Unityでゲームを作っているとタイトル画面が必須になりますよね?
でもどういう風に作ればいいかわからない・迷っているという人向けに自分がタイトル画面を作る時に使るときに使っているサイト・方法を解説していきます。
タイトル作りには画像編集ソフト「GIMP」を使っていますが、やることはシンプルなことばかりなので他の編集ソフトを使っている人はそちらでも大丈夫です。
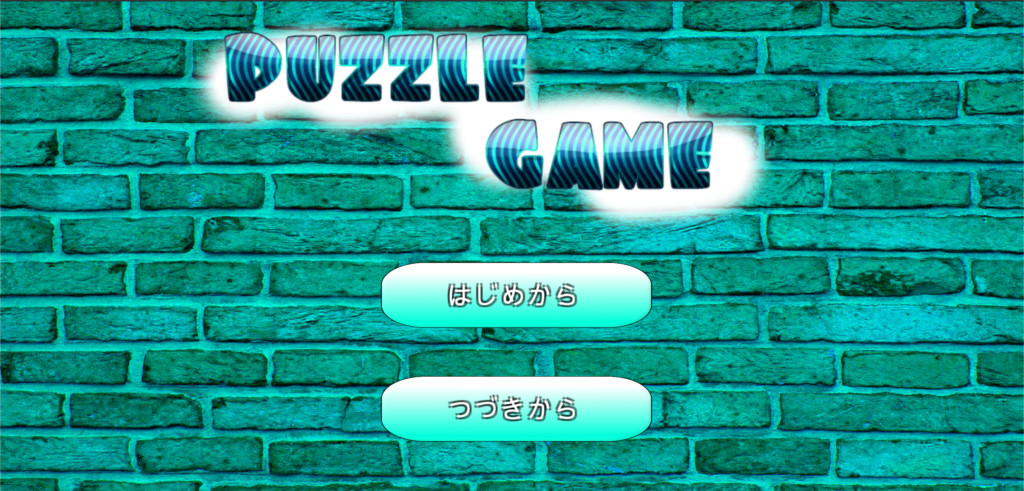
このサイトでは下の一枚目の画像を編集して2枚目の画像にしていきます。


目次
利用しているサイト
このサイトではタイトル用に以下のサイトを利用しています。
https://ja.cooltext.com/Logout
背景の画像は以下のサイトを利用しています。
背景作り
まずは背景から作って行きます。Gimpに背景にする画像を読み込んで編集していきましょう。
以下のサイトから画像と同じ背景をダウンロード出来ます。
https://pixabay.com/ja/photos/壁-レンガ-レンガの壁-21534/
画像を読み込んだら上の項目から「色相-彩度」をクリックします。

すると色を変更する画面が開くので好きな色に変更してみてください。ここでは水色にしています。

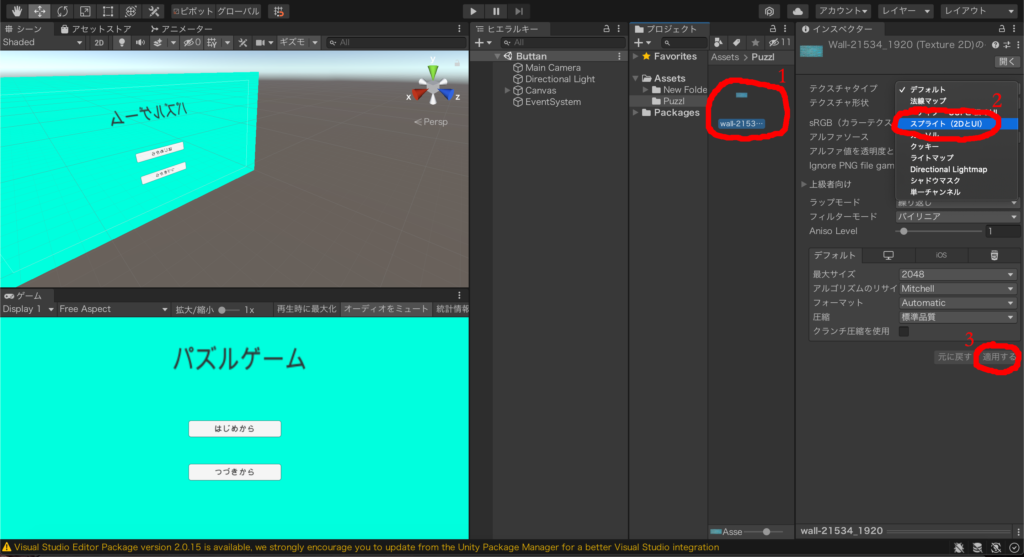
画像が出来たらUnityのプロジェクトの中に左クリック長押しでドロップします(画像1番目の赤丸)。
次に画像をクリックして右側の項目の上にある「テクスチャタイプ」を「デフォルト」から「スプライト(2DとUI)」にします(画像2番目の赤丸)。
出来たら下の「適応する」をクリックしましょう(画像3番目の赤丸)。

次にヒエラルキーの背景画像をクリックします(画像1番目の赤丸)。そして右の「ソース画像」の項目に画像を入れます(画像2番目と3番目の赤丸)。
これで背景を変更できました。

タイトル作り
次にタイトルの文字を作って行きます。以下のサイトから自分のゲームのタイトルを入力し、ダウンロードします。
https://ja.cooltext.com/Logo-Design-Grinch
ダウンロードしたらGimpに読み込みます。

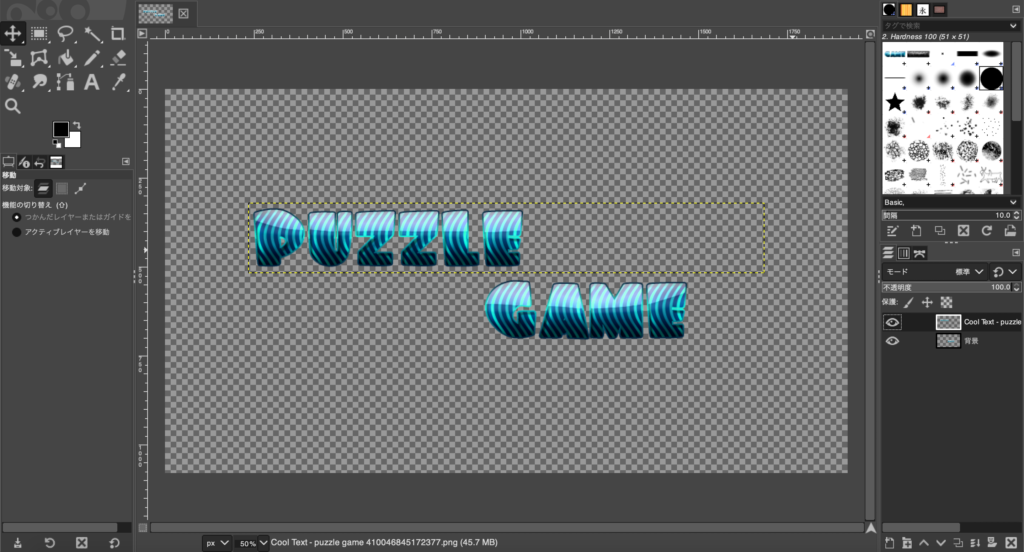
背景と同じように色を変えます。画像では背景の色と合わせるために水色にしています。

タイトルによっては文字を途中で切り取り下に移動させると見た目がいい感じになります。

色を変えることができましたが、このままだと背景と色が被って見えにくくなる可能性があるので背景をブラシで白くしておきます。
これでタイトルは完成です。

完成したら背景と同じようにテクスチャタイプをスプライト(2DとUI)にし、適応するをクリックします。

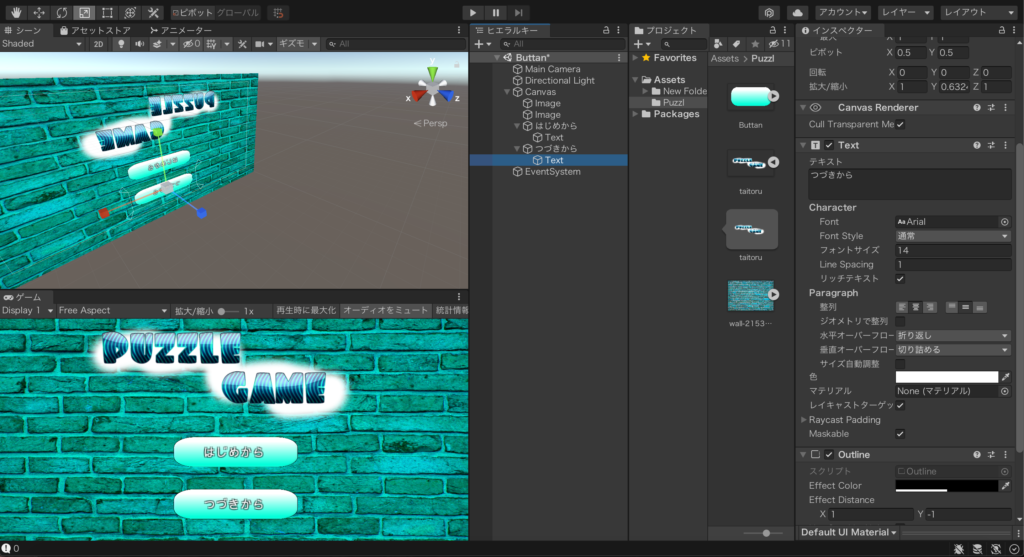
タイトルのテキストを削除し、新たに画像を追加してタイトルの画像を読み込みます。
タイトルはこれで完成ですね。

ボタン作り
タイトル画面で使うボタンを作って行きます。ここで使うUIはこちらのサイトで作れるので良ければ参考にしてみてください。
https://civetta-blog.com/2021/12/26/gimpゲームに使うボタンuiの作り方/

ボタンを読み込んで配置します。テキストは白色にしましょう。

さらにテキストをクリックした状態で上の項目から「コンポーネント」→「UI」→「エフェクト」→「輪郭」をクリックします。

するとテキストの外側が黒くなります。これでテキストが読みやすくなりましたね。

これで完成になります。

アニメーション
タイトル画面は完成ですが、他のゲームでも使えるテキストに簡単なアニメーションを付ける方法を書いて行きます。
プロジェクトの「+」マークから「C#スクリプト」をクリックします。

以下のコードをコピー&ペーストしましょう。
5行目の「Buttan」の部分だけ自身のスクリプトの名前にしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Buttan : MonoBehaviour
{
float x = 1;
float y = 1;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
this.transform.localScale = new Vector3(x, y, 1);
x += 0.01f;
y += 0.01f;
if (x > 2 || y > 2)
{
x = 1;
y = 1;
}
}
}このコードをテキストに貼り付けると大きくなって縮むといったアニメーションを行ってくれます。タイトル画面によって使ってみてください。
コメントを残す