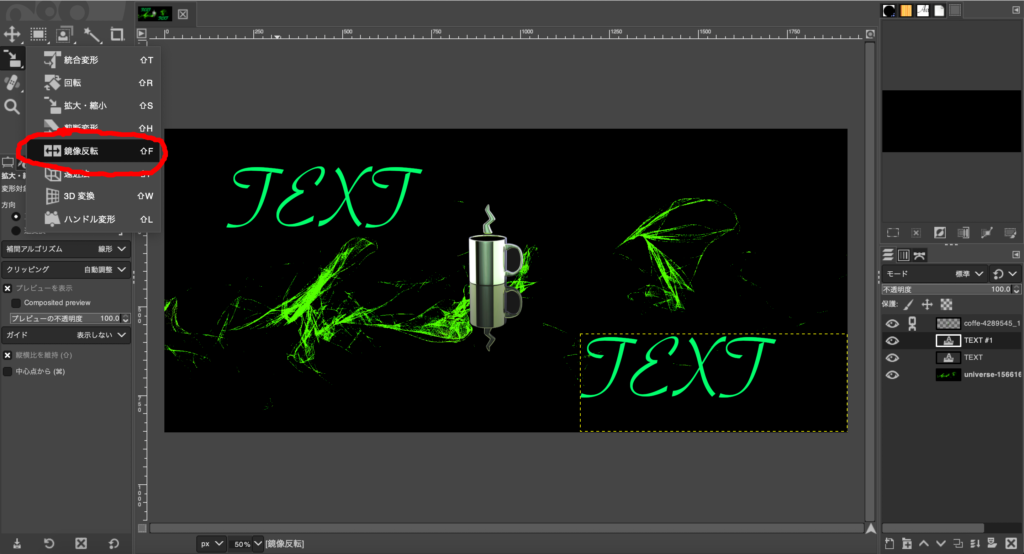
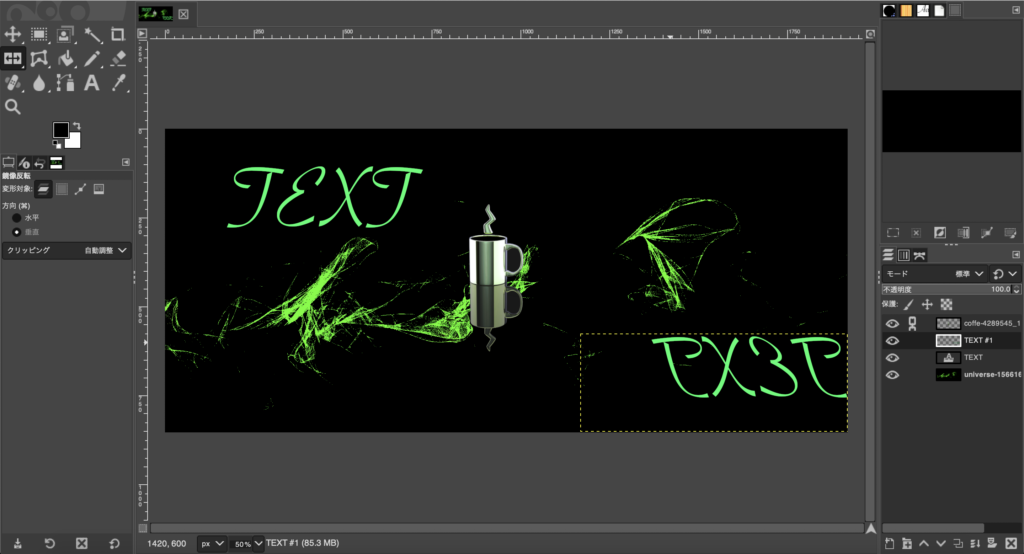
左上のマークから一番左上の一つしたのマークを右クリックして「鏡像反転」をクリックします。

これは画像の向きを左右逆さまにできます。

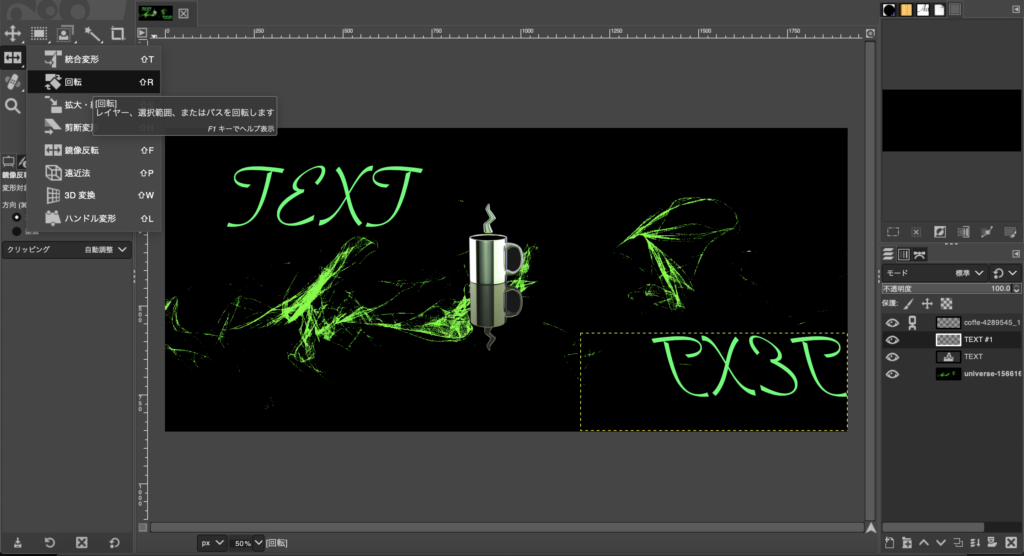
最後に回転をクリックしてテキストを180度回転させます。

これで画像が完成しました。色は緑でなくても自分の好きな色に出来ますし、テキストには自分の名前を入力する場合左上を名字、右下を名前にしてもオシャレになります。




素晴らしい説明ありがとうございました。