前回はステージ作りをしました。今回は下に落ちた際にゲームオーバー画面を表示するようにしていきます。
目次
操作キャラ作り
ステージ作り
GAMEOVER画面作り
敵作り
GAMECLER画面とタイトル作り
ゲームオーバー画面
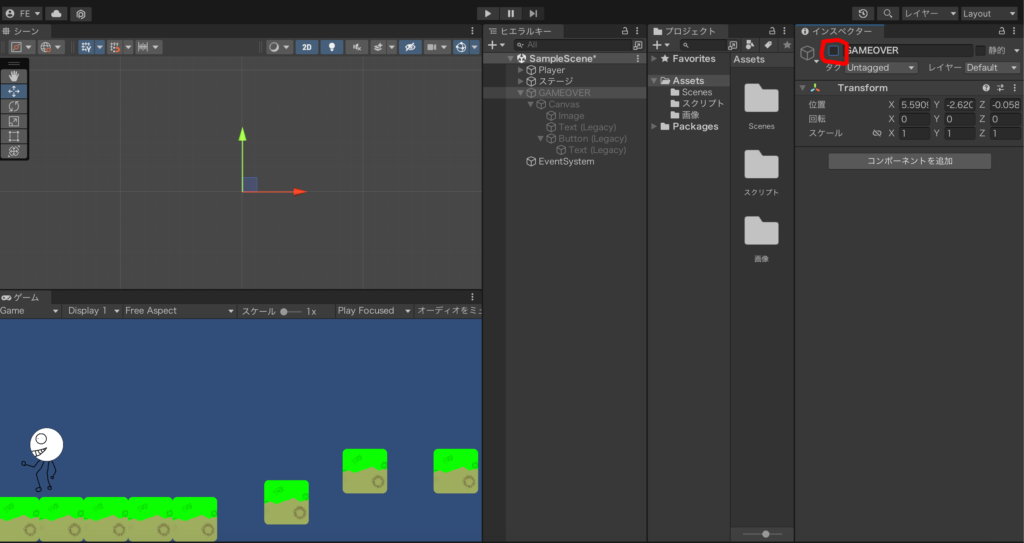
では早速作っていきます。まずは前回と同じやり方でヒエラルキーの「+」マークから空のオブジェクトを追加し、名前を「GAMEOVER」にします(画像赤丸)。
ゲームオーバー画面を作る際に使うオブジェクトは全てここに入れていきます。

次に再びヒエラルキーの「+」マークをクリックし(画像1番目の赤丸)、「UI」→「画像」と進んでいきます(画像2番目の赤丸)。

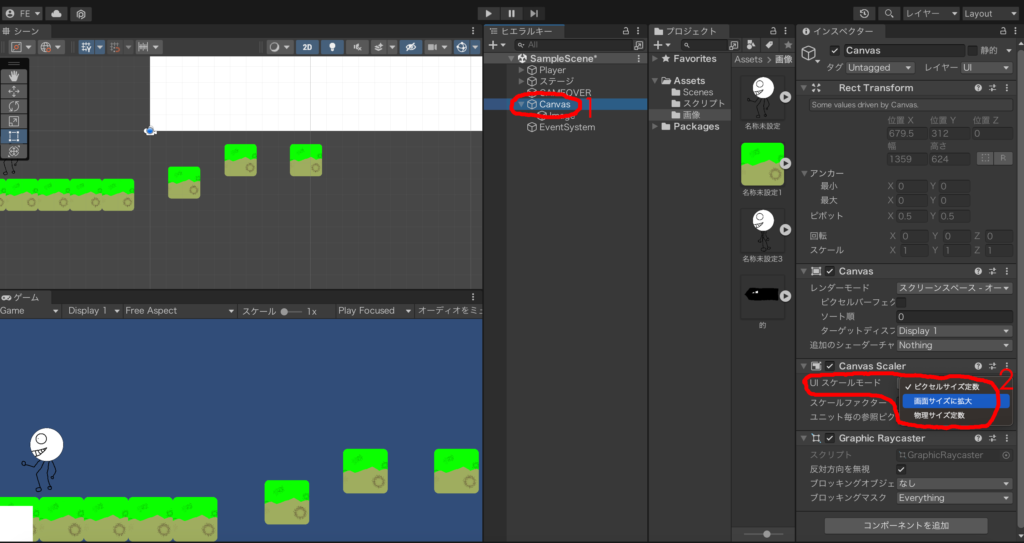
すると「Canvas」が作られるのでそれをクリックし(画像1番目の赤丸)、「Canvas Scaler」の「UIスケールモード」を「画面サイズに拡大」にします(画像2番目の赤丸)。
これをやっておかなとゲームをプレイする画面によってゲームオーバー画面のサイズが変わってしまいます。
このCanvasというのはUI、画像を表示する空間で、このCanvasを選択した時に表示される四角形の範囲にUIを入れていくことになります。

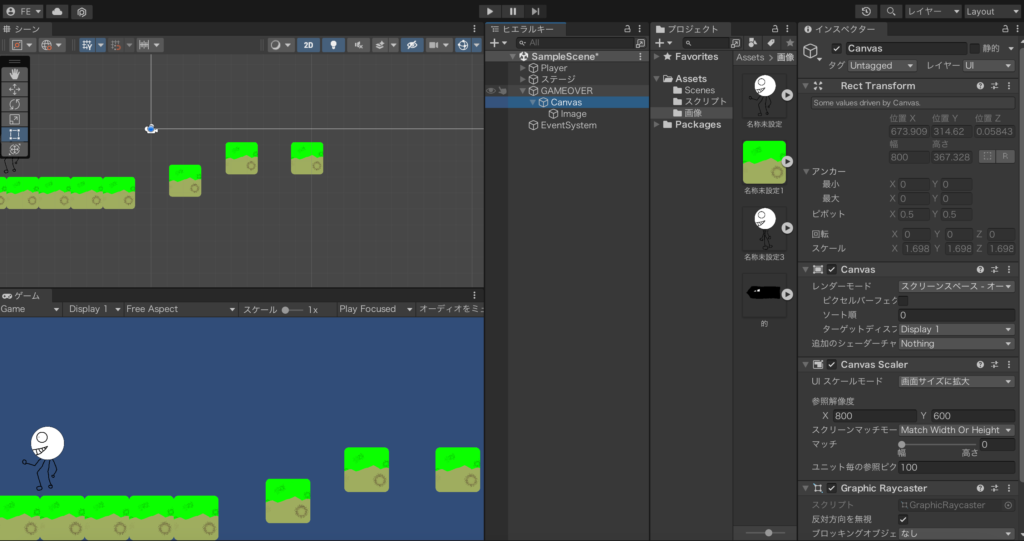
完了したら「Canvas」は「GAMEOVER」の中に入れましょう。

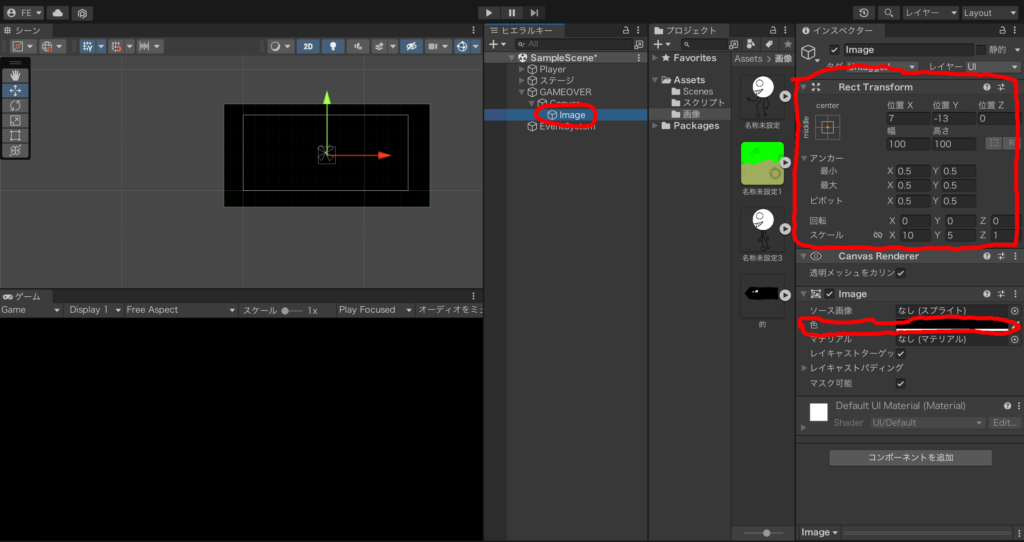
次に「Canvas」の中にある「Image」をクリックします。
これは画面内に表示される画像で、これを拡大してゲームオーバー画面を作ります。右のインスペクターからサイズと色を変更して画面を覆い黒にします(画像赤丸)。

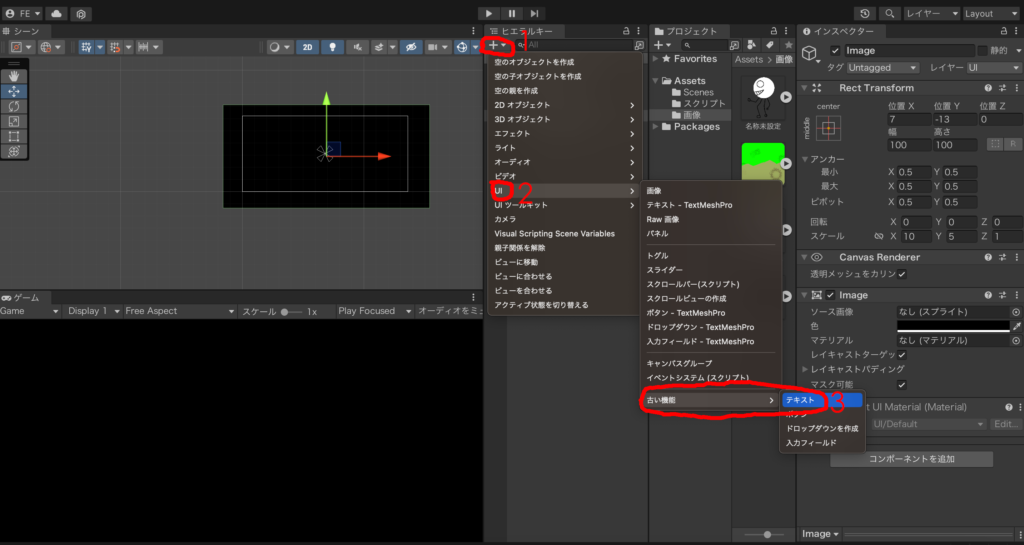
再びヒエラルキー「+」マークをクリックし(画像1番目の赤丸)、「UI」(画像2番目の赤丸)→「古い機能」→「テキスト」と進んでいきます(画像3番目の赤丸)。

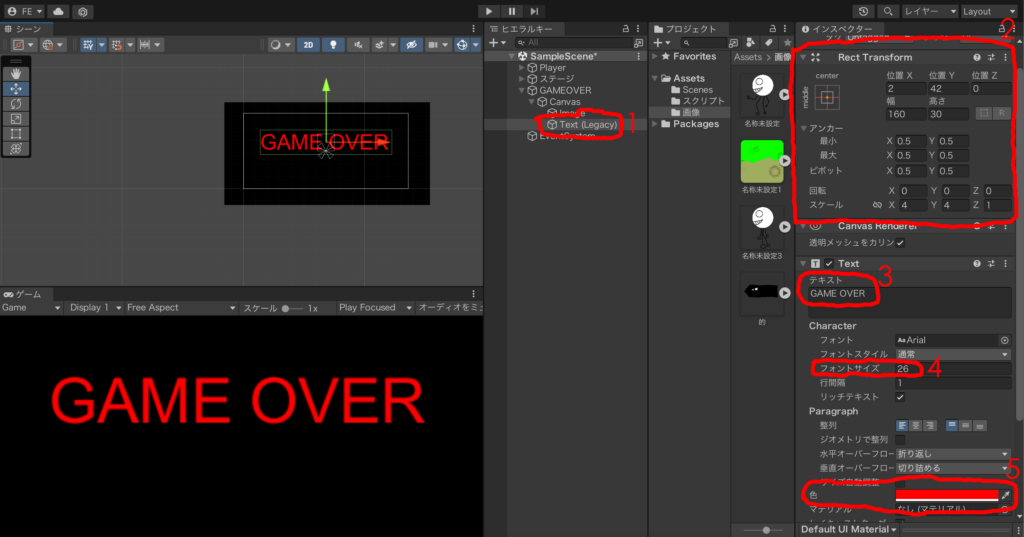
すると文字が追加できるので、ヒエラルキーの「Text」を選んで(画像1番目の赤丸)サイズ、テキスト、サイズ、色を変更して画像のように大きなGAME OVERの文字を表示させます(画像2、3、4、5番目の赤丸)。

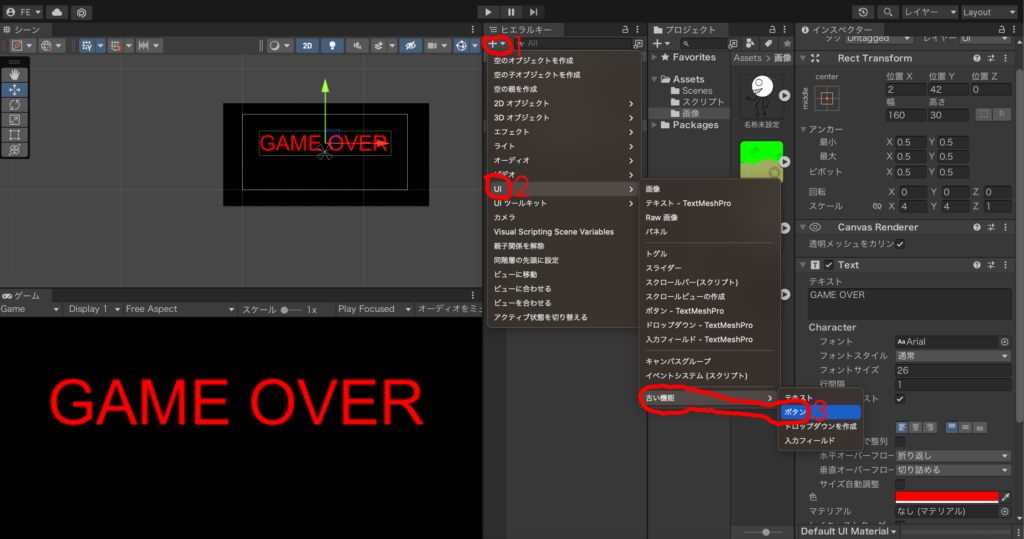
再びヒエラルキーの「+」マークをクリックし(画像1番目の赤丸)、UI(画像2番目の赤丸)→「古い機能」→「ボタン」と進んでいきます(画像3番目の赤丸)。

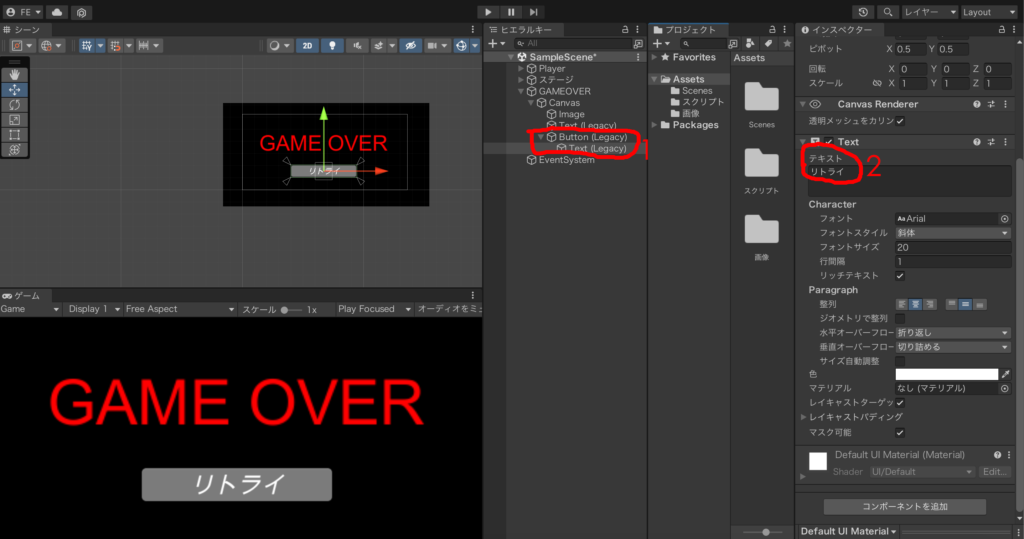
すると「Button」が「Canvas」の中に追加されるので、Buttonの中にあるTextを選び(画像1番目の赤丸)、
テキストを「リトライ」にします(画像2番目の赤丸)。
他にもボタンの色など好きなように変更してみてください。

そしたら「GAMEOVER」をクリックした状態でインスペクターの真下、「GAMEOVER」の左隣のチェックを外します(画像赤丸)。
するとゲームーオーバー画面全体が非表示となります。
ゲームオーバー画面はやられた時に表示させたいので今は非表示にしておきます。

落下判定
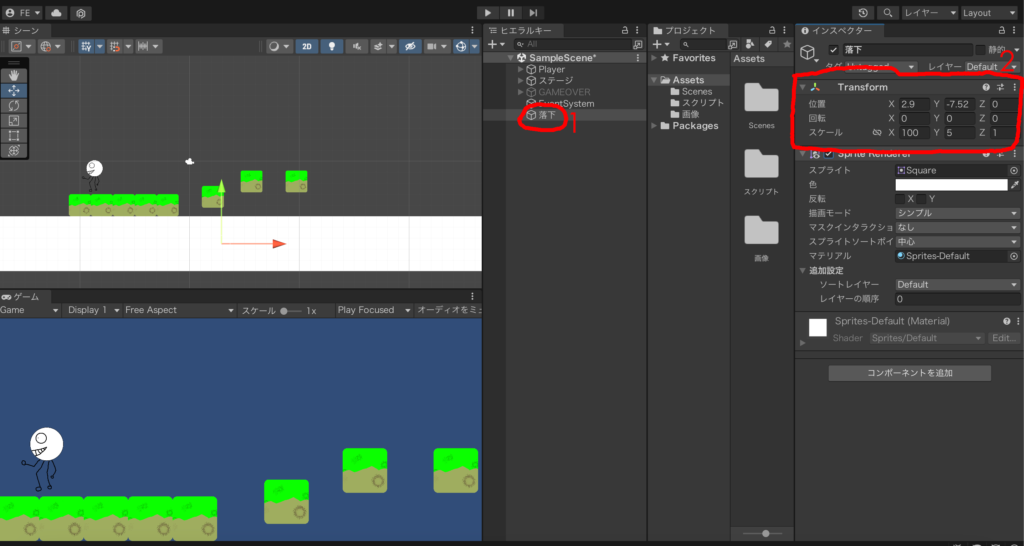
再びヒエラルキーから正方形のスプライトを追加し、名前を「落下」にします(画像1番目の赤丸)。次に位置と大きさを変更してマップの下に横長にして配置します(画像2番目の赤丸)。
これは落下判定で、キャラクターがここに触れると落下したとしてゲームオーバー画面が表示されるようにします。

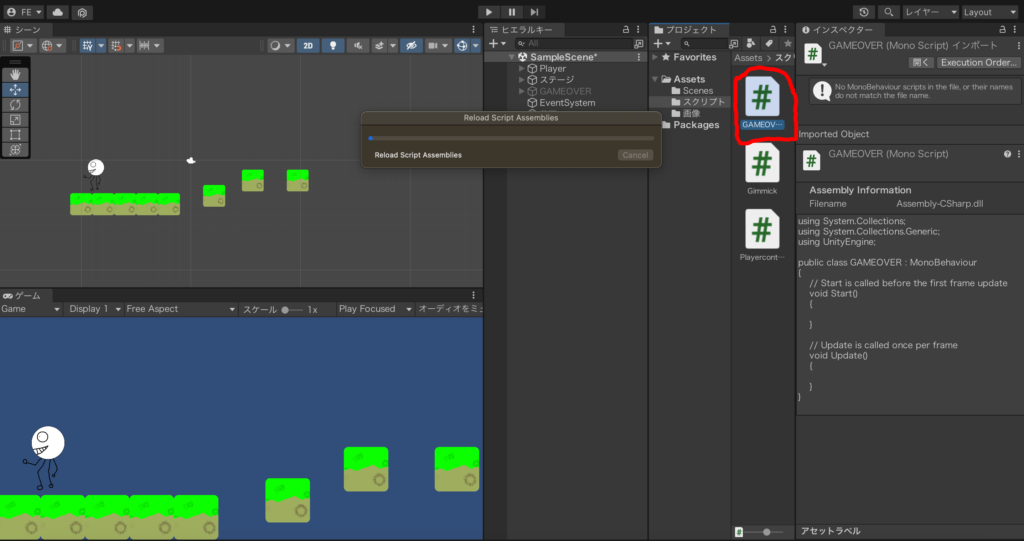
そしてスクリプトを追加し、名前を「GAMEOVER」にします(画像赤丸)。
ここにゲームオーバーを表示させるコードを入力していきます。

スクリプトは以下のコードをコピー&ペーストしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class GAMEOVER : MonoBehaviour
{
public GameObject gameover;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void reset()
{
SceneManager.LoadScene("Play1");
}
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.CompareTag("Player"))
{
gameover.SetActive(true);
}
}
}
このスクリプトを使うにあたりやっておくことがあります。
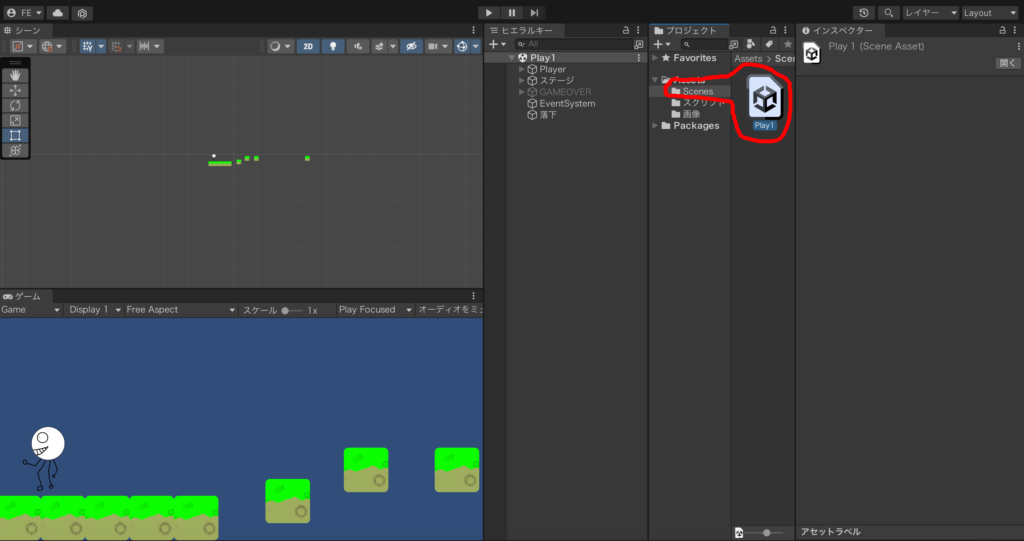
プロジェクトの中に「Scenes」というファイルがあるのでその中にある「SampleScene」の名前を変更して「Play1」にします(画像赤丸)。

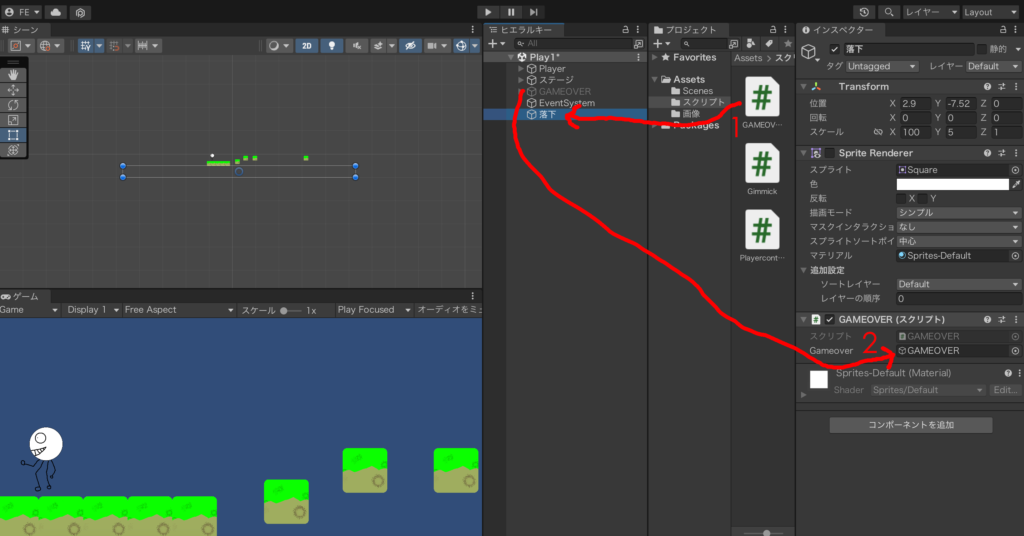
スクリプトの「GAMEOVER」は「落下」のオブジェクトに左クリック長押しで入れます(画像1番目の赤丸)。
すると「GAMEOVER」が追加されるので、「Gameover」という欄にヒエラルキーの「GAMEOVER」を入れます(画像2番目の赤丸)。

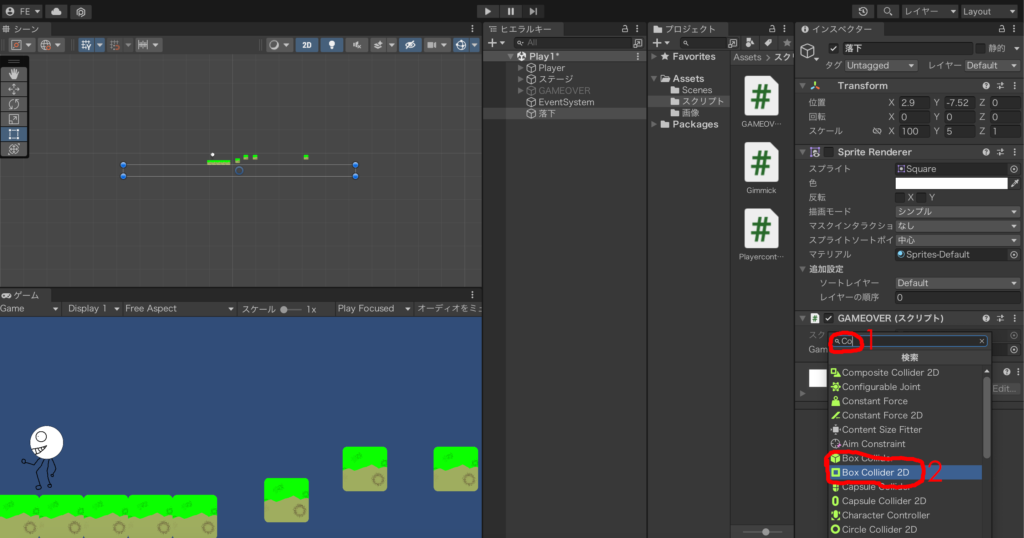
そして「コンポーネントを追加」から「Box Collider 2D」を選択します。

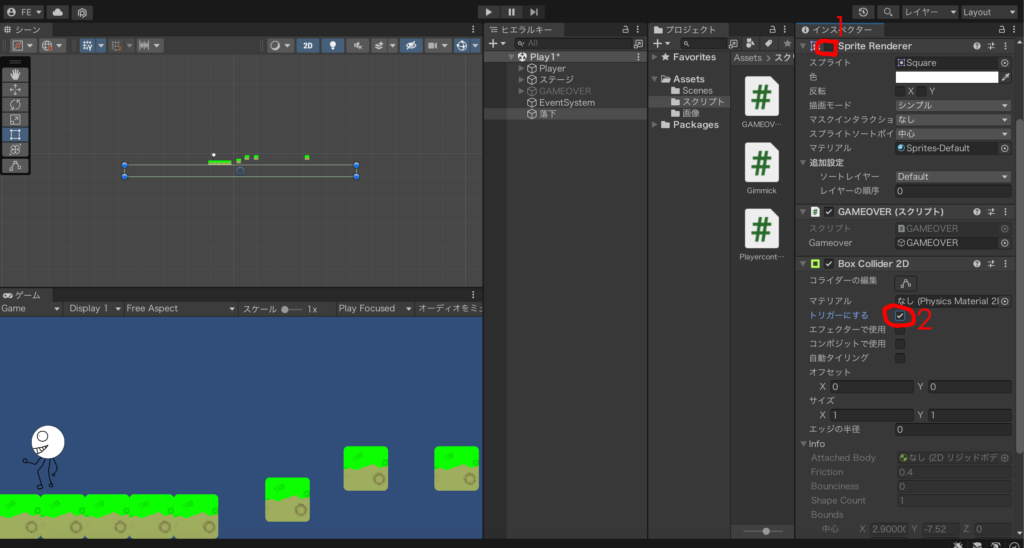
落下は「Sorite Renderer」のチェックを外して透明にします(画像赤丸)。
こちらは色だけを透明にすることができ、透明なだけでオブジェクトは存在しているのでプログラムをつけてもしっかり機能しています。
さらに「Box Collider 2D」から「トリガーにする」のチェックをつけます(画像2番目の赤丸)。

最後にゲームオーバー画面にあるリトライボタンに機能を付けていきます。
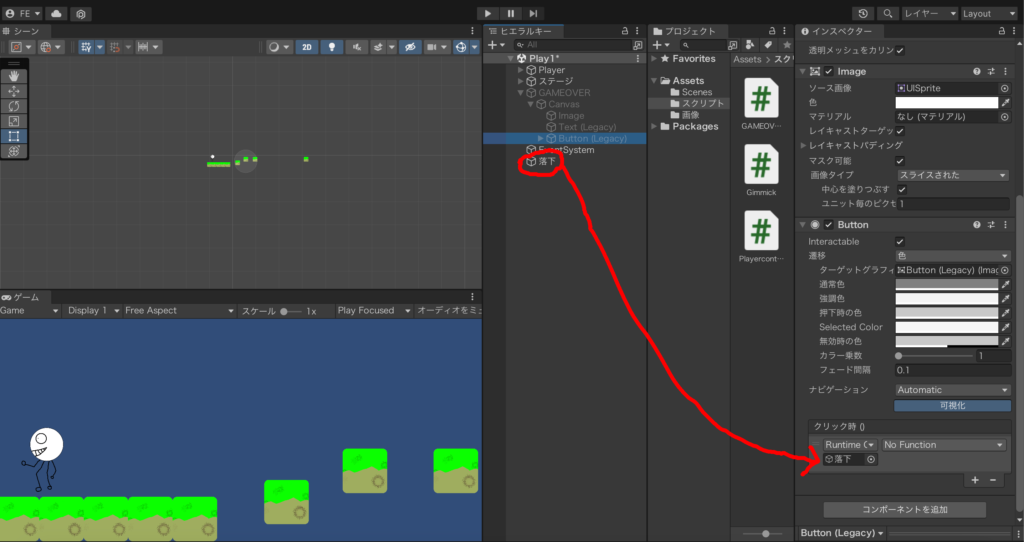
ゲームオーバーのCanvasの中にある「Button」をクリックします(画像1番目の赤丸)。
そして右側の「Button」の下にある「クリック時()」の右斜め下にある「+」マークをクリックします(画像2番目の赤丸)。

すると3つの欄が表示されるので一番下の欄にヒエラルキーにある「落下」を左クリック長押しで入れます(画像赤丸)。

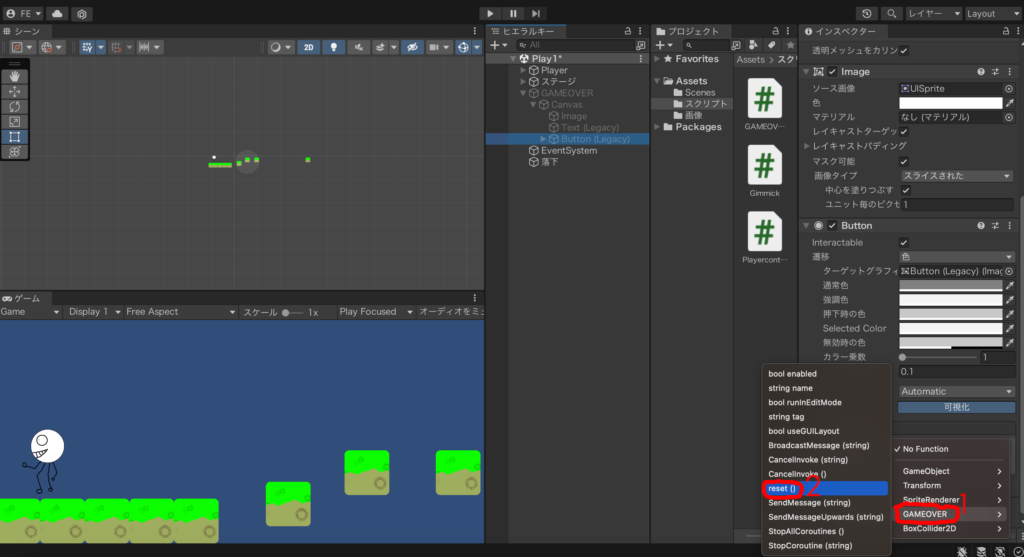
次に右の「No Function」をクリックして、「GAMEOVER」(画像1番目の赤丸)→「reset()」(画像2番目の赤丸)と押して行きます。

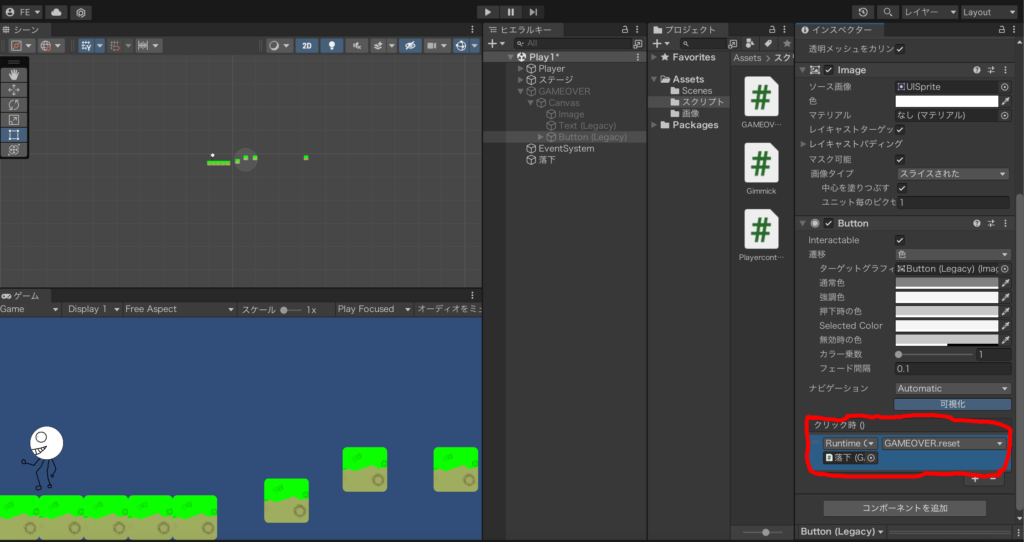
最終的に画像のようになっていればOKです。

これでゲームを実行してみて、下に落ちた時にゲームオーバー画面が表示され、リトライボタンを押すと最初からやり直すことができればOKです。
ゲームオーバー画面ができたので次回は敵を作ってステージの難易度を上げて行きます。
コメントを残す