オブジェクトにテクスチャを貼り付ける方法を解説していきます!
手順一つ一つに画像を載せているので画像の通りに進めていってください!

目次 テクスチャを貼る テクスチャを調整する
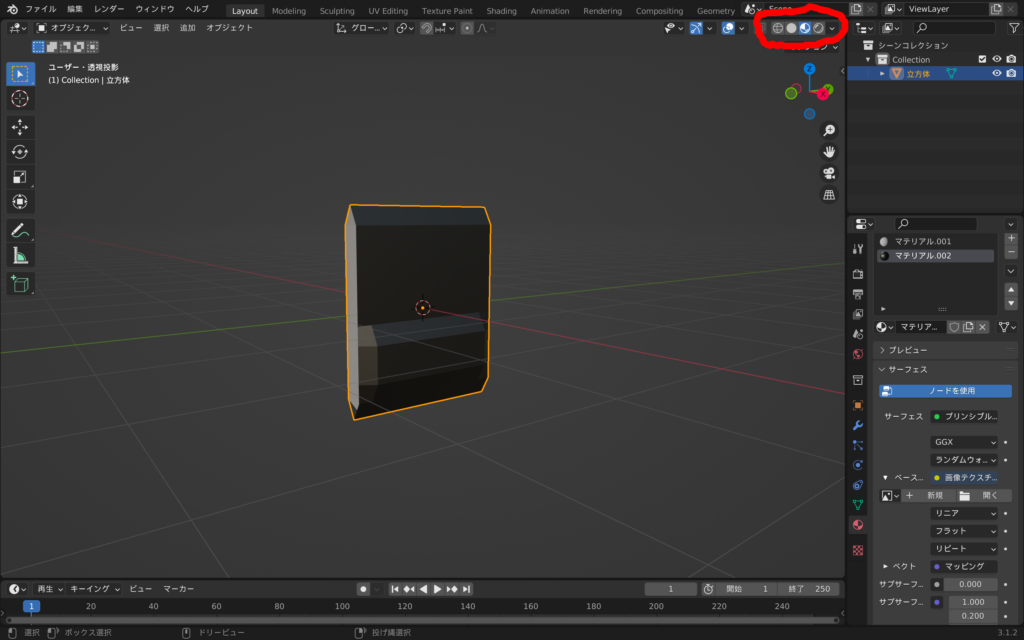
進めていく前に、画像赤丸の4つのマークの内、右から2番目のマークをクリックしておいてください。
ここを選択しておかないとテクスチャが表示されなくなりますので。

テクスチャを貼る
では早速テクスチャを貼り付けていきましょう!
新しいマテリアルを作って(画像1番目の赤丸)ベースカラーの隣の点をクリックします(画像2番目の赤丸)。
すると画像のような項目が出るのでその中の「画像テクスチャ」をクリックしてください(画像3番目の赤丸)。

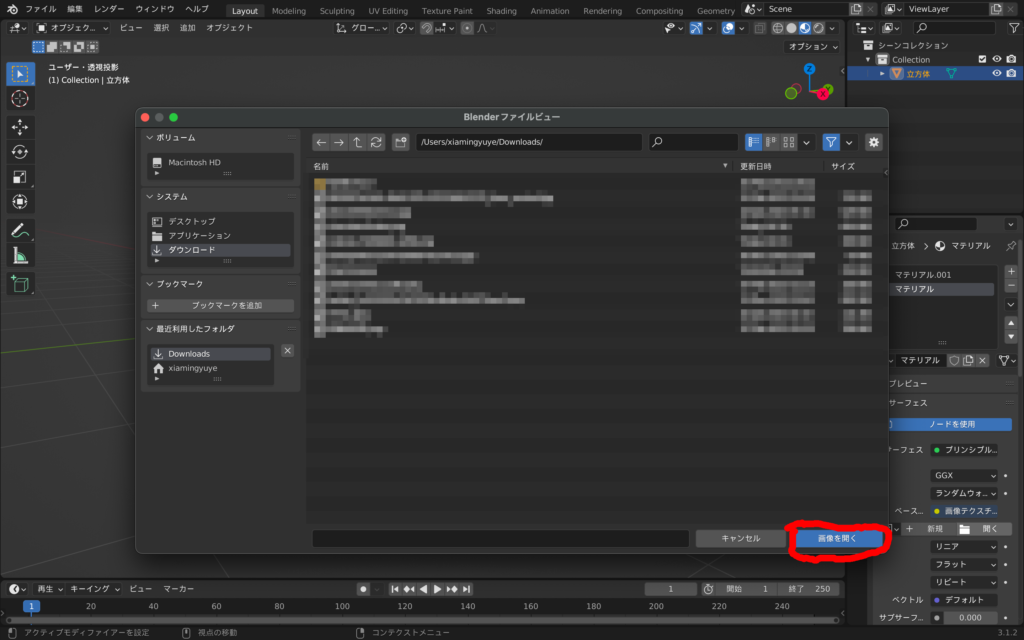
次に貼り付けたい画像を選んで「画像を開く」をクリックします。

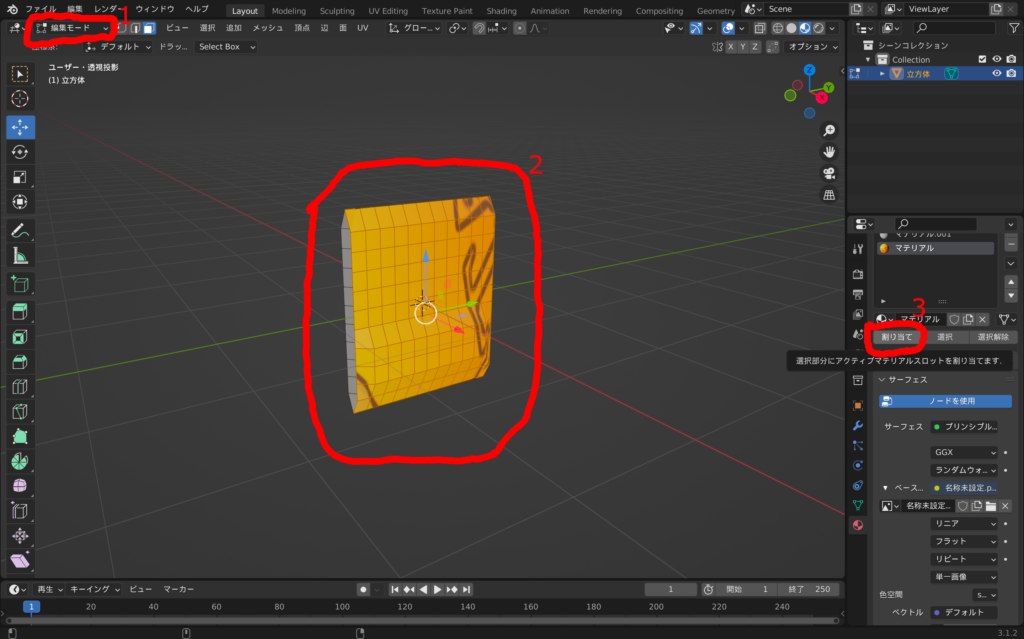
次に編集モードにして(画像1番目の赤丸)テクスチャを貼り付けたい面を選択します(画像2番目の赤丸)。
あとはテクスチャのマテリアルを選んだ状態で「割り当て」をクリックします(画像3番目の赤丸)。

これでオブジェクトに画像が張り付きましたね。
しかし、おそらく画像は引き延ばされたりしてうまく表示されていないと思います。
なのでここからはテクスチャをきちんと表示させていきます。
テクスチャを調整する
上の項目から「Shading」を選択します。
画面が画像のように変化すればOKです。

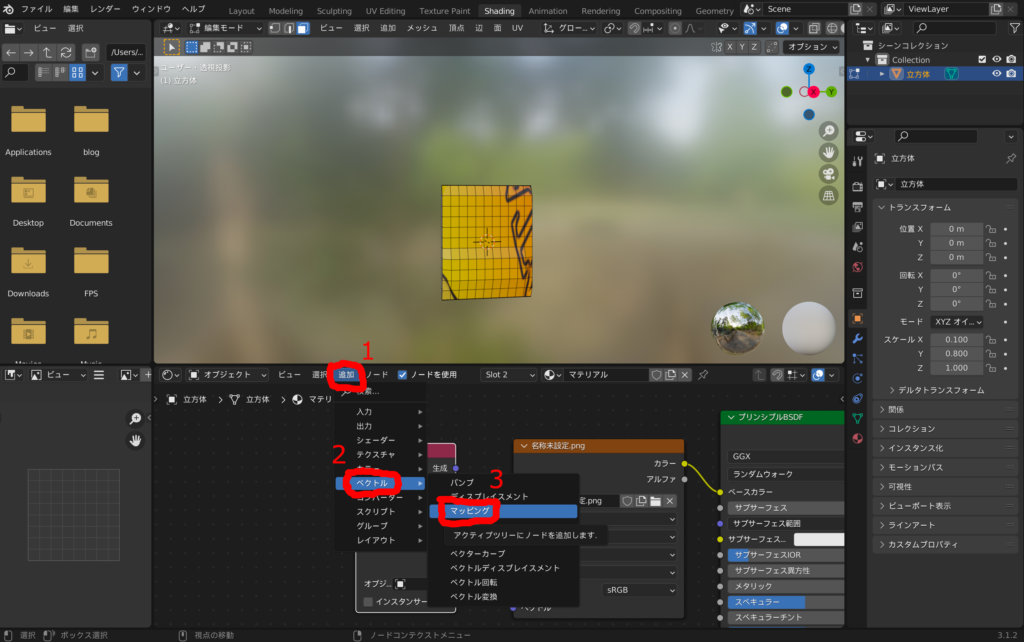
次に真ん中あたりにある「追加」をクリックして(画像1番目の赤丸)、入力→テクスチャ座標とクリックしていきます(画像2番目と3番目の赤丸)。

同じく追加をクリックして(画像1番目の赤丸)、今度はベクトル→マッピングとクリックしていきます(画像2番目と3番目の赤丸)。

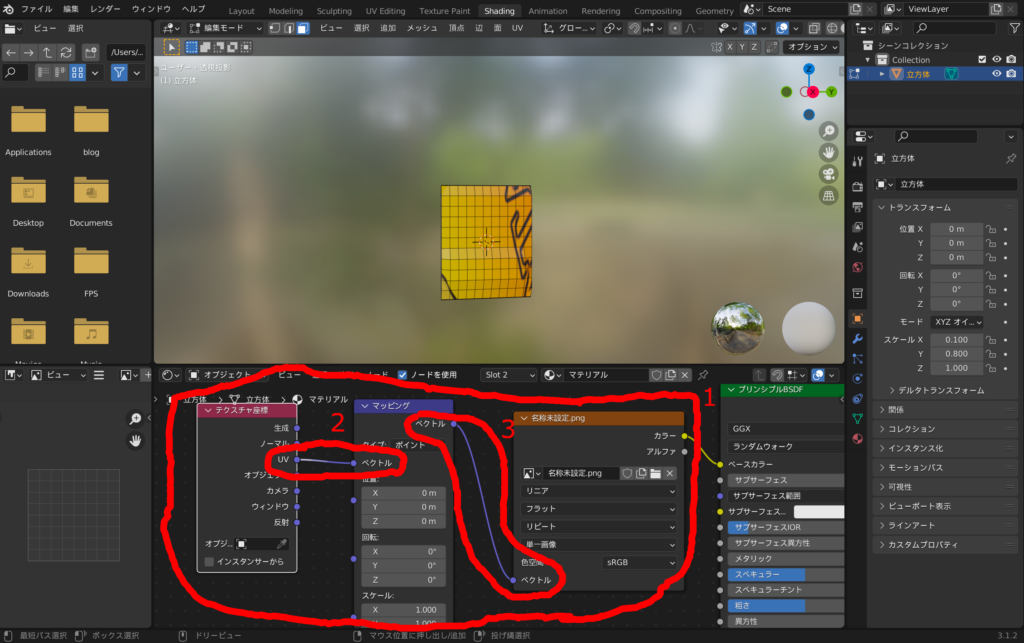
そして画像のように追加したものを移動させて、「テクスチャ座標」のUVをクリックします。
すると線が出るので、それを「マッピング」のベクトルにくっつけてください(画像2番目の赤丸)。
次にマッピングのベクトルを画像名のベクトルにくっつけます(画像3番目の赤丸)。

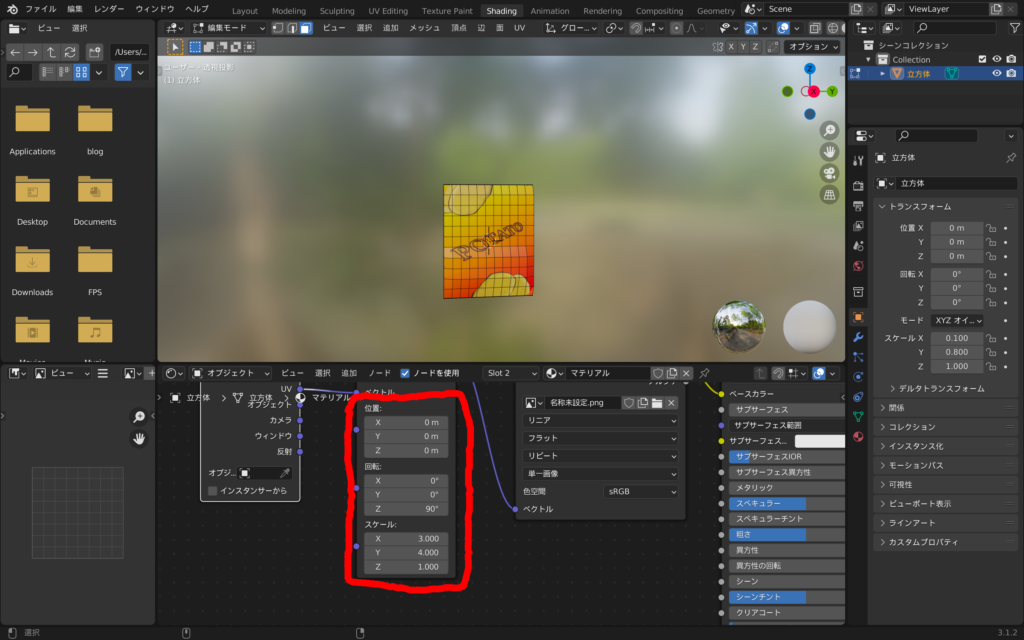
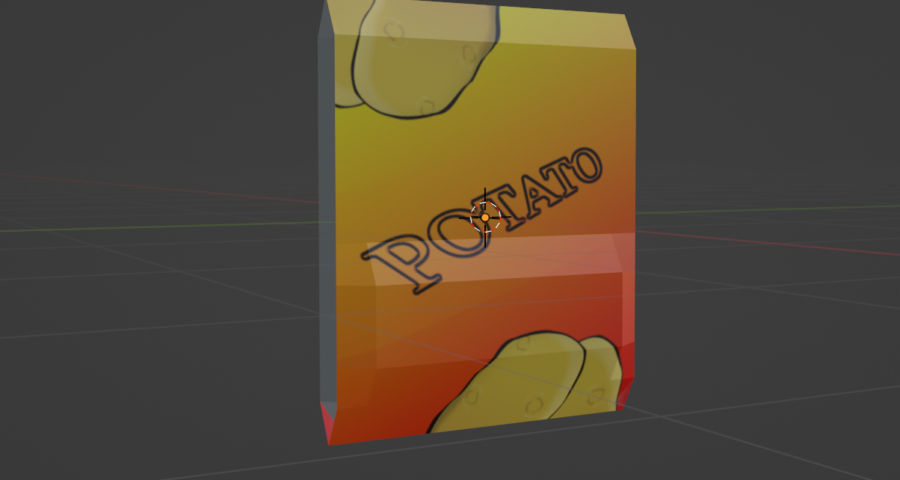
あとはマッピングの位置・回転・スケールの数値をいじることでテクスチャを正常に表示させることができます。
ちなみにスケールは1よりも大きい方が正常に表示されやすいので増やしてみてください。


すーぱー感謝!!!
スーパー感謝!!!