Unityで簡単に水面を作る方法を解説していきます。後半には水の中で視界を青くする方法なども解説するので海や池を作るという人はぜひ参考にしてください。
目次 アセットをダウンロードする 水の中を作る 水中でも水面を表示させる
アセットをダウンロードする
海を作る上でアセットストアを利用していきます。
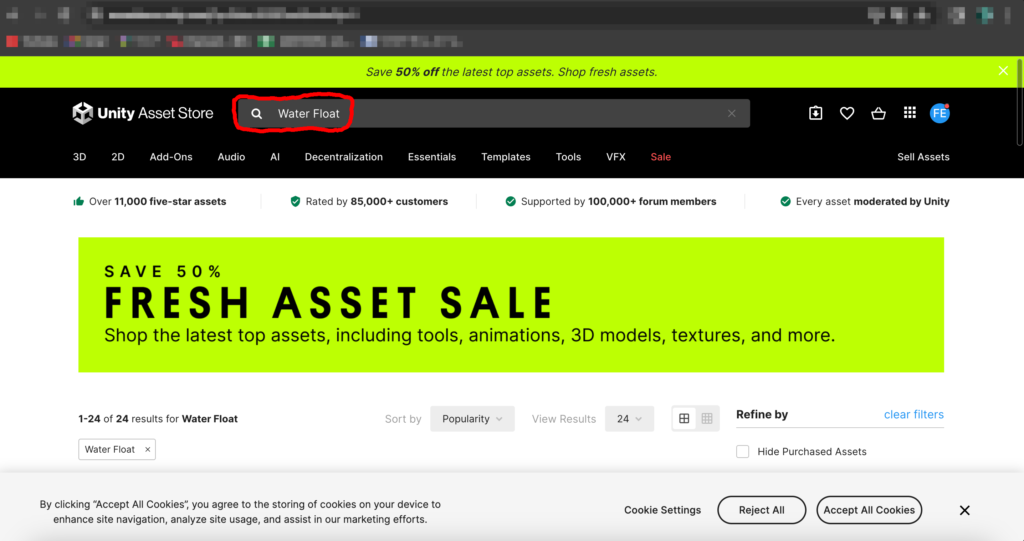
Unityの上の項目から「ウィンドウ」→「アセットストア」をクリックしていき、アセットストアを開きます。
アセットストアを開いたら検索欄に「Water Float」と検索してください。

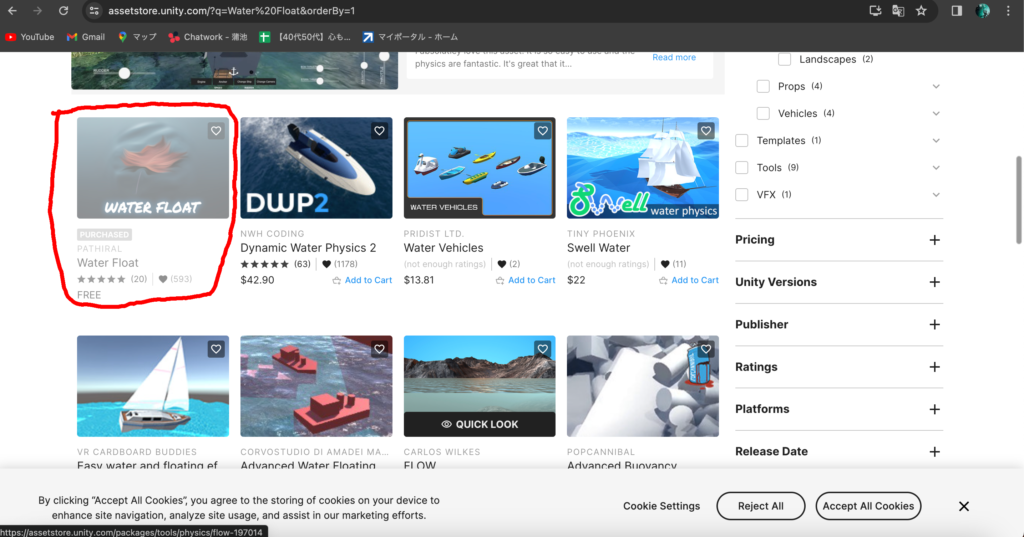
そうしたら画像と同じアセットを探してダウンロードしてください。

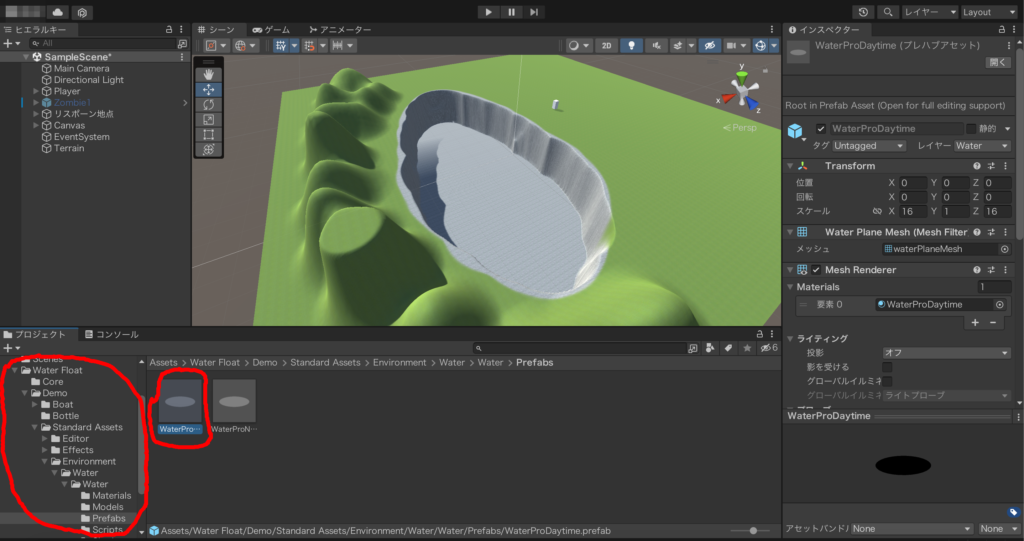
ダウンロード&インポートしたら「Water Float」というファイルを開いて「Demo」→「Standard Assets」→「Environment」→「Water」→「Water」→「Prefabes」と開いていき、その中にある「WaterProDaytime」を見つけてヒエラルキーに追加してください。

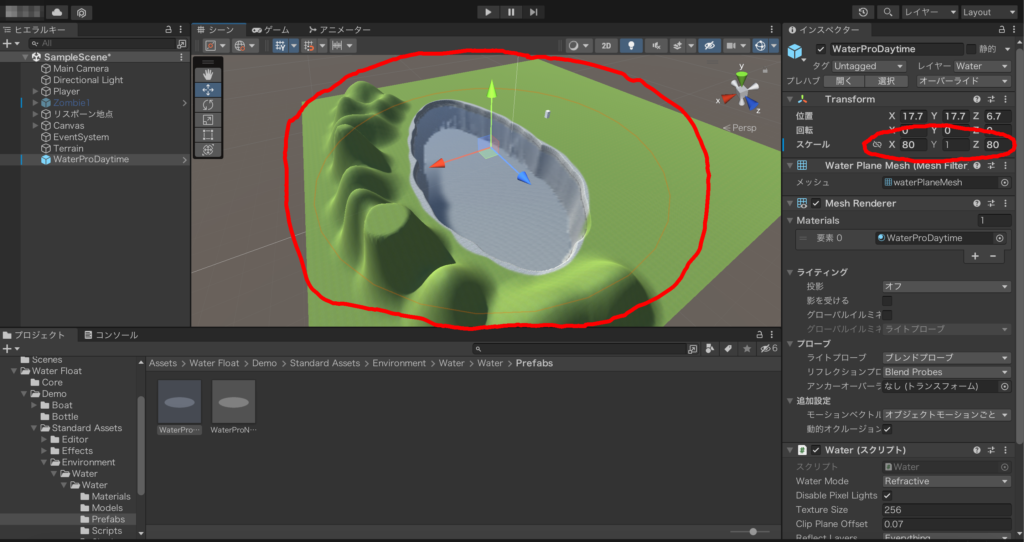
すると水面が表示されるので、位置やスケール、場合によっては回転を変えて水面を作ります。

なんとこれで水面自体は完成です。
水面には元々アニメーションも付いていてゲームを再生すると動きがあります。
動画ではなぜか銃が写っていますが、別のゲームを作っている途中のものなので無視してください。
水の中を作る
水面はすぐに出来ましたが、このままだと水面に飛び込んでも下は空です。
なので水面に飛び込むと画面を薄い青色で覆って水の中にいるように見せます。
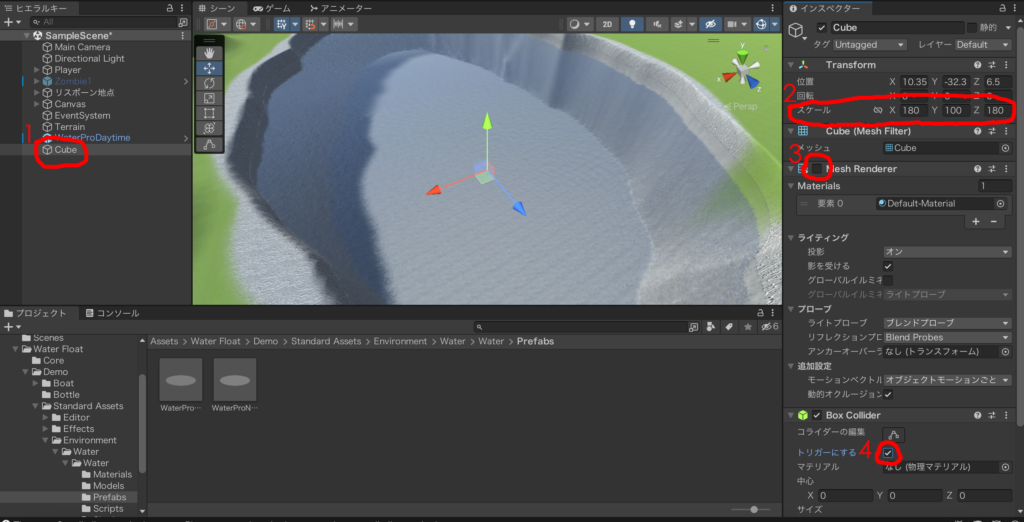
まずはヒエラルキーの「+」マークから「Cube」を追加します(画像1番目の赤丸)。
そして位置とスケールを変えて水の中にする所を埋めるようにCubeを大きくします(画像2番目の赤丸)。
このCubeの内側を海の中にしていきます。
次に「Mesh Renderer」のチェックを外してCubeを透明にします(画像3番目の赤丸)。

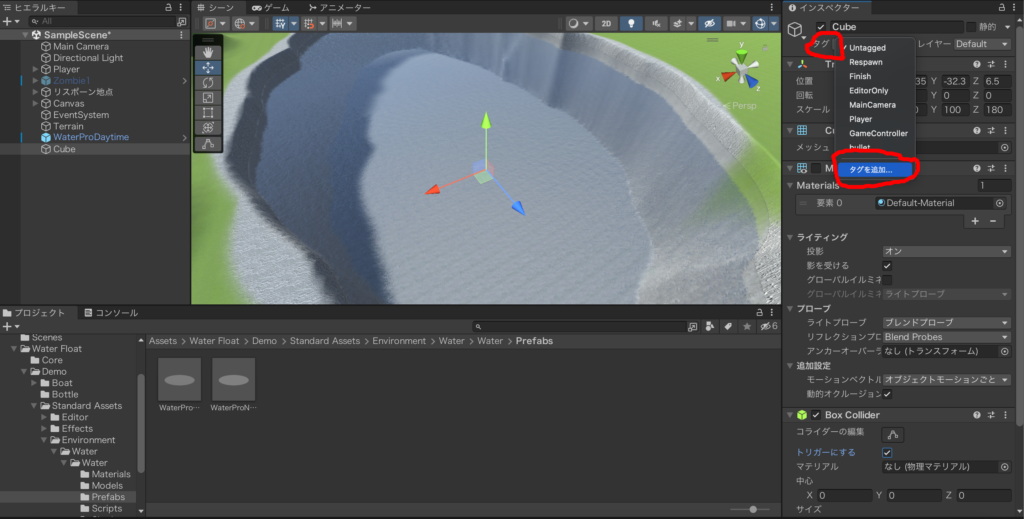
次に「Cube」を選んだまま右上の「タグ」をクリックし、その中にある「タグを追加」をクリックします。

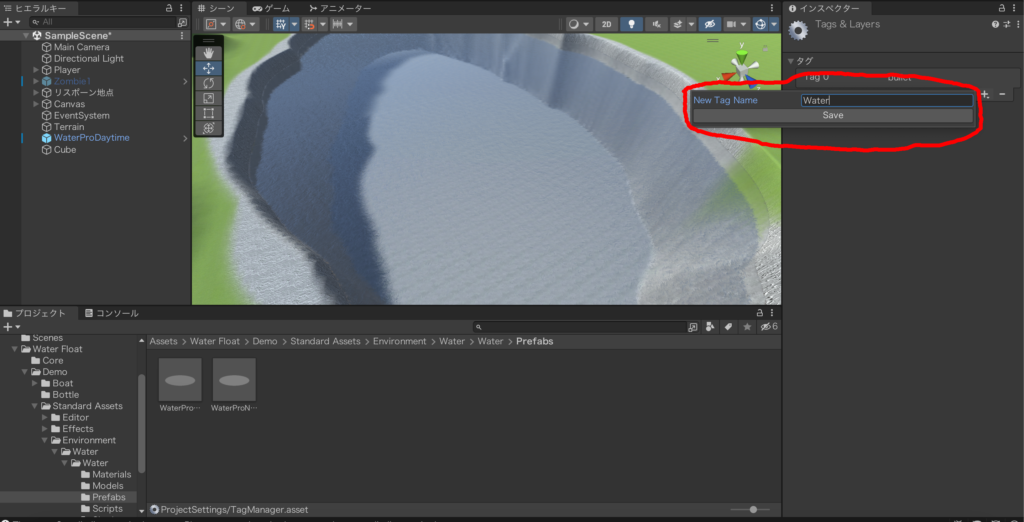
すると新しいタグを作ることができるので、名前を「Water」にしてください。
このタグは後でプログラミングする時に使いますので、大文字小文字を含めて画像と同じ名前にしてください。

これで再びタグをクリックするとさっき作った「Water」があるのでそれをクリックしてください。

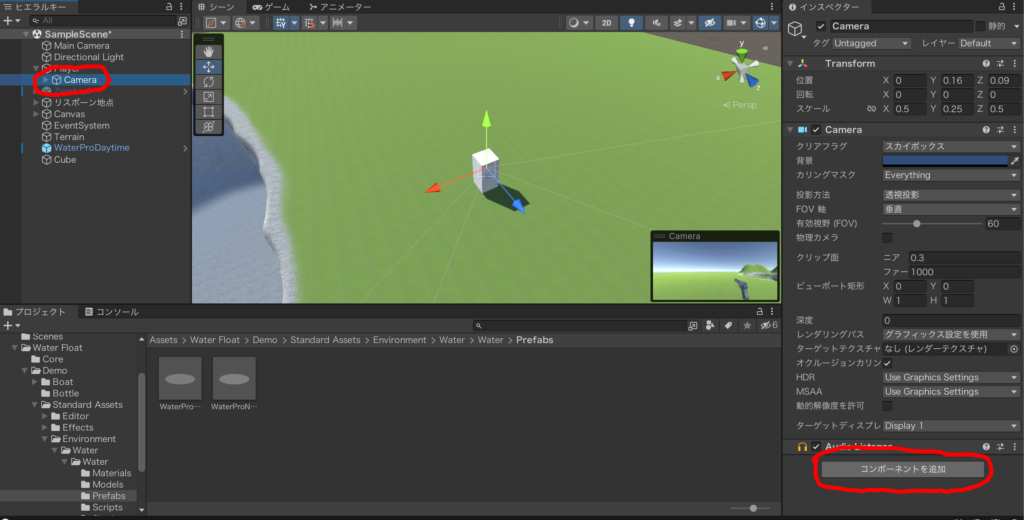
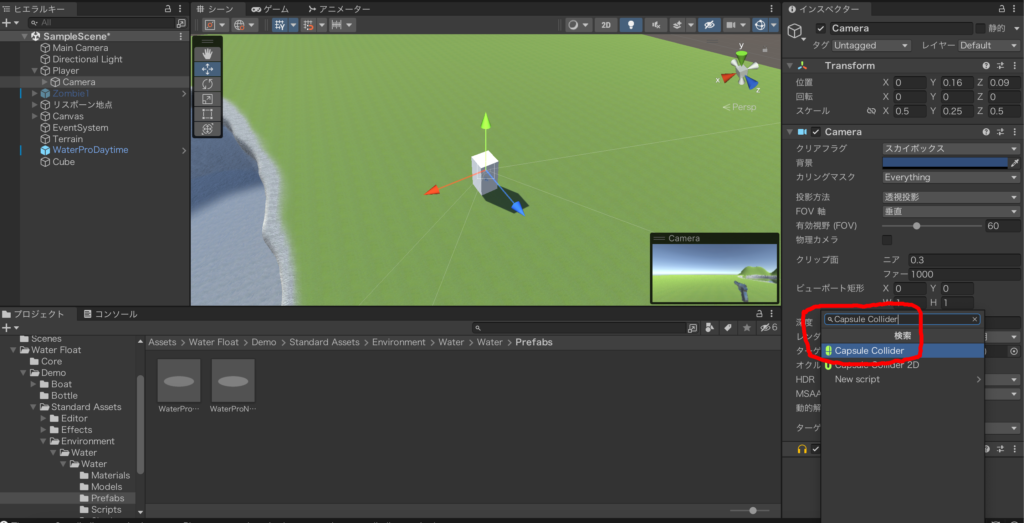
次にプレイヤーに付けているカメラ(FPSならプレイヤーの目の前にあるカメラ)をクリックして右下の「コンポーネントを追加」をクリックします。

そして検索欄に「Capsule Collider」と入力して同じ名前のコンポーネントを追加してください。

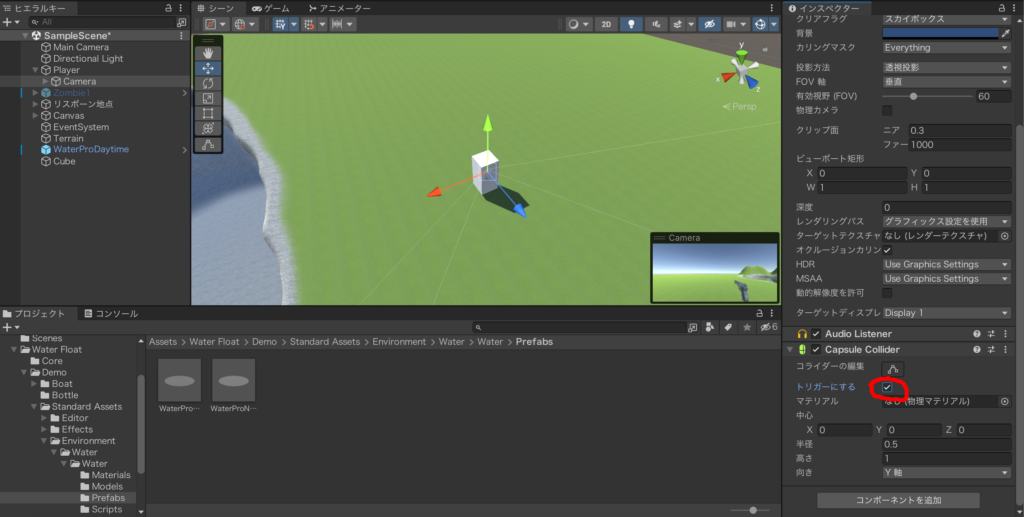
そして「トリガーにする」にチェックを入れてください。

次にヒエラルキーの「+」マークをクリックし(画像1番目の赤丸)、「UI」→「画像」とクリックしていきます(画像2番目の赤丸)。

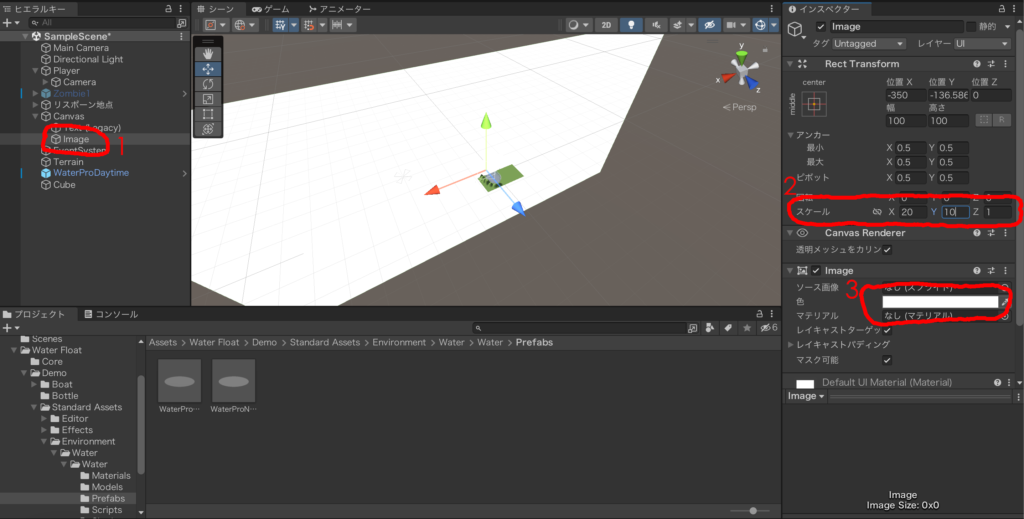
すると「image」が追加されるので(画像1番目の赤丸)、スケールを変えてカメラ全体に映るようにします(画像2番目の赤丸)。そして「色」という項目をクリックしてください(画像3番目の赤丸)。

すると色を変更できるようになるので、青色にしてください(画像1番目の赤丸)。
次に一番下の「A」と書かれたスクロールバーを真ん中から少し左側あたりに変更します(画像2番目の赤丸)。
これで半透明な青色の画面を作ることができました。あとはこれを海の中にいる時にのみ表示されるようにします。

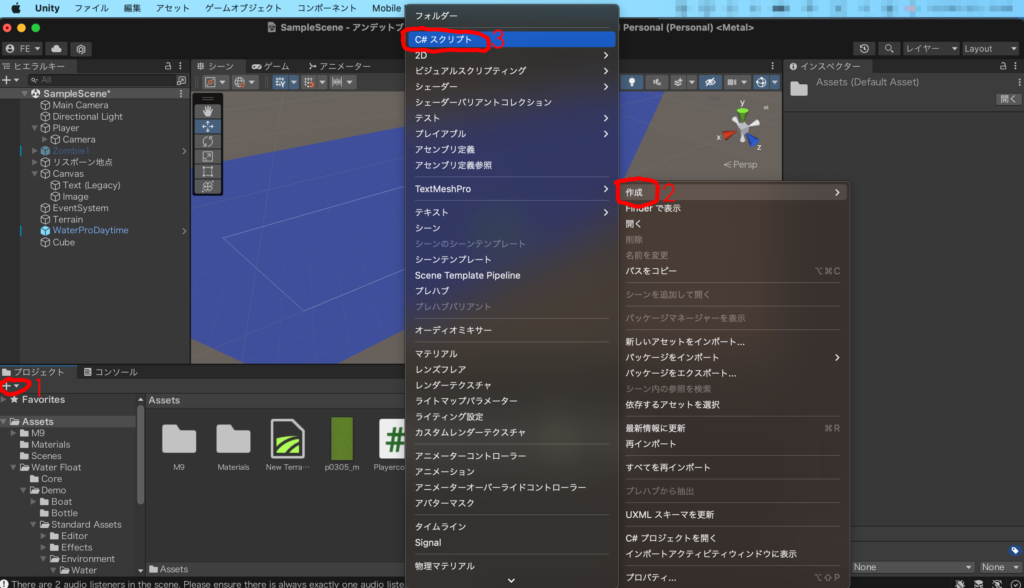
次にプログラミングをしていきます。プロジェクトの「+」マークをクリックするか(画像1番目の赤丸)、プロジェクト内で右クリックをして「作成」から(画像2番目の赤丸)「C#スクリプト」をクリックします(画像3番目の赤丸)。

スクリプトの名前は「watercamera」にし、以下のコードをコピー&ペーストしてください。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using UnityEditor;
public class watercamera : MonoBehaviour
{
public GameObject water;
void OnTriggerEnter(Collider t)
{
if (t.CompareTag("Water"))
{
water.SetActive(true);
}
}
void OnTriggerExit(Collider t)
{
if (t.CompareTag("Water"))
{
water.SetActive(false);
}
}
}
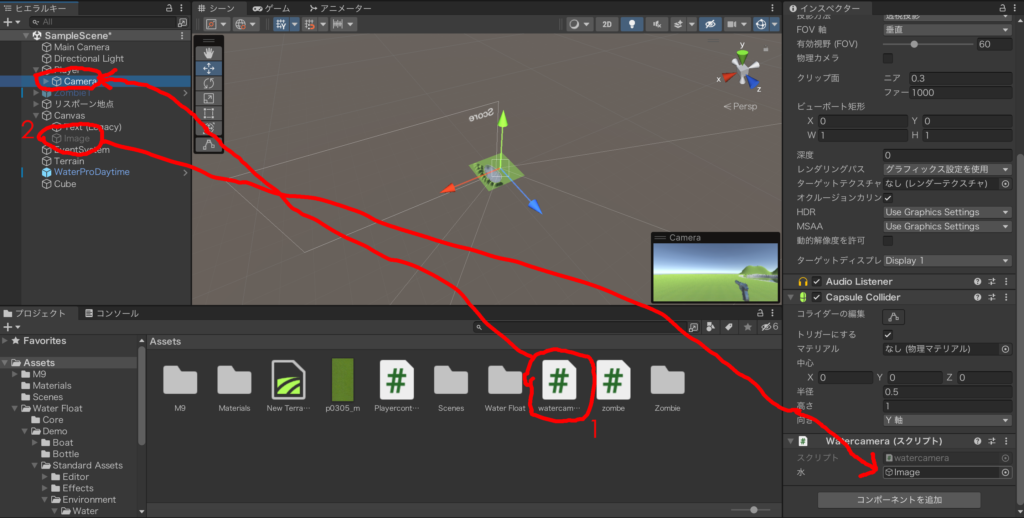
スクリプトが完成したら左クリック長押しでさっき「Capsule Collider」を追加したカメラに入れます(画像1番目の赤丸)。
そしてカメラに入れたスクリプトを確認すると「水」という項目があるのでさっき画面を半透明にした青色の画像をここに左クリック長押しで入れます(画像2番目の赤丸)。

これで完成です!
水面より下に落ちた時に画面が水色になればOKです!
水中でも水面を表示させる
最後に水中からでも水面が表示されるようにします。
今のままだと水中にいる間上を見ても水面が映りません。
これだと不自然なので少しだけ作業します。
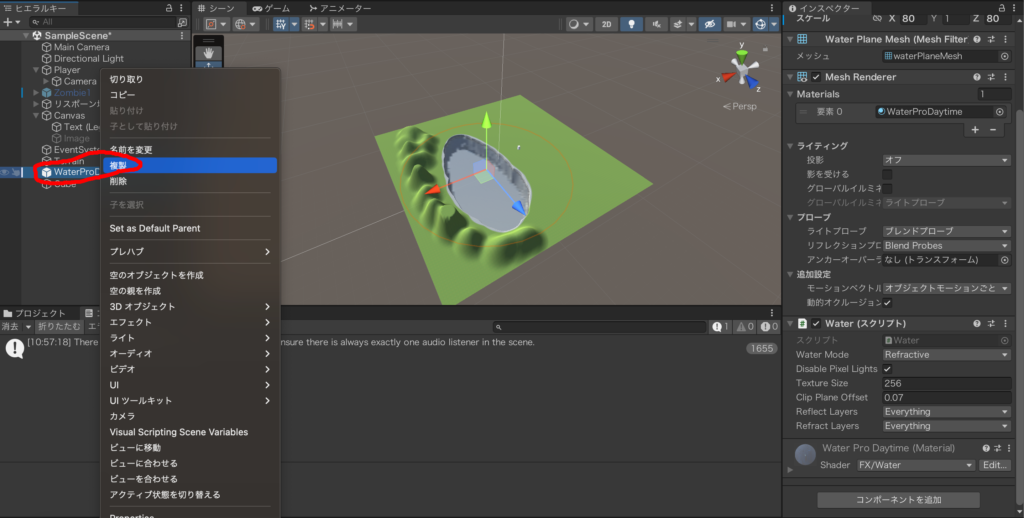
水面の「WaterProDaytime」を右クリックして複製をクリックします。

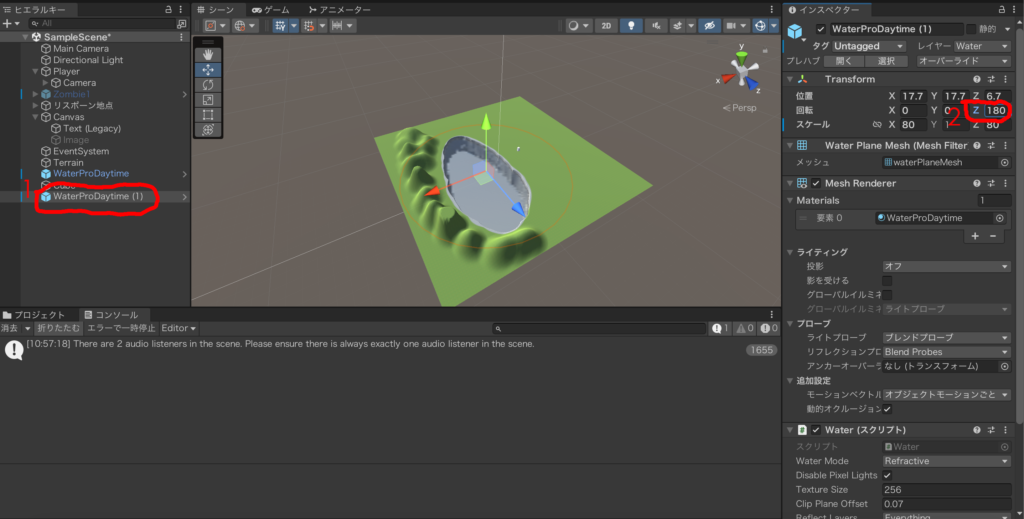
すると水面がもう一つ追加されるので(画像1番目の赤丸)、回転のZ軸を180度回転させます(画像2番目の赤丸)。

これで完成です!水中に入った時に上でしっかり水面が見えていればOKです!
コメントを残す